carbon / plausible
使用 plausible.io 跟踪您的 Neos 网站访问量
Requires
- carbon/eel: ^2.10
- neos/cache: ^7.3 || ^8.0
- neos/fusion-afx: *
- neos/neos: ^7.3 || ^8.0
Suggests
- neos/seo: SEO configuration and tools for Neos.
README
Neos CMS 的 Carbon.Plausible 包
轻松将 Plausible 分析 集成到您的 Neos 网站。
简介
Plausible 是一个轻量级且开源的网站分析工具。它不使用 Cookie,并且完全符合 GDPR、CCPA 和 PECR。此插件旨在将所有摩擦从将 Plausible 分析跟踪脚本代码 添加到您的 Neos 网站中去除。您需要做的只是定义您的 Plausible 域名 在您的 Neos Settings.yaml 文件中。
功能
- 多站兼容性
- 后端模块
- 检查请求的域名是否与定义的域名匹配以进行跟踪
- 默认情况下仅在
生产环境中启用 - 直接将统计信息嵌入到 Neos 后端
- 代理 Plausible 所需的 JS 文件(缓存 6 小时)和 API
多站兼容性
如果您运行的是多站设置,我们为您准备了相应的解决方案!您可以根据根节点名称为站点设置不同的跟踪
后端模块
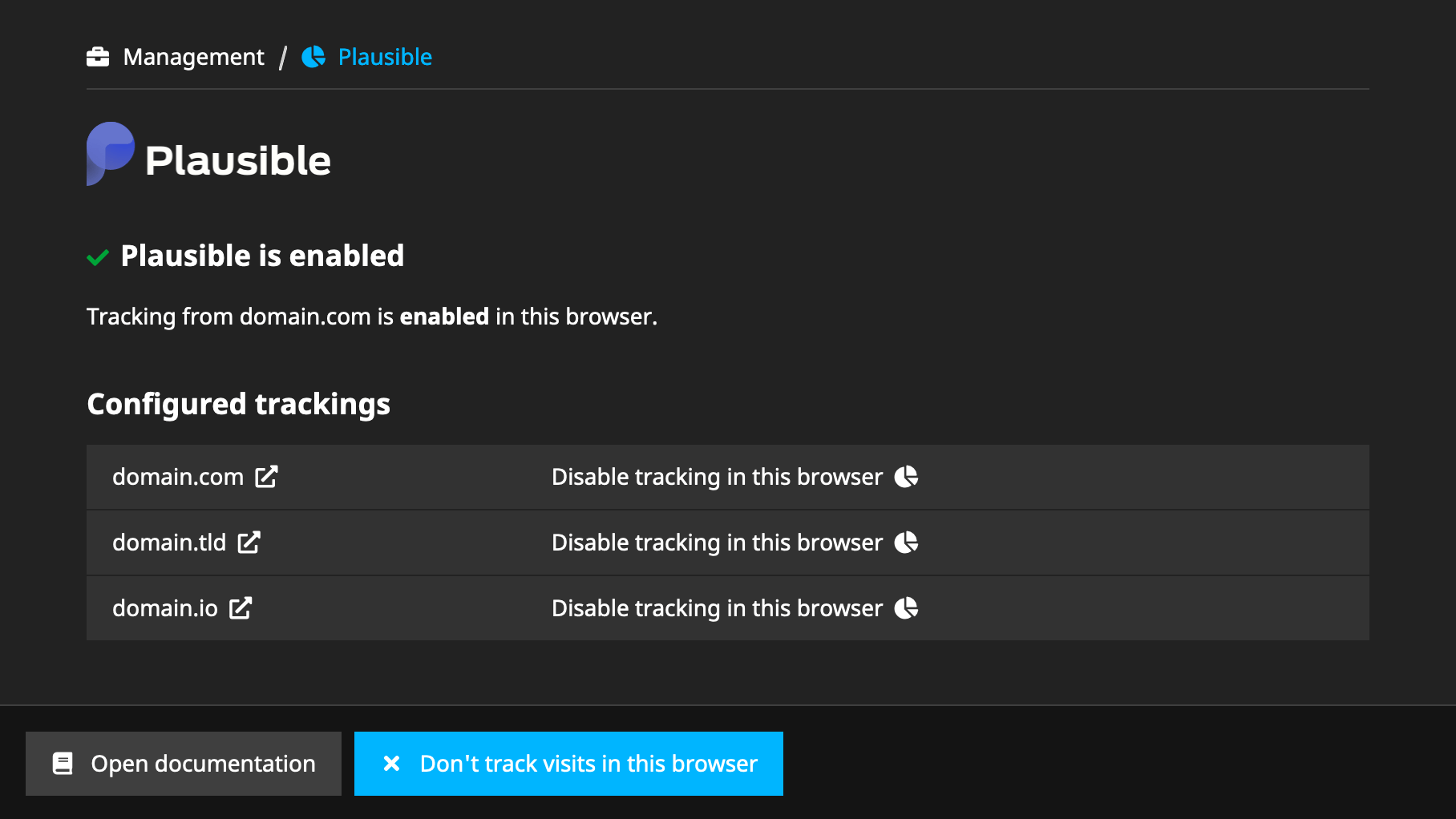
此包为您的 Neos 实例添加了一个后端模块,它有助于检查您的配置并选择退出浏览器跟踪
如果后端用户不是管理员,他将会看到不同的视图
它还会检查结果 JavaScript 路径是否返回 404 错误
节点类型混合以在文档上禁用跟踪或设置自定义事件
此包包含两个混合类型
- Carbon.Plausible:Mixin.CustomEvent:这允许您通过检查器将 自定义事件 设置到文档。当然,您也可以直接在 JavaScript 或 Fusion 中这样做
- Carbon.Plausible:Mixin.DoNotTrack:这允许您禁用特定文档的跟踪
选择退出并排除您的访问量从分析中
默认情况下,Plausible 分析跟踪您的网站上的每位访客。当您在网站上工作时,您可能不想记录自己的访问量和页面浏览量。为了防止计数您的访问量,您可以在浏览器中设置一个特殊的 localStorage 标志。以下是方法。
- 转到
your-domain.tld/~/disable-tracking。这将设置标志并将访客重定向到主页。非常适合没有访问 Neos 后端的人。 - 作为编辑,您还可以在 Plausible 管理模块中启用/禁用此标志:
your-domain.tld/neos/management/plausible - 将组件 Carbon.Plausible:Component.Toggle 添加到文档中并点击按钮。
- 您也可以通过遵循 plausible.io 的排除指南 来自行完成此操作。
使用 data-analytics 跟踪自定义事件目标
要使用此功能,您必须启用 dataAnalyticsTracking 设置。使用属性标签 data-analytics 在 HTML 中注册事件。
注意:注意您的引号! 尤其是在 props 中,因为我们希望能够创建一个对象。
<!-- Tracking a form --> <form> ... <button type="submit" data-analytics='"Contact"'>Send Message...</button> </form> <!-- Tracking a link --> <a href="/register" data-analytics='"Register", {"props":{"plan":"Navigation"}}' > Register </a>
安装
在您的站点包中运行以下命令
composer require --no-update carbon/plausible
然后在您的项目根目录中运行 composer update。
配置
单站点设置
