contributte / webpack-skeleton
基于Nette框架(@nette)和Contributte(@contributte)库的Webpack 4项目骨架,由@f3l1x提供。
dev-master
2023-11-17 16:59 UTC
Requires
- php: >=8.1
- contributte/nella: ^0.2.0
Requires (Dev)
- contributte/dev: ^0.5
- contributte/phpstan: ^0.1
- contributte/qa: ^0.3
- contributte/tester: ^0.2
- dev-master
- dev-dependabot/npm_and_yarn/express-4.19.2
- dev-dependabot/npm_and_yarn/webpack-dev-middleware-5.3.4
- dev-dependabot/npm_and_yarn/follow-redirects-1.15.6
- dev-dependabot/npm_and_yarn/ip-2.0.1
- dev-dependabot/composer/contributte/tester-0.3.0
- dev-dependabot/npm_and_yarn/axios-1.6.0
- dev-dependabot/npm_and_yarn/babel/traverse-7.23.2
This package is auto-updated.
Last update: 2024-08-28 22:32:22 UTC
README
网站 🚀 contributte.org | 联系 👨🏻💻 f3l1x.io | Twitter 🐦 @contributte
目标
主要目标是提供Webpack入门套件项目,供Nette开发者使用。
演示
https://examples.contributte.org/webpack-skeleton/
安装
您需要 PHP 8.1+ 和 Composer。
使用Composer创建项目。
composer create-project -s dev contributte/webpack-skeleton acme
安装Composer依赖项:composer install 或 make install
安装NPM依赖项:npm install 或 make install
现在您已安装了应用程序。是时候运行它了。
启动
后端
最简单的方法是使用PHP内置的web服务器。
php -S 0.0.0.0:8000 -t www
或通过 make dev。
然后在浏览器中访问 https://:8000。
前端
如果您想编译资源,请调用 npm run start。
如果您需要监视器,请调用 npm run watch,它将监视您的代码库并重新构建资源。
如果您想为生产环境构建,请调用 npm run build。
如果您想启动带有HRM的Webpack开发服务器,请调用 npm run dev,在浏览器中打开 https://:8080。
或通过 make webpack。
功能
- 👍 Nette 3+
- 👍 Webpack 5+
- 🎉 将JS提取到单个包中
- 🎉 将CSS提取到单个文件中
- 🎉 更多包(前端/管理员/供应商)
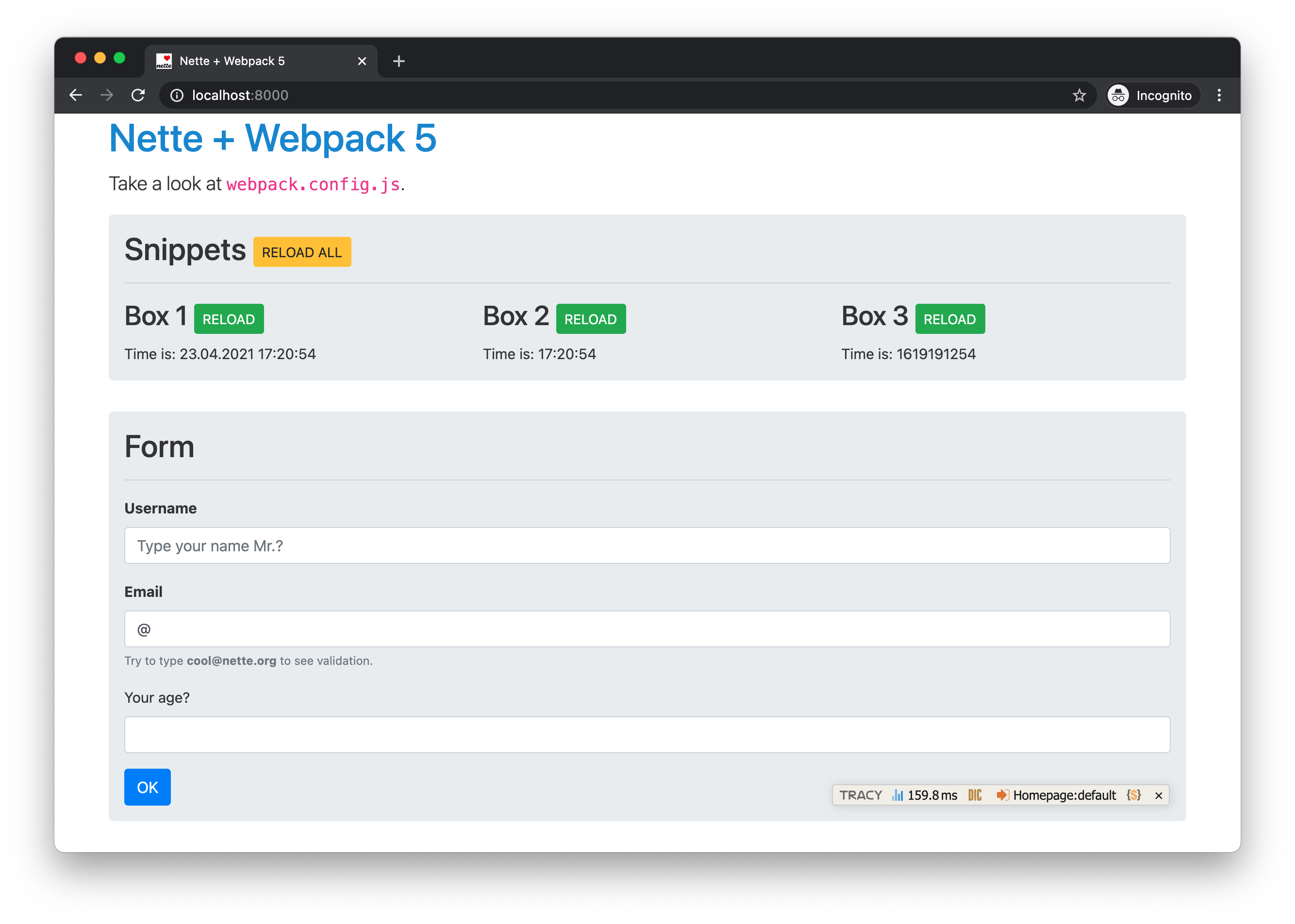
- 👍 代码片段
- 🎉 几个代码片段
- 👍 Nette表单
- 🎉 AJAX提交
- 🎉 表单构建器
- 控件上的空值(电子邮件中的@符号)
- 验证规则(填写+电子邮件)
- 简单的过滤器(将电子邮件转换为小写)
- onValidate / onSubmit / onSuccess
- 🎉 手动渲染
- 成功代码片段 / 错误代码片段
- 表单组上的必填类
- 控件上的描述
截图
开发
查看 如何为此包做出贡献。
此包目前由以下作者维护。
请考虑 支持 contributte 开发团队。也要感谢您使用此项目。