dynamic / silverstripe-elemental-flexslider
为 Silverstripe Elemental 设计的 Flexslider 滑动展示内容块
2.1.1
2022-11-22 05:41 UTC
Requires
- dnadesign/silverstripe-elemental: ^4.8
- dynamic/flexslider: ^4.0 || ^5.0
Requires (Dev)
This package is auto-updated.
Last update: 2024-09-11 00:32:20 UTC
README
为 SilverStripe Elemental 设计的滑动展示内容块
要求
- dnadesign/silverstripe-elemental: ^4.8
- dynamic/flexslider: ^4.0 || ^5.0
安装
composer require dynamic/silverstripe-elemental-flexslider
许可证
见 许可证
示例用法
一个用于在页面上显示 Flexslider 滑动展示的块。图片、标题、描述和链接。
Flexslider 选项
- 滑动或淡入淡出过渡。
- 自动播放 - 页面加载时开始播放滑动展示。
- 循环轮播 - 使滑动展示成为无限循环,而不是在最后一张幻灯片上无法继续播放下一张或在前一张幻灯片上无法播放上一张。
- 显示控制导航 - 添加圆形点作为“分页”链接。
- 显示方向导航 - 在幻灯片的左右两侧添加箭头,用于导航。
- 缩略图导航 - 在主要滑动展示下方创建缩略图。这些也被用作导航元素,以切换到每个幻灯片。
