devdojo / chatter
为您的Laravel应用程序提供的简单论坛软件包
Requires
- luketowers/purifier: ~3.0
Requires (Dev)
- illuminate/cache: ~5.1.20|5.2.*|5.3.*
- illuminate/console: ~5.1.20|5.2.*|5.3.*
- mockery/mockery: ^0.9.5
- phpunit/phpunit: ~5.7.14
- dev-master
- 0.2.18
- 0.2.17
- 0.2.16
- 0.2.15
- 0.2.14
- 0.2.13
- 0.2.12
- 0.2.11
- 0.2.10
- 0.2.9
- 0.2.8
- 0.2.7
- 0.2.6
- 0.2.5
- 0.2.4
- 0.2.3
- 0.2.2
- 0.2.1
- 0.2
- 0.1.24
- 0.1.23
- 0.1.22
- 0.1.21
- 0.1.20
- 0.1.19
- 0.1.18
- 0.1.17
- 0.1.16
- 0.1.15
- 0.1.14
- 0.1.13
- 0.1.12
- 0.1.11
- 0.1.10
- 0.1.9
- 0.1.8
- 0.1.7
- 0.1.6
- 0.1.5
- 0.1.4
- 0.1.3
- 0.1.2
- 0.1.1
- 0.1
- dev-develop
- dev-release/0.3
- dev-analysis-zOxVG4
This package is auto-updated.
Last update: 2024-09-15 03:49:47 UTC
README
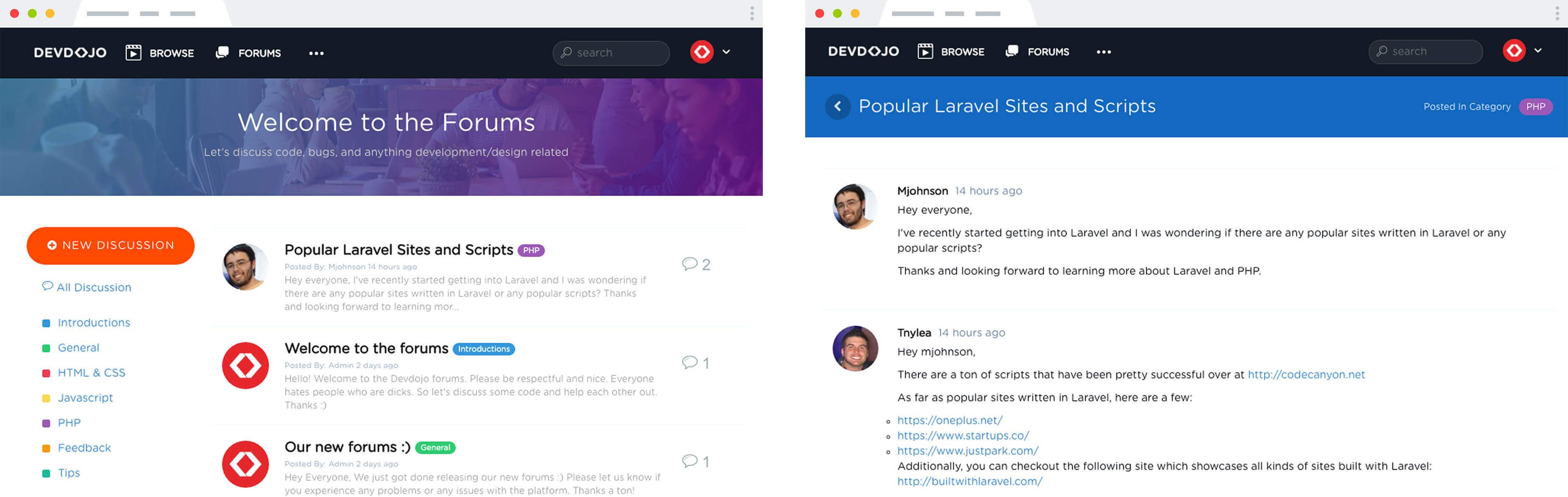
Laravel论坛软件包 - Chatter
安装
快速笔记:如果您正在进行新项目,请确保安装Laravel提供的默认用户身份验证。 php artisan make:auth
-
将软件包包含到您的项目中
composer require "devdojo/chatter=0.2.*" -
将服务提供者添加到您的
config/app.php提供者数组中如果您正在安装Laravel 5.5+,请跳过此步骤
DevDojo\Chatter\ChatterServiceProvider::class, -
通过运行以下命令发布供应商资产文件
php artisan vendor:publish --provider="DevDojo\Chatter\ChatterServiceProvider" -
现在我们已经将一些新文件发布到我们的应用程序中,我们需要使用以下命令重新加载它们
composer dump-autoload -
运行您的迁移
php artisan migrate快速提示:请确保您已创建数据库并在您的
.env文件中添加了数据库凭证。 -
最后,运行种子文件以在数据库中填充少量数据
php artisan db:seed --class=ChatterTableSeeder -
在您的 master.blade.php 文件中,包括一个页眉和页脚输出。在 master 或 app.blade.php 的头部添加以下内容
@yield('css')然后,在 master 文件中
</body>标签上方添加以下内容@yield('js')
现在,访问您的 site.com/forums,您应该会看到您的新论坛。
升级
确保您的 composer.json 文件需要最新的 chatter 版本
"devdojo/chatter": "0.2.*"
然后您将运行
composer update
接下来,您可能想重新发布 chatter 资产、chatter 配置和 chatter 迁移,运行以下命令
php artisan vendor:publish --tag=chatter_assets --force
php artisan vendor:publish --tag=chatter_config --force
php artisan vendor:publish --tag=chatter_migrations --force
接下来,为了确保您有最新的数据库模式,运行以下命令
php artisan migrate
现在您将与最新版本保持同步 :)
Markdown编辑器
如果您打算使用markdown编辑器而不是tinymce,您需要在 config/chatter.php 中进行更改
'editor' => 'simplemde',
为了正确显示帖子,您需要包含 graham-campbell/markdown 库以供Laravel使用
composer require graham-campbell/markdown
Trumbowyg编辑器
如果您打算使用Trumbowyg作为首选编辑器,您需要在 config/chatter.php 中进行更改
'editor' => 'trumbowyg',