如果您有单站点设置,您可以在您的 Settings.yaml 文件中的 Carbon.Plausible.default 键下调整配置
fileDownloads
我们的 "文件下载跟踪" 每次点击带有文档、演示文稿、文本文件、压缩文件、视频、音频或其他常见文件类型的链接时,都会捕获一个文件下载事件。跟踪内部和外部文件下载。以下文件扩展名默认跟踪
.pdf、.xlsx、.docx、.txt、.rtf、.csv、.exe、.key、.pps、.ppt、.pptx、.7z、.pkg、.rar、.gz、.zip、.avi、.mov、.mp4、.mpeg、.wmv、.midi、.mp3、.wav、.wma
如果您将 fileDownloads 设置为字符串或数组,您还可以指定要跟踪的自定义文件类型列表。例如,如果您只想跟踪 .zip 和 .pdf 文件,您可以使用以下片段
fileDownloads: 'zip,pdf'
或
fileDownloads: - zip - pdf
多站点设置
如果您在一个 Neos 安装上运行多个站点,您可以在您的 Settings.yaml 文件中的 Carbon.Plausible.sites 键下设置此内容。请注意,如果您在 Carbon.Plausible.default 中设置一个值,这些将作为新的回退值设置。例如,如果您将 Carbon.Plausible.default.outboundLinks 设置为 true,则默认情况下所有站点的 outboundLinks 将设置为 true。当然,您也可以通过在您的站点设置中将此设置为 false 来再次禁用它。
示例
Carbon: Plausible: sites: myfirstsite: domain: domain.com outboundLinks: true sharedLink: https://#/share/domain.com?auth=abcdefghijklmnopqrstu mysecondsite: domain: domain.org hashBasedRouting: true sharedLink: https://#/domain.org mythirdsite: domain: domain.net customEvent: "plausible('Download', {props: {method: 'HTTP'}})"
站点的键(例如 myfirstsite)是您在 "管理" > "站点管理" 下找到的根节点名称。
Fusion 组件
Carbon.Plausible:Component.TrackingCode
主要的 Fusion 组件是 Carbon.Plausible:Component.TrackingCode。该组件被包含在 Neos.Neos:Page 中,路径为 plausibleTrackingCode。因此,如果您想向某个特定文档添加 自定义事件,可以这样做
prototype(Vendor.Site:Document.NotFound) < prototype(Neos.Neos:Page) { plausibleTrackingCode.customEvents = 'plausible("404",{ props: { path: document.location.pathname } });' }
pageviewProps
使用 pageviewProps,您可以将 自定义属性(也称为 Google Analytics 中的自定义维度)附加到页面视图,以便创建自定义指标。您可以通过添加多个属性将最多 30 个自定义属性与页面视图一起添加
prototype(Vendor.Site:Document.NotFound) < prototype(Neos.Neos:Page) { plausibleTrackingCode.pageviewProps { author = 'John Doe' darkmode = true } }
Carbon.Plausible:Component.Toggle
Carbon.Plausible:Component.Toggle 是一个小型组件,允许用户选择是否退出跟踪。