camya/filament-title-with-slug
TitleWithSlugInput - FilamentPHP 表单构建器(PHP / Laravel / Livewire)的易用固定链接
Requires
- php: ^8.0.2
- filament/filament: ^2.16
- illuminate/contracts: ^9.0|^10.0
- spatie/laravel-package-tools: ^1.13.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^6.0
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^7.0|^8.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- phpunit/phpunit: ^9.5
- roave/security-advisories: dev-latest
- spatie/laravel-ray: ^1.31
README
"标题与链接" 输入 - Filament 表单(PHP / Laravel / Livewire)的易用固定链接
此包为FilamentPHP添加了表单组件TitleWithSlugInput,可轻松编辑标题和链接。
它受到了经典WordPress标题 & 链接实现的启发。
插件完全可配置。您可以更改所有标签,使用自己的链接生成器,使用route()生成“查看”链接,隐藏主机名等。请参阅完整文档
TitleWithSlugInput::make( fieldTitle: 'title', // The name of the field in your model that stores the title. fieldSlug: 'slug', // The name of the field in your model that will store the slug. ),
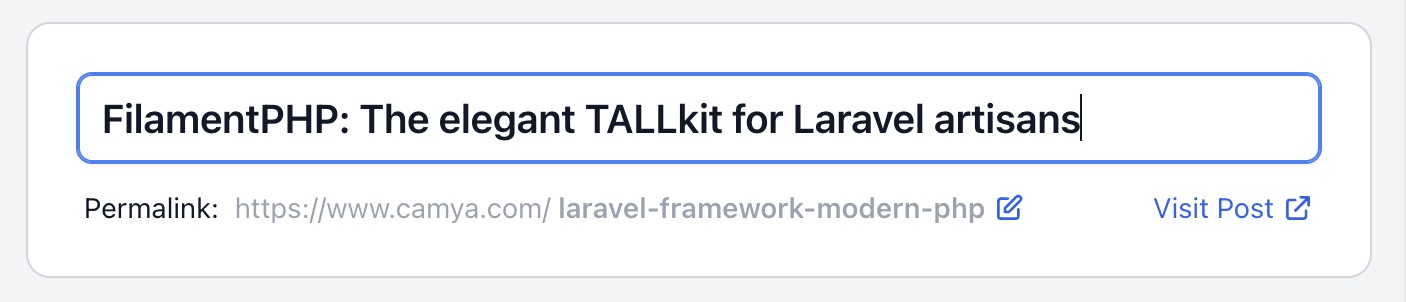
输出看起来像这样:(观看 » 演示视频 «)
功能
- 链接编辑表单。
- “访问”链接以查看生成的URL。
- 如果尚未手动更新,则自动从标题生成链接。
- 撤销编辑的链接。
- 所有文本可自定义和翻译。
- 支持暗黑模式。
- 完全可配置,请参阅所有可用参数。
视频
您可以在下面的包中观看一个简短的演示视频。
支持我们
您可以通过捐赠来支持我的工作。
关注我的Twitter以获取开发更新。
支持此包:如果您觉得它有用,请在GitHub和官方Filament插件页面给它一个⭐星标。
