burnbright / gridstructuredcontent
此包已被废弃,不再维护。作者建议使用 burnbright/silverstripe-gridstructuredcontent 包。
允许将 SilverStripe CMS 内容结构化为 CSS 网格系统布局
dev-master
2019-01-06 04:17 UTC
Requires
- php: >=5.3.2
- silverstripe/cms: ^3
Replaces
- burnbright/gridstructuredcontent: dev-master
This package is auto-updated.
Last update: 2022-02-01 12:24:31 UTC
README
表格布局杀手。
为什么
问题:内容结构化超出单列。
现有解决方案
- 预定义模板和额外的数据库字段来存储内容。
- 在 TinyMCE 内容编辑器中使用表格。
- 在独立的数据对象中定义内容,例如 Page Elements Module
- SilverStripe Blocks
新解决方案:使用我们熟知和喜爱的 CSS 网格
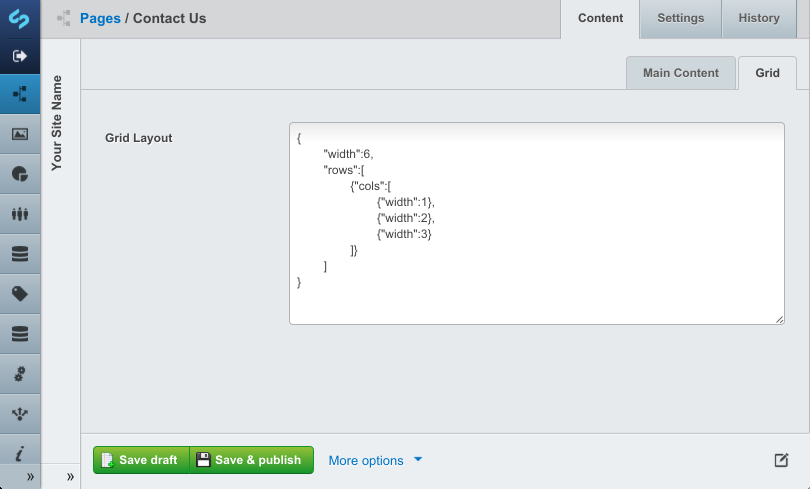
这可以通过使用短分隔符字符串拆分“内容”字段并存储(子)网格结构来完成。网格结构可以由设计师预定义,或由用户编辑。这意味着定义行、列的适当嵌套以及每列的宽度。
可以使用相同的 TinyMCE 编辑器界面,唯一的区别是您选择您正在工作的网格部分。在保存时,独立的网格部分将被连接到“内容”数据库字段,并通过前端不可见字符串分隔。
在前端渲染时,将遍历(深度优先)定义的网格结构,将分隔的内容放入适当的位置。
这个想法依赖于大多数网格系统都是相同的。大多数都有
- 预定义列数
- HTML 结构和 CSS 类来定义网格布局
例如,以下是 bootstrap 结构
<div class="row"> <div class="span4">...</div> <div class="span8">...</div> </div>
转换为通用的 SilverStripe 模板
<div class="row">
<% loop Columns %>
<div class="span{$Width}">
$Content
</div>
<% end_loop %>
</div>
网格系统之间的细微差别应由使用略有不同的行模板来处理。
优点
- 网格系统无关:它应该可以与不同的 CSS 网格系统一起工作。
- 不干扰:它不需要任何新的数据对象或字段。
- 巧妙:所有内容都存储在“内容”数据库字段中,因此充分利用了历史记录、回滚等。
- 优雅:可以使用 $Content 以单列格式显示“内容”字段,因为分隔符将被隐藏。这也意味着可以使用内容摘要。
研究
CSS 网格系统/框架列表
- 34
- 960
- 978
- 1140
- blueprint
- bootstrap
- columnal
- foundation
- golden
- responsive
- responsive 2
- semantic
- unsemantic
- zen
JavaScript 网格布局编辑器
- http://headwaythemes.com/features/headway-grid/
- https://gridsetapp.com/features/
- http://www.3x4grid.com/
- http://gridster.net/