- 显示轮播控制导航 - 与上面的 ControlNav 相同,但用于缩略图。
- 显示轮播方向导航 - 与上面的 DirectionNav 相同,但用于缩略图。
屏幕截图
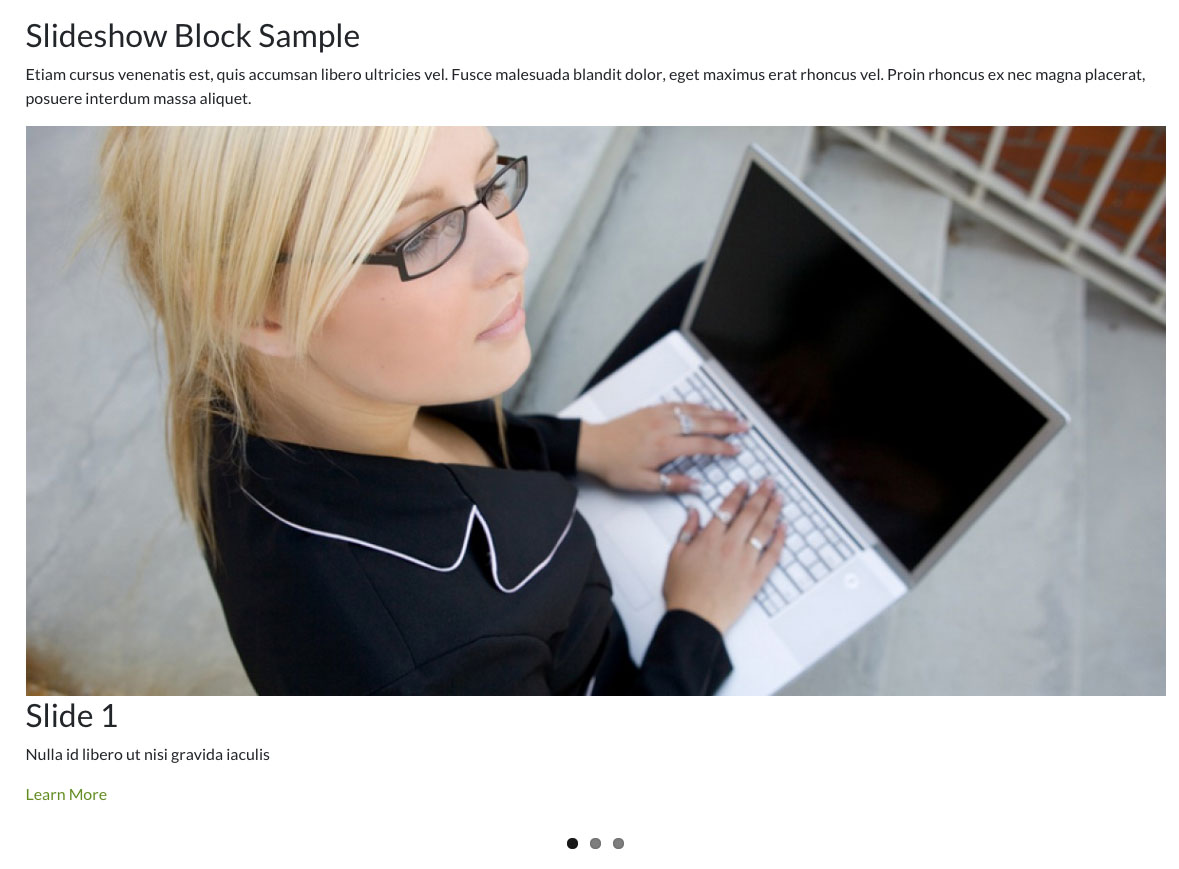
前端示例 - 滑动展示元素
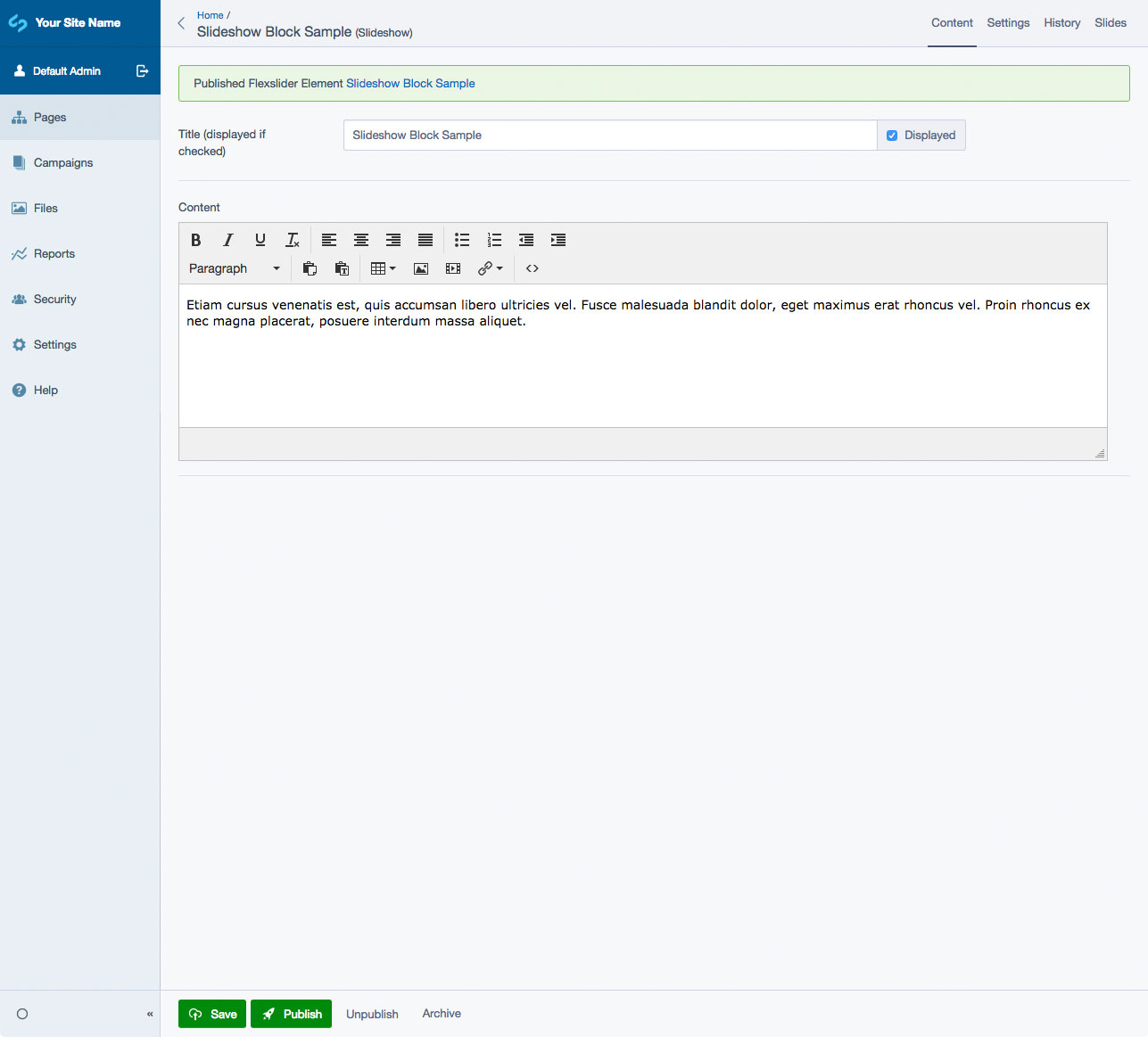
CMS - 滑动展示元素主标签
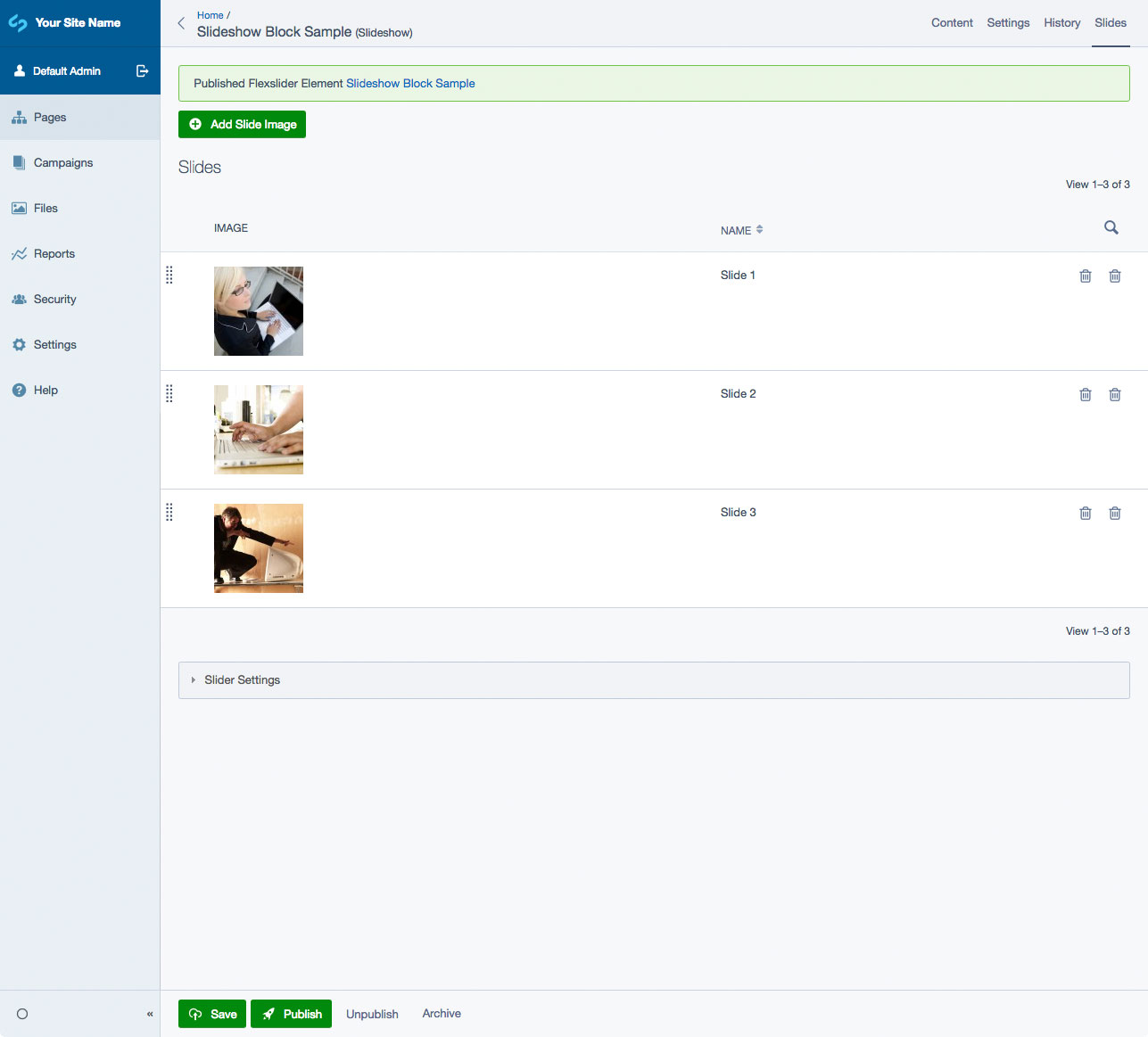
CMS - 滑动展示元素 - 幻灯片列表
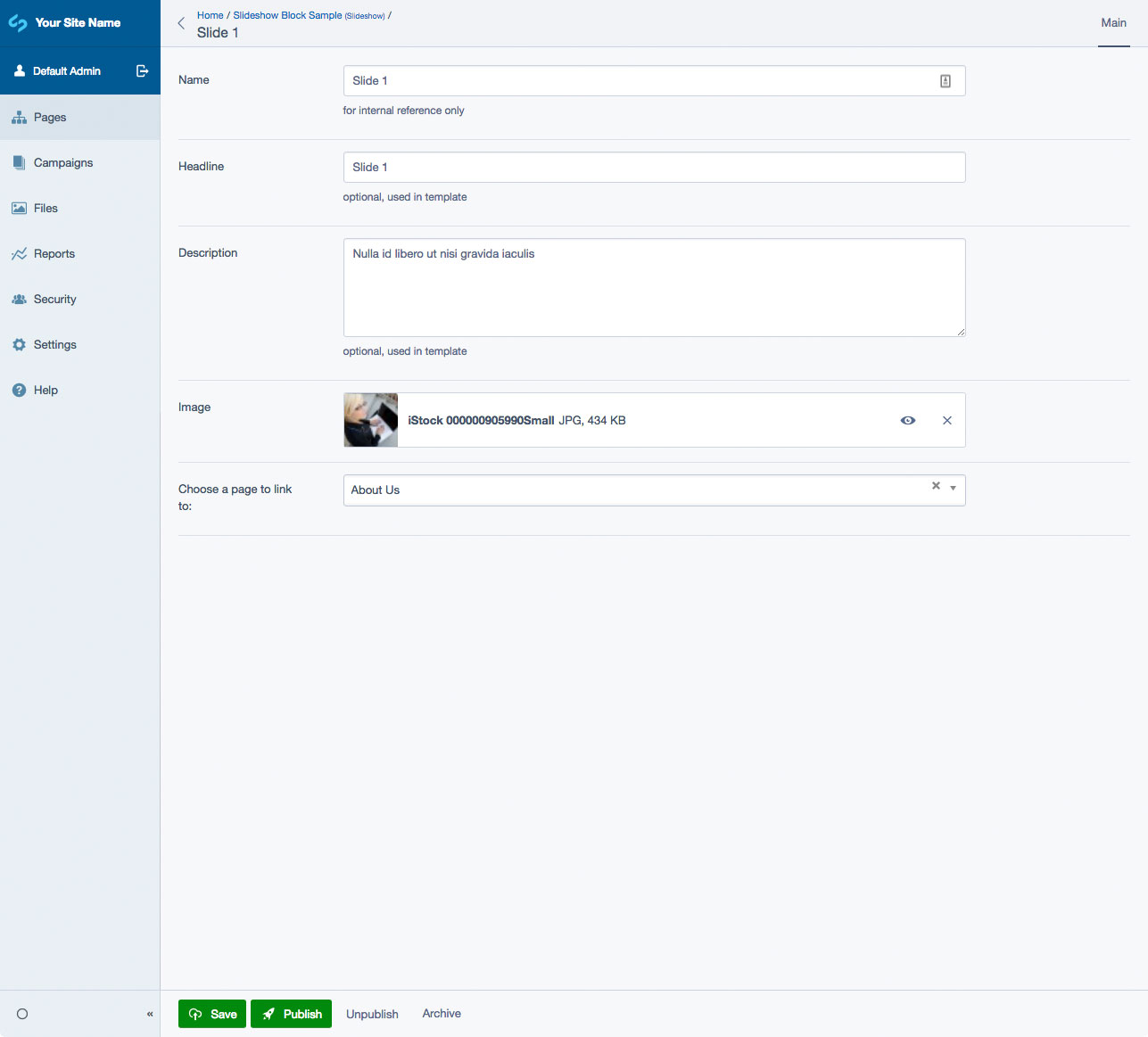
CMS - 滑动展示元素 - 添加/编辑幻灯片
遗留迁移
如果您有一个使用此块版本低于 1.0.0-beta4 的网站,您需要使用以下工具来更新记录的命名空间
见 Dynamic Elemental Blocks Migrator
获取更多元素
配置
翻译
此项目的翻译由 Transifex 管理,并在发布过程中自动更新。要贡献力量,请点击上述链接并开始翻译!
维护者
错误追踪器
错误在此存储库的问题部分跟踪。在提交问题之前,请阅读现有问题以确保您的独特性。
如果问题看起来像是新的错误
- 创建新问题
- 描述重现您的问题所需的步骤以及预期的结果。单元测试、截图和屏幕录制在此处可能有帮助。
- 尽可能详细地描述您的环境:SilverStripe 版本、浏览器、PHP 版本、操作系统、安装的任何 SilverStripe 模块。
请直接向模块维护者报告安全问题。请勿在错误追踪器中提交安全问题。
开发和贡献
如果您想为此模块贡献力量,请确保您提出拉取请求并与模块维护者进行讨论。