访问插件的Composer Packagist页面(PHP包仓库)以获取当前安装数和其他信息。
目录
安装
您可以通过composer安装此包
composer require camya/filament-title-with-slug
如果需要,您可以使用以下命令发布配置文件
php artisan vendor:publish --tag="filament-title-with-slug-config"
翻译
如果需要,您可以使用以下命令发布翻译文件
php artisan vendor:publish --tag="filament-title-with-slug-translations"
您将在以下位置找到已发布的翻译: trans/vendor/filament-title-with-slug
此包已翻译为
你也翻译了它?在我们的GitHub讨论页上分享你的翻译。
使用 & 示例
基本使用 - 将TitleWithSlugInput添加到Filament表单
此软件包为Filament表单构建器提供了自定义输入字段TitleWithSlugInput。
在此处查看Filament的安装详情。
以下是一个示例,说明如何在您的Filament资源中放置新的字段。
fieldTitle:存储标题的模型中字段的名称。fieldSlug:将存储slug的模型中字段的名称。
use Camya\Filament\Forms\Components\TitleWithSlugInput; class PostResource extends Resource { public static function form(Form $form): Form { return $form->schema([ TitleWithSlugInput::make( fieldTitle: 'title', fieldSlug: 'slug', ) ]); } }
提示:要占用全宽,请使用
TitleWithSlugInput::make()->columnSpan('full')。
输出看起来像这样
更改模型字段名称
该软件包假设您的模型字段名为title和slug。
您可以根据需要轻松地更改它们。
在下面的示例中,该软件包现在使用数据库字段name作为标题和identifier作为slug。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldTitle: 'name', fieldSlug: 'identifier', )
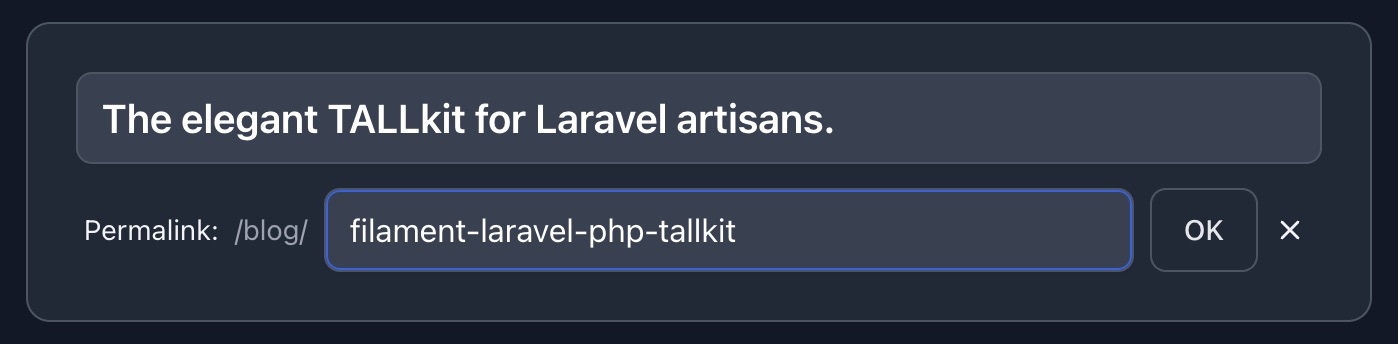
更改标签、标题、占位符