Trumbowyg需要包含jQuery >= 1.8。
视频
配置
当您发布供应商资产时,您在 config 文件夹中添加了一个新文件,该文件称为 config/chatter.php。此文件包含许多您可以使用来配置论坛的配置
自定义
自定义CSS
如果您想添加额外的样式更改,您可以在 master 文件头部的 @yield('css') 语句末尾简单地添加另一个样式表。为了仅在用户访问您的论坛时加载此文件,您可以在以下 if 语句中包含您的样式表
@if(Request::is( Config::get('chatter.routes.home') ) || Request::is( Config::get('chatter.routes.home') . '/*' ))
<!-- LINK TO YOUR CUSTOM STYLESHEET -->
<link rel="stylesheet" href="/assets/css/forums.css" />
@endif
SEO友好的页面标题
由于论坛使用您的 master 布局文件,您需要包含必要的代码以显示页面SEO友好的标题。以下代码需要添加到 master 文件的 <head> 中
@if( Request::is( Config::get('chatter.routes.home')) )
<title>Title for your forum homepage - Website Name</title>
@elseif( Request::is( Config::get('chatter.routes.home') . '/' . Config::get('chatter.routes.category') . '/*' ) && isset( $discussion ) )
<title>{{ $discussion->category->name }} - Website Name</title>
@elseif( Request::is( Config::get('chatter.routes.home') . '/*' ) && isset($discussion->title))
<title>{{ $discussion->title }} - Website Name</title>
@endif
覆盖视图
为了覆盖Chatter的内置视图,只需在您的 vendor 视图文件夹中创建一个 chatter 文件夹,例如 ROOT/resources/views/vendor/chatter。然后简单地放入您想要覆盖的Chatter视图文件。
论坛的自定义功能挂钩
有时您可能希望在用户创建新讨论或添加新回复时添加一些额外的功能。嗯,有几个内置函数可以在您的脚本中创建以访问此功能
在用户添加新讨论之前 在您的脚本中创建一个新的全局函数,命名为
function chatter_before_new_discussion($request, $validator){}
注意:每个webhook都会传递带有用户输入的$request对象。如果您想使用它,当然可以 :) 如果不想使用,没关系,只需添加您自定义的功能即可。
在用户添加新讨论之后 在您的脚本中创建一个新的全局函数,命名为
function chatter_after_new_discussion($request){}
在用户添加新回复之前 在您的脚本中创建一个新的全局函数,命名为
function chatter_before_new_response($request, $validator){}
在用户添加新回复之后 在您的脚本中创建一个新的全局函数,命名为
function chatter_after_new_response($request){}
Laravel 论坛的 事件
此包提供了一系列事件,允许您在用户操作发生时做出响应
监听事件
要注册您的监听器,请按照 Laravel 注册事件和监听器的文档 进行操作。例如,要注册“在新讨论之前”事件的监听器,请将以下内容添加到您的 EventServiceProvider
protected $listen = [ 'DevDojo\Chatter\Events\ChatterBeforeNewDiscussion' => [ 'App\Listeners\HandleNewDiscussion', ], ];
其中 App\Listeners\HandleNewDiscussion 是您应用程序中的一个类,它在事件被触发时处理该事件。
您可以使用以下方式在您的监听器中访问触发事件的对象
public function handle(ChatterAfterNewDiscussion $event) { // $event->discussion // $event->post }
和
public function handle(ChatterAfterNewResponse $event) { // $event->post }