blomstra / fathom-analytics
将 Fathom Analytics 集成到您的 Flarum 论坛中。
Requires
- flarum/core: ^1.2.0
This package is auto-updated.
Last update: 2024-09-13 21:13:17 UTC
README
Flarum 扩展。将 Fathom Analytics 集成到您的 Flarum 论坛中。
您可以通过自己的扩展添加自定义事件!更多信息,请参阅扩展部分。
安装
使用 composer 安装
composer require blomstra/fathom-analytics:"*"
更新
composer update blomstra/fathom-analytics:"*"
php flarum migrate
php flarum cache:clear
链接
扩展
此扩展旨在供其他 Flarum 扩展构建。我们尽量使其尽可能简单,以便您使用。
创建事件
所有自定义事件应定义在您的扩展的 common 文件夹中。在 js/src/common 内创建一个新的文件夹,命名为 fathomEvents。所有自定义事件都将存储在这里。
在此文件夹中创建一个新的 JavaScript/TypeScript 文件,以下为模板:
import { extend } from "flarum/common/extend"; export default { name: "My event", description: "Triggered when someone does something", id: "extension_name.event_name", code(e) { // tracking code }, };
请准确填写元数据。强烈建议将您的 id 限制在您的扩展内,以防止冲突。
您可以将任何 Flarum 代码导入此文件,并在 code(e) { } 方法中运行。要跟踪事件发生,请调用 e.track(),扩展将处理其余部分。
⚠️ 由于 Fathom 扩展的设计方式,您通常需要从 Flarum 或其他扩展的
forum命名空间导入文件。这是可以的,尽管此文件位于common中,但只要您只在这些code(e)方法中使用这些导入即可。
例如,如果您想跟踪 Flarum 中任何按钮的点击事件,则事件可能如下所示:
import { extend } from "flarum/common/extend"; import Button from "flarum/common/components/Button"; export default { name: "Button clicked", description: "Triggered when any button is clicked", id: "my_extension.any_button_clicked", code(e) { const track = () => e.track(); extend(Button.prototype, ["oncreate", "onupdate"], function () { this.$().on("click", track); }); extend(Button.prototype, "onremove", function () { this.$().off("click", track); }); }, };
有关事件的更多示例,请查看扩展中包含的默认事件:js/src/common/DefaultEvents。
注册事件
定义您的事件后,需要将它们注册到扩展中。
为此,在 src/js/common/registerFathomEvents.js 中创建一个新文件。
在此文件中,导出一个将您的事件注册到 app.fathomEventsRepository 的函数。
import app from "flarum/common/app"; import AnyButtonClicked from "./fathomEvents/AnyButtonClicked"; export function registerFathomEvents() { // Don't attempt to register events when the // Fathom Analytics extension is disabled if (!("blomstra-fathom-analytics" in flarum.extensions)) return; app.fathomEventsRepository.registerEvent(AnyButtonClicked); }
您应该在您的 src/admin/index.js 和 src/forum/index.js 文件中导入和调用此 registerFathomEvents() 函数。
如果您有多个自定义事件,您可以对
registerEvent()进行链式调用。app.fathomEventsRepository .registerEvent(MyEvent1) .registerEvent(MyEvent2) .registerEvent(MyEvent3);
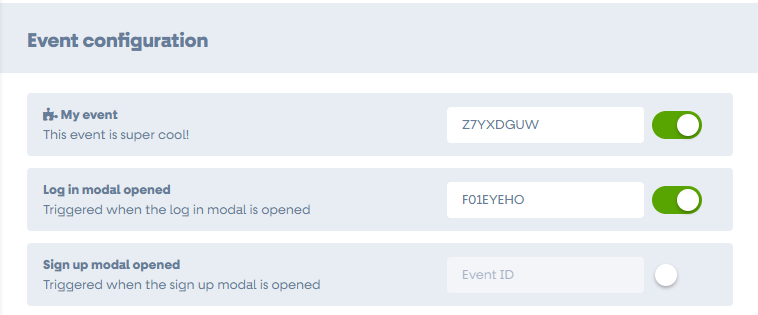
如果您构建了扩展 JS,您应该在 Fathom Analytics 扩展设置中看到您自定义的事件(s)。自定义事件旁边会有一个小插件图标,表明它们来自另一个扩展。
TypeScript 支持
为了支持 TypeScript 类型定义,将以下代码复制到新文件 js/src/@types/fathom.d.ts 中。TypeScript 应自动识别此文件并移除您代码下的红色波浪线。
type FathomEventParams = Pick< FathomEvent, "id" | "code" | "name" | "description" >; interface FathomEventAttributeData { [key: string]: { eventId: string; enabled: boolean; }; } interface EventsRepository { // private events: Record<string, FathomEvent> = {}; getAllEvents(): FathomEvent[]; registerEvent(event: FathomEventParams): EventsRepository; getEnabledEvents(): FathomEvent[]; isEventEnabled(eventId: string): boolean; getServerEventData(): FathomEventAttributeData; propogateServerEventData(): void; saveServerEventData(eventData: FathomEventAttributeData): Promise<void>; getEnabledEventIDs(): string[]; } declare module "flarum/common/Application" { export default interface Application { fathomEventsRepository: EventsRepository; } } export interface FathomEvent { /** * Unique ID to represent the event * * You should prefix this with your extension ID to avoid collisions */ id: string; /** * A code snippet to execute to set up the event. * * If your event needs to extend core or extension JS, you should call * `extend` or `override` within this snippet. * * This will only be executed if the event is enabled in the admin * dashboard. * * `this` will be assigned to the FathomEvent object. * * To log the event, call `e.track()`. * * **You can use `forum`-scoped imports within this block as the * code will never be executed on the admin dashboard.** */ code: (e: FathomEvent) => boolean | void; /** * An array of extension IDs exposed in `flarum.extensions` to check exist before enabling an event. * * This is useful if your event depends on an extension, for example. * * @example `['flarum-tags']` */ requiresExtensions?: string[]; /** * A name for the event to show in the admin dashboard */ name: string; /** * A description for the event to show in the admin dashboard */ description: string; /** * Fathom event ID for tracking purposes. */ fathomEventId: string; /** * Log the event to Fathom. */ track: () => void; }