可以即时更改所有标签。
在此示例中,我们还添加了基本路径/books/。
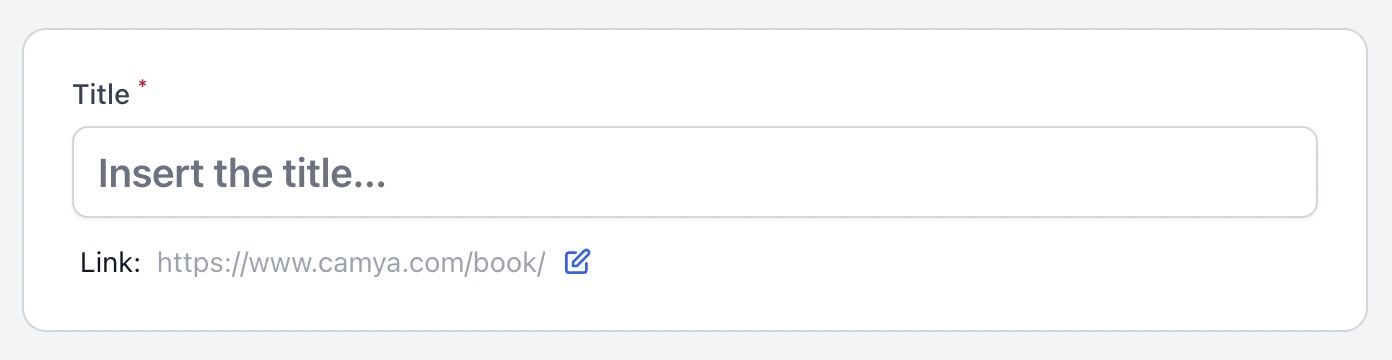
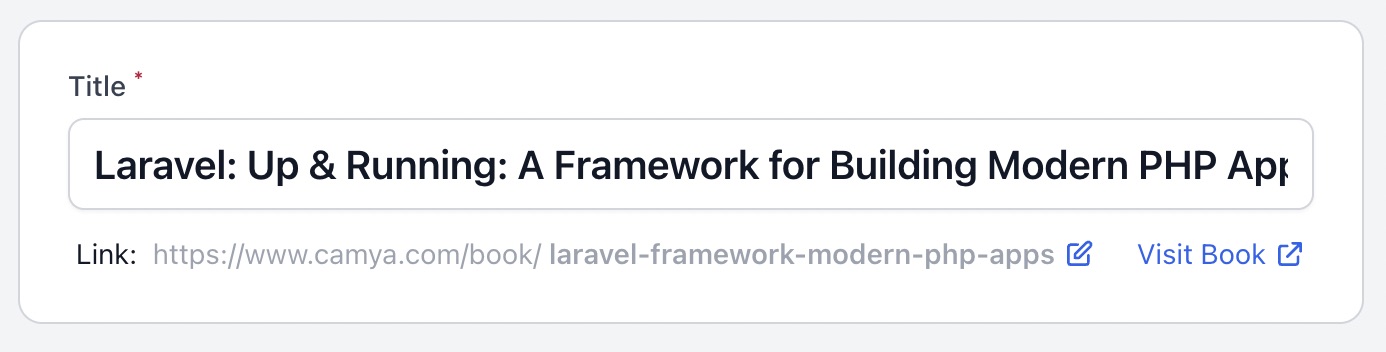
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/book/', urlVisitLinkLabel: 'Visit Book', titleLabel: 'Title', titlePlaceholder: 'Insert the title...', slugLabel: 'Link:', )
提示:您可以完全翻译该软件包。
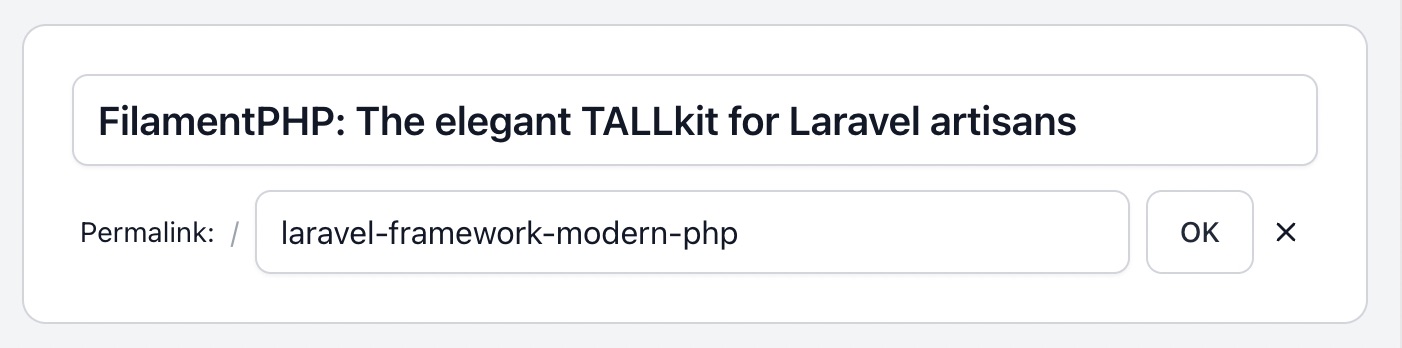
输出看起来像这样
固定链接预览:隐藏主机
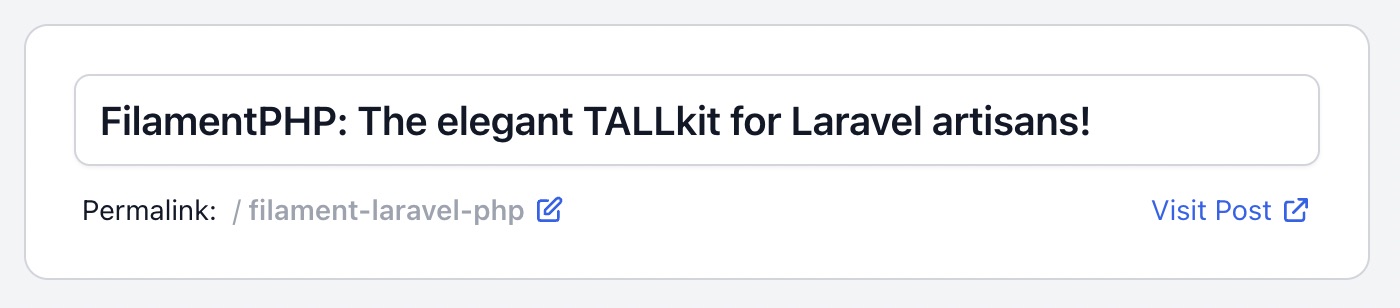
您可以隐藏永久链接预览的主机部分。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlHostVisible: false, )
输出看起来像这样
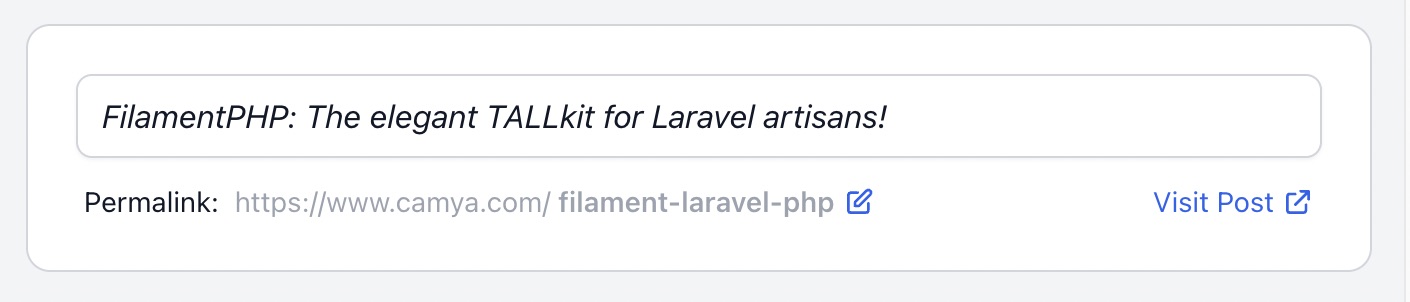
固定链接预览:更改主机和路径
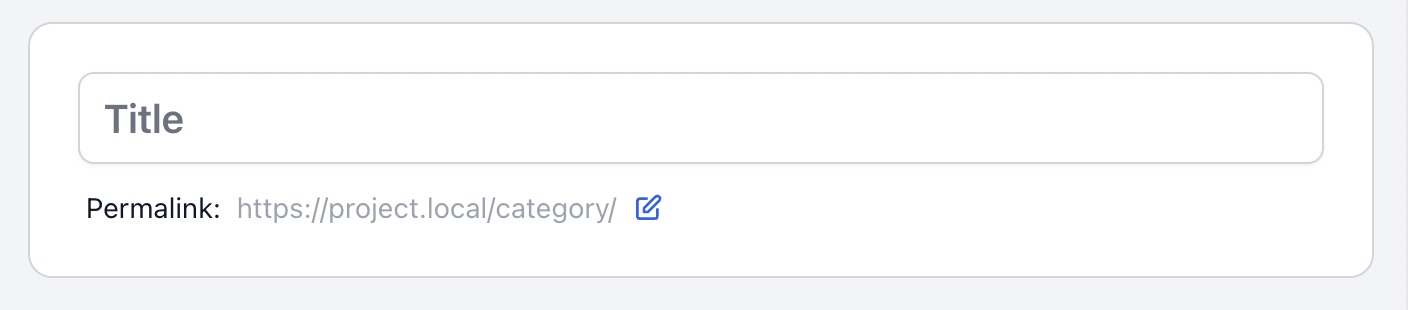
您可以为预览设置路径和主机。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/category/', urlHost: 'https://project.local', )
输出看起来像这样
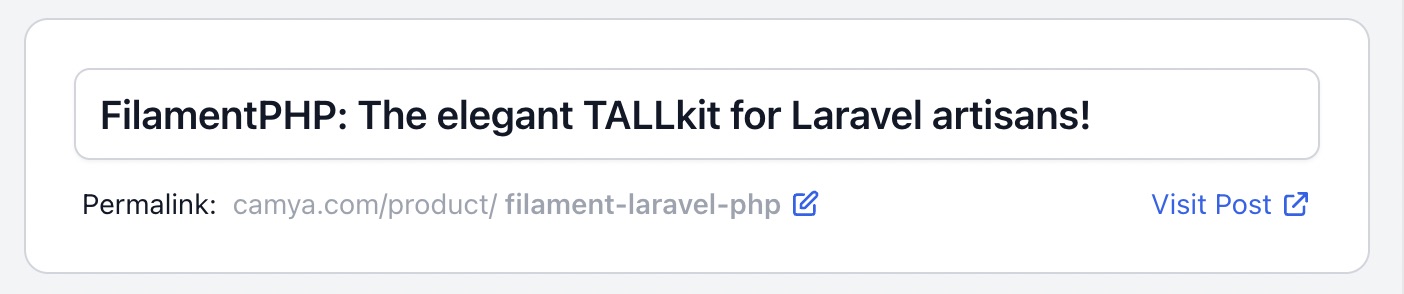
“访问”链接 - 使用router通过route()生成URL
您可以使用命名路由,例如route('product.show', ['slug' => $record->slug]),来生成“访问”链接。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/product/', urlHost: 'camya.com', urlVisitLinkRoute: fn(?Model $record) => $record?->slug ? route('product.show', ['slug' => $record->slug]) : null, )
Laravel文档:生成命名路由的URL
默认情况下,该软件包将字符串host + path + slug连接起来生成“访问”链接。
