fritzmg / contao-sharebuttons
为Contao提供分享按钮的简单扩展,作为模块和内容元素
Requires
- php: >=7.1
- contao-community-alliance/composer-plugin: ^2.4 || ^3.0
- contao/core-bundle: ^4.4 || ^5.0
Replaces
- contao-legacy/sharebuttons: 2.2.4
- dev-master
- 2.2.4
- 2.2.3
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.9
- 2.1.8
- 2.1.7
- 2.1.6
- 2.1.5
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- 1.3.9
- 1.3.8
- 1.3.7
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.10
- 1.1.9
- 1.1.8
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 0.3.2
- 0.3.1
- 0.3.0
- 0.2.1
- 0.2.0
- 0.1.0
This package is auto-updated.
Last update: 2024-09-04 20:29:34 UTC
README
Contao Share Buttons
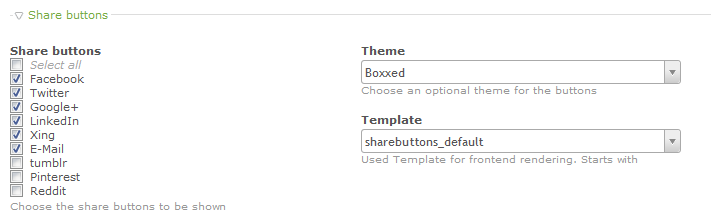
Contao的简单扩展,提供模块、内容元素以及新闻文章中的分享按钮。在每种情况下,您都有一组相同的选项。
主题
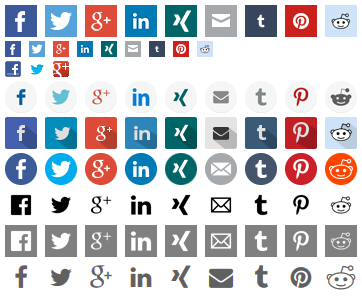
在每种情况下,您还可以设置一个可选的主题。如果您选择了一个主题,将为按钮包含基本的样式,使它们水平对齐并应用背景图像。以下是目前可用的主题
从上到下
- Boxxed
- Boxxed(16像素)
- Contao
- Light
- Shadow
- Simple Flat
- Simple Icons Black
- Simple Icons White(灰色背景添加以提高可见性)
- Font Awesome
"Contao"主题使用Contao自己的图标,但只有Facebook和Twitter可用。还有一个名为"Text"的主题,它只是将元素水平对齐,但按钮的文本内容仍然可见。
以下主题为高DPI设备提供更高分辨率的图像
- Boxxed(16像素)
- Light
- Shadow
- Simple Flat
- Simple Icons Black
- Simple Icons White
模板
您还可以在每个元素中设置模板,如果您在某些情况下需要不同的结构。如果您想使用自己的模板,请创建一个以sharebuttons_开头的名称,并将其放在您的模板文件夹中。
Font Awesome
从版本1.1.0开始,也有Font Awesome图标的主题和模板。如果您已将Font Awesome图标字体集成到您的页面中,并想将其用于分享按钮,请简单地选择sharebuttons_fontawesome模板。在主题方面,您可以选择无、文本和Font Awesome。后者的样式会使图标的大小与其他主题相似。如果您选择这三个之外的任何主题,并且已经选择了模板,则默认为当前Font Awesome主题。
如果您想替换按钮的图标,只需创建自己的sharebuttons_fontawesome模板(或将其重命名为其他名称)并替换fa-类。例如,如果您想使用Facebook的方块版本,只需将fa-facebook替换为fa-facebook-square。
新闻、事件、文章
您可以直接在news_*、event_*和mod_article*模板中输出分享按钮
<?= $this->sharebuttons ?>
您可以在新闻存档、日历或文章设置中设置新闻分享按钮的选项。
以这种方式使用分享按钮特别重要,如果您想在新闻或事件列表中显示分享按钮或显示文章摘要,否则URL和标题将不正确(因为分享按钮只是使用当前页面的URL和标题)。
插入标签
从版本1.1.0开始,还有一个插入标签可用。插入标签的名称是sharebuttons,可以按照以下方式传递参数,如主题、模板和网络
{{sharebuttons::THEME::TEMPLATE::NETWORK:NETWORK:...}}
所有参数都是可选的(然而,如果没有网络,则不会显示任何内容)。以下插入标签将创建具有boxxed主题的所有可用社交网络的分享按钮
{{sharebuttons::boxxed::facebook:twitter:linkedin:xing:mail:tumblr:pinterest:reddit:whatsapp:print:pdf}}
以下插入标签将简单地生成Facebook和Twitter分享按钮的HTML源代码,而不包括主题的样式表
{{sharebuttons::facebook:twitter}}
请查看位于 config/config.php 的 $GLOBALS['sharebuttons']['themes'] 和 $GLOBALS['sharebuttons']['networks'] 数组,以找到您所需网络和主题的关键字符串。
从版本 2.1.0 开始,如果您想为特定文章提供PDF链接,也可以定义文章ID。
{{sharebuttons::pdf::6}}
Pinterest按钮
Pinterest分享按钮仅在有图像时显示。图像可以以三种方式存在:
- 如果您通过
<?= $this->sharebuttons ?>在新闻或事件模板中使用sharebuttons,Pinterest按钮将自动使用摘要图像。 - 只需安装social_images扩展(也在ER2中可用),并在布局中启用它。Pinterest分享按钮将自动获取第一个可用的社交图像。
- 您还可以通过在任何模板或PHP脚本中在生成sharebuttons之前,在
$GLOBALS['SOCIAL_IMAGES'][0]中提供图像的绝对URL来手动设置社交图像。
归属
图标来源
- Boxxed: http://www.twelveskip.com/resources/icons/1091/boxxed-flat-social-media-icons
- Light: http://www.kplitsolutions.com/freebies.html
- Shadow: http://wegraphics.net/downloads/free-long-shadow-social-media-icons/
- Simple Flat: http://iconsandcoffee.com/freebie-flat-web-icon-set/
- Simple Icons: http://simpleicons.org/