dynamic / silverstripe-elemental-countdown-block
2.0.4
2021-07-06 21:28 UTC
Requires
Requires (Dev)
This package is auto-updated.
Last update: 2021-07-06 21:29:49 UTC
README
显示到特定日期和时间的倒计时。
需求
- silverstripe/recipe-cms: ^4@dev
- dnadesign/silverstripe-elemental: ^4@dev
安装
composer require dynamic/silverstripe-elemental-countdown
使用方法
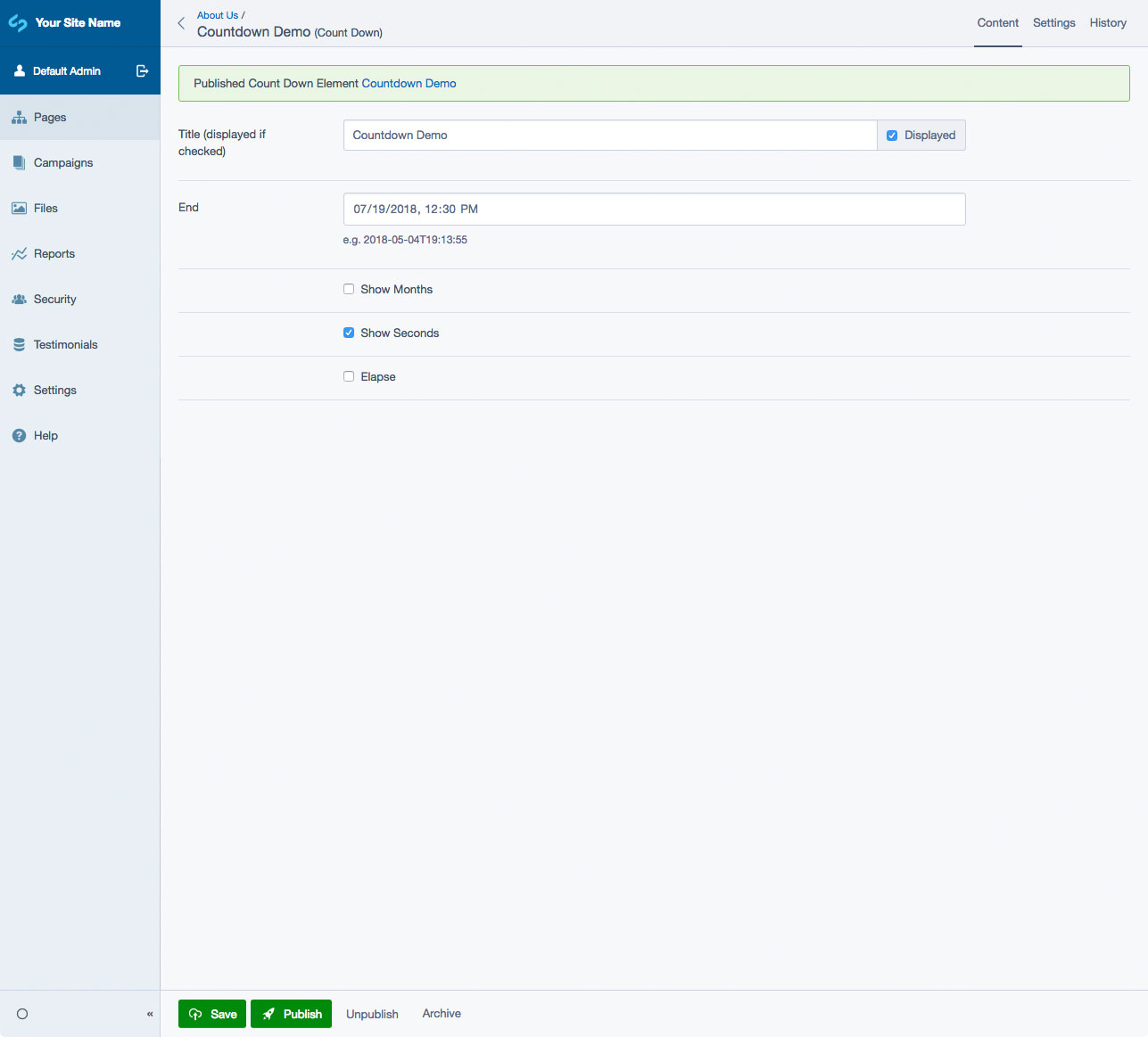
Elemental Countdown Block 将添加以下元素到您的网站上
- 倒计时(到 CMS 中指定的日期/时间)
模板说明
当在您的主题中覆盖 templates/Dynamic/Elements/CountDown/Elements/ElementCountDown.ss 文件时,请确保在您的 .countdown 元素中包含以下内容
data-end="$End $Timezone"data-elapse="$Elapse"
示例: <div class="countdown" data-end="$End $Timezone" data-elapse="$Elapse" ></div>
以上内容用于初始化倒计时插件。