因为“访问”链接现在是由路由生成的,所以您可以使用部分主机,例如urlHost: 'camya.com'来缩短永久链接预览。
输出看起来像这样
隐藏“访问”链接
您也可以完全删除“访问”链接。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlVisitLinkVisible: false, )
设计“标题”输入字段样式
为了样式化“标题”输入字段,您可以通过titleExtraInputAttributes参数传递class属性。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( titleExtraInputAttributes: ['class' => 'italic'], )
输出看起来像这样
为标题或链接添加额外的验证规则
您可以通过传递变量titleRules或slugRules来添加额外的验证规则。
此外,自动应用于slug字段的一个唯一验证规则。要修改唯一规则,请参阅标题(和slug)的唯一验证规则。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( titleRules: [ 'required', 'string', 'min:3', 'max:12', ], )
您还可以自定义错误消息。
自定义错误消息
您可以通过添加$messages成员变量来在EditModel和CreateModel的filament资源中自定义错误消息。
protected $messages = [ 'data.slug.regex' => 'Invalid Slug. Use only chars (a-z), numbers (0-9), and the dash (-).', ];
自定义标题(和链接)的唯一验证规则
唯一验证规则只能通过使用参数titleRuleUniqueParameters和相应的slugRuleUniqueParameters来修改。
这是为了正确设置Filament的“可忽略”参数。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( titleRuleUniqueParameters: [ 'callback' => fn(Unique $rule) => $rule->where('is_published', 1), 'ignorable' => fn(?Model $record) => $record, ], )
此数组被插入到输入字段的->unique(...[$slugRuleUniqueParameters])方法中。
