dynamic / silverstripe-elemental-countdown
显示到特定日期和时间的倒计时
2.0.4
2021-07-06 21:28 UTC
Requires
Requires (Dev)
This package is auto-updated.
Last update: 2024-09-07 04:15:42 UTC
README
显示到特定日期和时间的倒计时。
需求
- silverstripe/recipe-cms: ^4@dev
- dnadesign/silverstripe-elemental: ^4@dev
安装
composer require dynamic/silverstripe-elemental-countdown
用法
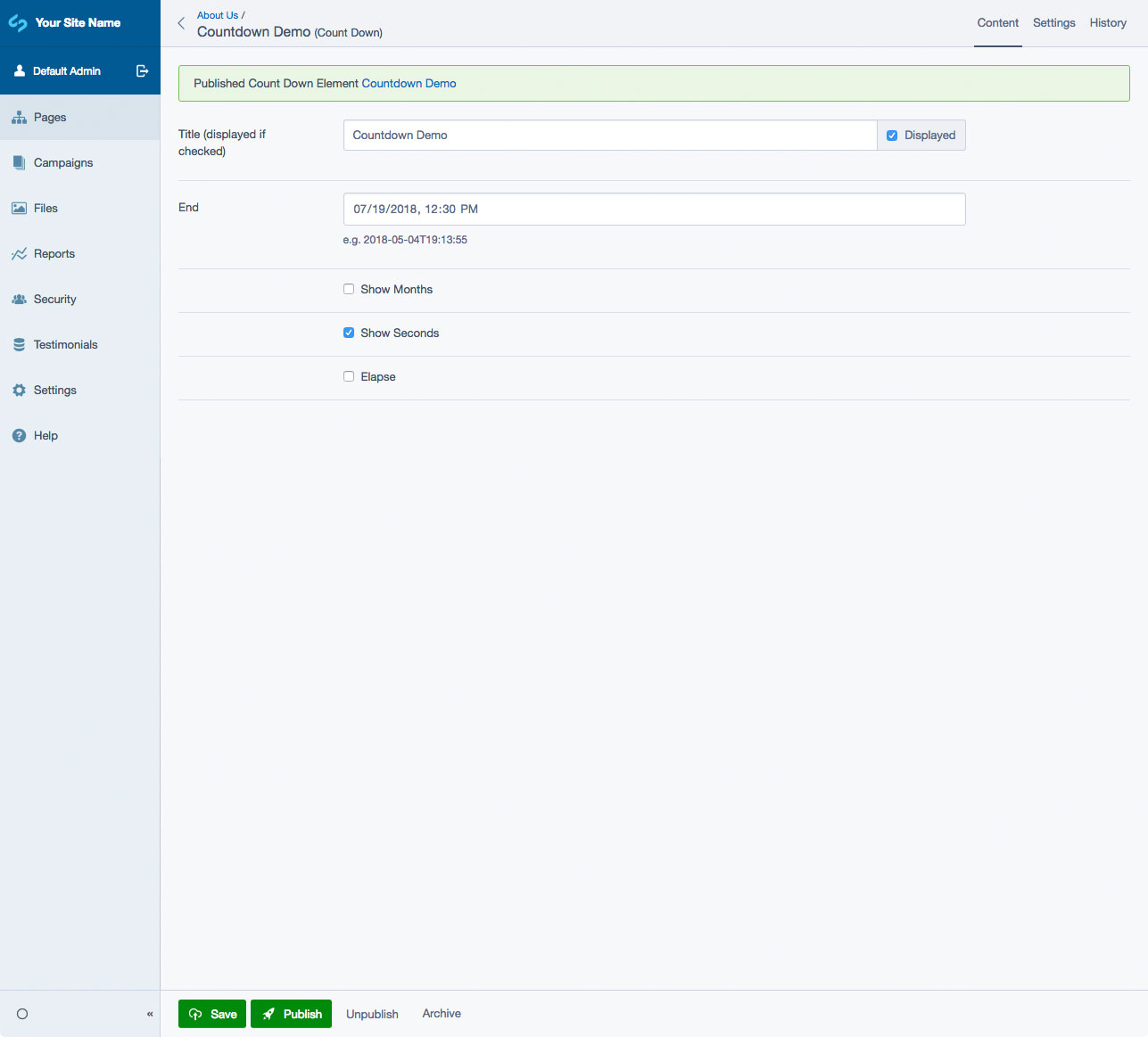
Elemental Countdown Block将向您的网站添加以下元素
- 倒计时(到在CMS中指定的日期和时间)
模板说明
当在您的主题中覆盖templates/Dynamic/Elements/CountDown/Elements/ElementCountDown.ss文件时,请确保在您的.countdown元素中包含以下内容
data-end="$End $Timezone"data-elapse="$Elapse"
示例: <div class="countdown" data-end="$End $Timezone" data-elapse="$Elapse" ></div>
以上内容用于倒计时插件的初始化。