请参阅Filament的唯一方法的文档。
可用的数组键
'ignorable' (Model | Closure) 'callback' (?Closure) 'ignoreRecord' (bool) 'table' (string | Closure | null) 'column' (string | Closure | null)
自定义链接生成器
此软件包使用Laravel的slugifier,Str::slug(),但您可以替换为其中之一。
以下生成仅包含字符a-z的slug并使用正则表达式进行验证。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( slugSlugifier: fn($string) => preg_replace( '/[^a-z]/', '', $string), slugRuleRegex: '/^[a-z]*$/', )
注意:您可以自定义验证错误,请参阅自定义错误消息。
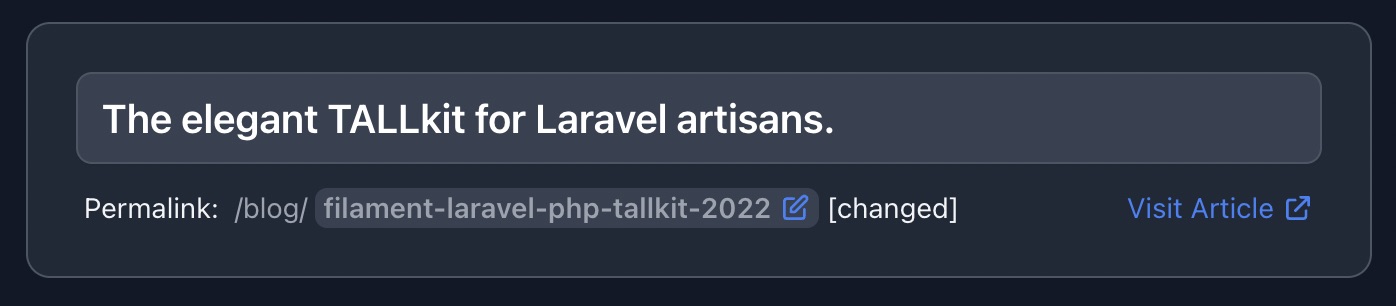
暗黑模式
该软件包支持Filament的深色模式。深色模式的输出如下所示
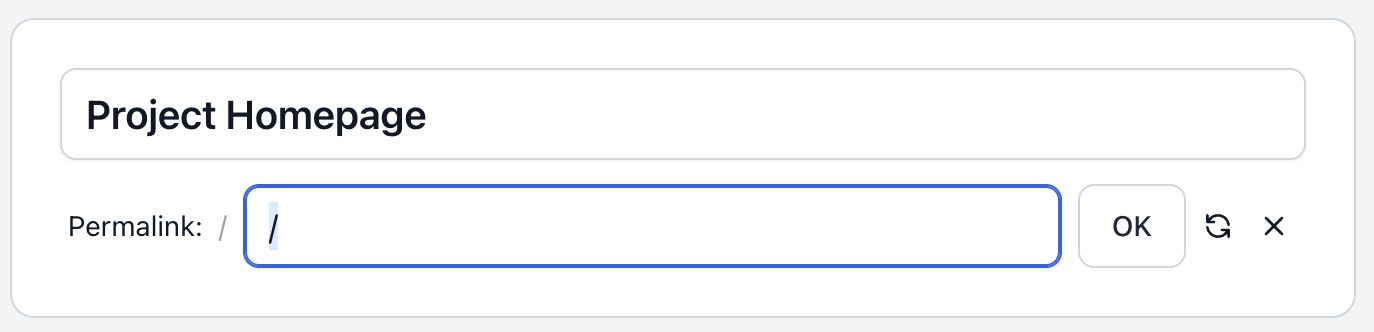
如何设置空的首页链接
要设置空slug,您必须首先删除slug的required规则。您可以覆盖slugRules数组来完成此操作。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( slugRules: [], ),
在组件的短标题表单输入字段中,使用/字符设置主页。
在短标题字段为空字符串时,必须使用
/字符来绕过会触发的自动短标题重新生成。
输入看起来像这样
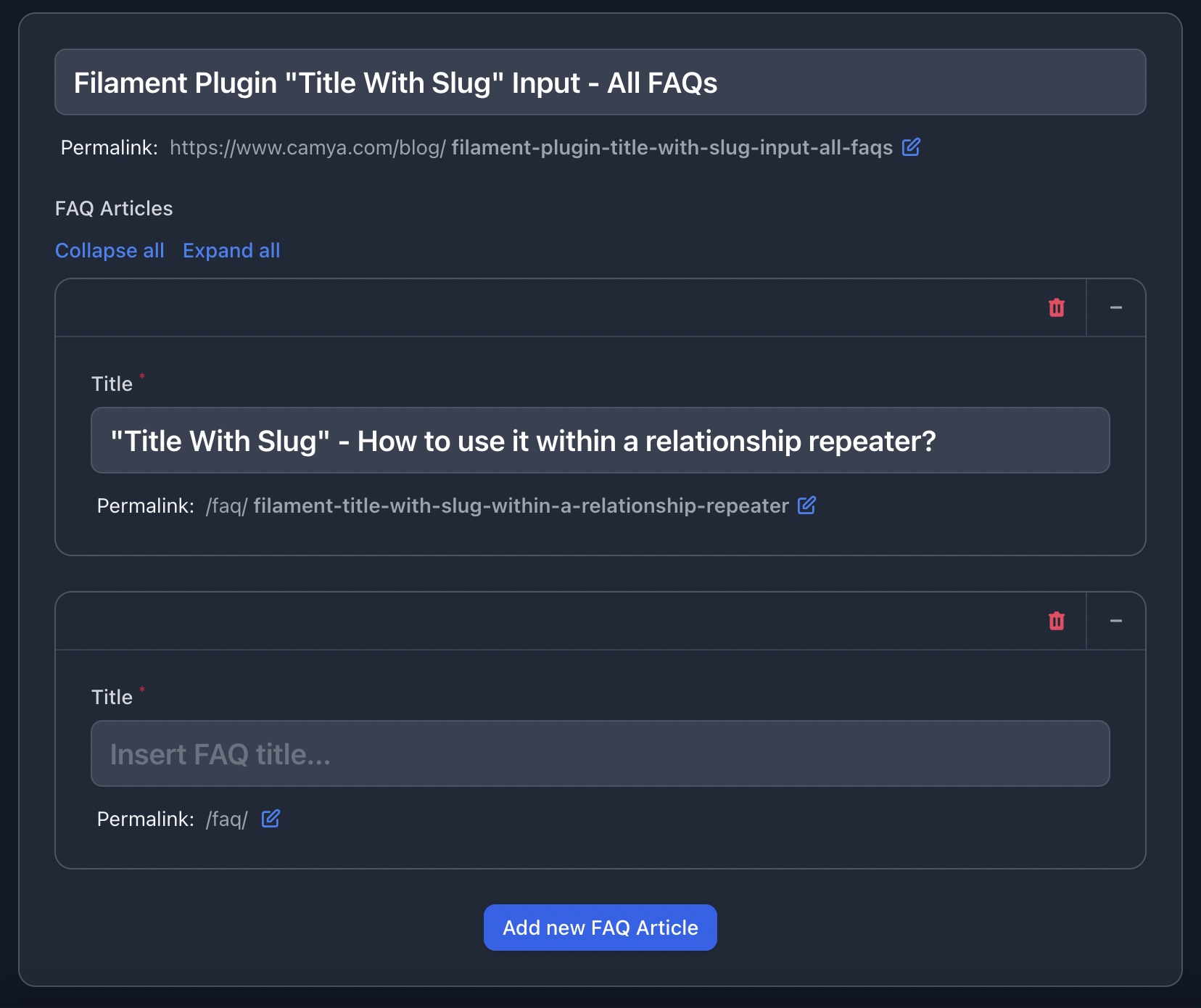
在关系重复器中使用
您可以在具有数据库关系的repeater内部使用TitleWithSlugInput。
此示例使用Eloquent关系"Post hasMany FAQEntries"。
请阅读Laravel Eloquent Relationship和Filament Repeater文档以获取详细信息。
\Filament\Forms\Components\Repeater::make('FAQEntries') ->relationship() ->collapsible() ->schema([ \Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldTitle: 'title', fieldSlug: 'slug', urlPath: '/faq/', urlHostVisible: false, titleLabel: 'Title', titlePlaceholder: 'Insert FAQ title...' ) ]),
输出看起来像这样
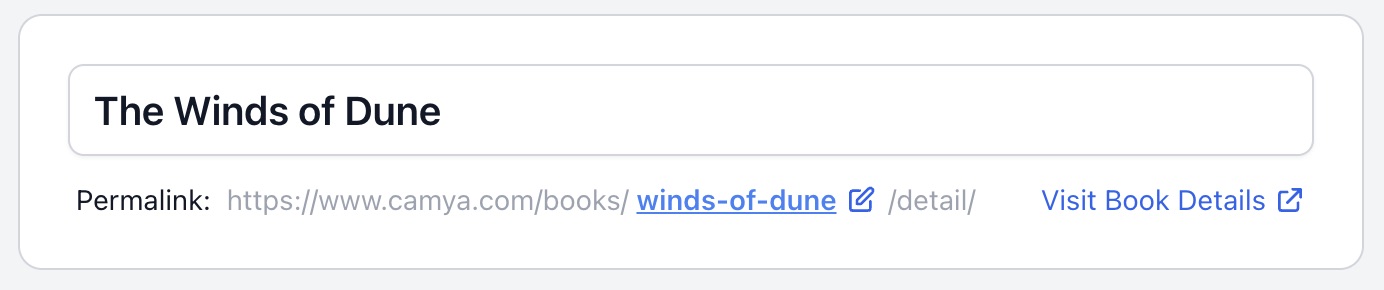
创建URL链接三明治。(路径/链接/路径)
可以在路径中间创建包含短标题的URL。
例如: "/books/ slug /detail/"
非常重要,需要添加urlVisitLinkRoute闭包以创建正确的访问链接。请参阅"urlVisitLinkRoute with named route"文档。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/books/', urlVisitLinkRoute: fn (?Model $record) => $record?->slug ? '/books/'.$record->slug.'/detail' : null, slugLabelPostfix: '/detail/', urlVisitLinkLabel: 'Visit Book Details' ),
输出看起来像这样
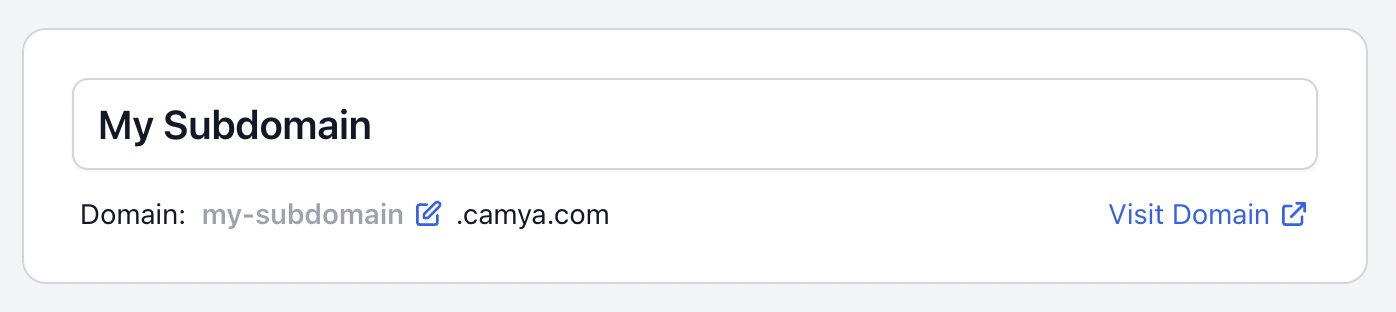
使用链接作为子域名
可以使用以下设置创建URL的子域名部分。
例如: "https:// my-subdomain .camya.com"
非常重要,需要添加urlVisitLinkRoute闭包以创建正确的访问链接。您还需要使用slugField设置Eloquent模型字段的子域名名称。
请参阅"urlVisitLinkRoute with named route"文档。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldSlug: 'subdomain', urlPath: '', urlHostVisible: false, urlVisitLinkLabel: 'Visit Domain', urlVisitLinkRoute: fn (?Model $record) => $record?->slug ? 'https://'.$record->slug.'.camya.com' : null, slugLabel: 'Domain:', slugLabelPostfix: '.camya.com', ),
输出看起来像这样
包配置文件 - 设置默认值
此软件包包含一些默认值,可以轻松通过编程方式覆盖。
如果您有其他默认值,可以发布配置文件并全局更改它们。
php artisan vendor:publish --tag="filament-title-with-slug-config"
您将在此处找到发布的配置:config/filament-title-with-slug-config.php
可以使用以下方式以编程方式覆盖值:TitleWithSlugInput::make(fieldTitle: 'title')
[
'field_title' => 'title', // Overwrite with (fieldTitle: 'title')
'field_slug' => 'slug', // Overwrite with (fieldSlug: 'title')
'url_host' => env('APP_URL'), // Overwrite with (urlHost: 'https://www.camya.com/')
];
所有可用参数
您可以在没有参数的情况下调用TitleWithSlugInput,它将正常工作并使用其默认值。
为了设置参数,您需要使用PHP8的命名参数语法。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldTitle: 'title', fieldSlug: 'slug', );
以下是一个覆盖了一些默认值的示例。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( // Model fields fieldTitle: 'title', fieldSlug: 'slug', // Url urlPath: '/blog/', urlHost: 'https://www.camya.com', urlHostVisible: true, urlVisitLinkLabel: 'View', urlVisitLinkRoute: fn(?Model $record) => $record?->slug ? route('post.show', ['slug' => $record->slug]) : null, urlVisitLinkVisible: true, // Title titleLabel: 'The Title', titlePlaceholder: 'Post Title', titleExtraInputAttributes: ['class' => 'italic'], titleRules: [ 'required', 'string', ], titleRuleUniqueParameters: [ 'callback' => fn(Unique $rule) => $rule->where('is_published', 1), 'ignorable' => fn(?Model $record) => $record, ], titleIsReadonly: fn($context) => $context !== 'create', titleAutofocus: true, titleAfterStateUpdated: function ($state) {}, // Slug slugLabel: 'The Slug: ', slugRules: [ 'required', 'string', ], slugRuleUniqueParameters: [ 'callback' => fn(Unique $rule) => $rule->where('is_published', 1), 'ignorable' => fn(?Model $record) => $record, ], slugIsReadonly: fn($context) => $context !== 'create', slugSlugifier: fn($string) => Str::slug($string), slugRuleRegex: '/^[a-z0-9\-\_]*$/', slugAfterStateUpdated: function ($state) {}, slugLabelPostfix: null, )->columnSpan('full'),
变更日志
有关最近更改的更多信息,请参阅发布变更日志。
贡献
想要实现功能、修复错误或翻译此软件包?请参阅贡献以获取详细信息。
安全漏洞
请审查我们的安全策略,了解如何报告安全漏洞。
致谢
FilamentPHP基于Laravel、Livewire、AlpineJS和TailwindCSS。(即Tall Stack)
此软件包受到了awcodes的软件包和spatie的工作的启发。还要感谢ralphjsmit,我为实现Filament组件Pest Tests使用了他的蓝图。
许可证
MIT许可证(MIT)。有关更多信息,请参阅许可证文件。
工具 - 我使用的开发工具
- PHPStorm IDE (+ Laravel Idea 插件)
- Laravel 配合 Valet 和 Lambo
- GitHub Desktop
- 使用 DeepL 和 LanguageTool 进行翻译
- Markdown TOC 生成器
- 由 Heroicons 提供的 SVG 图标
- iTerm2 终端
- Regex101 - 构建、文本、调试正则表达式。
- Affinity Photo & Designer
- VSCode