bigfork / silverstripe-userforms-tidying
对Silverstripe Userforms模块的具有观点的改进
4.0.0
2024-09-06 10:24 UTC
README
Bigfork对用户表单模块进行的具有观点的更改。
composer install bigfork/silverstripe-userforms-tidying
更改
更改包括但不限于
- 可选地通过元素块强制使用用户表单 - 因此无法在CMS中创建
UserDefinedForm页面 - 移除了一些会令内容作者困惑的字段
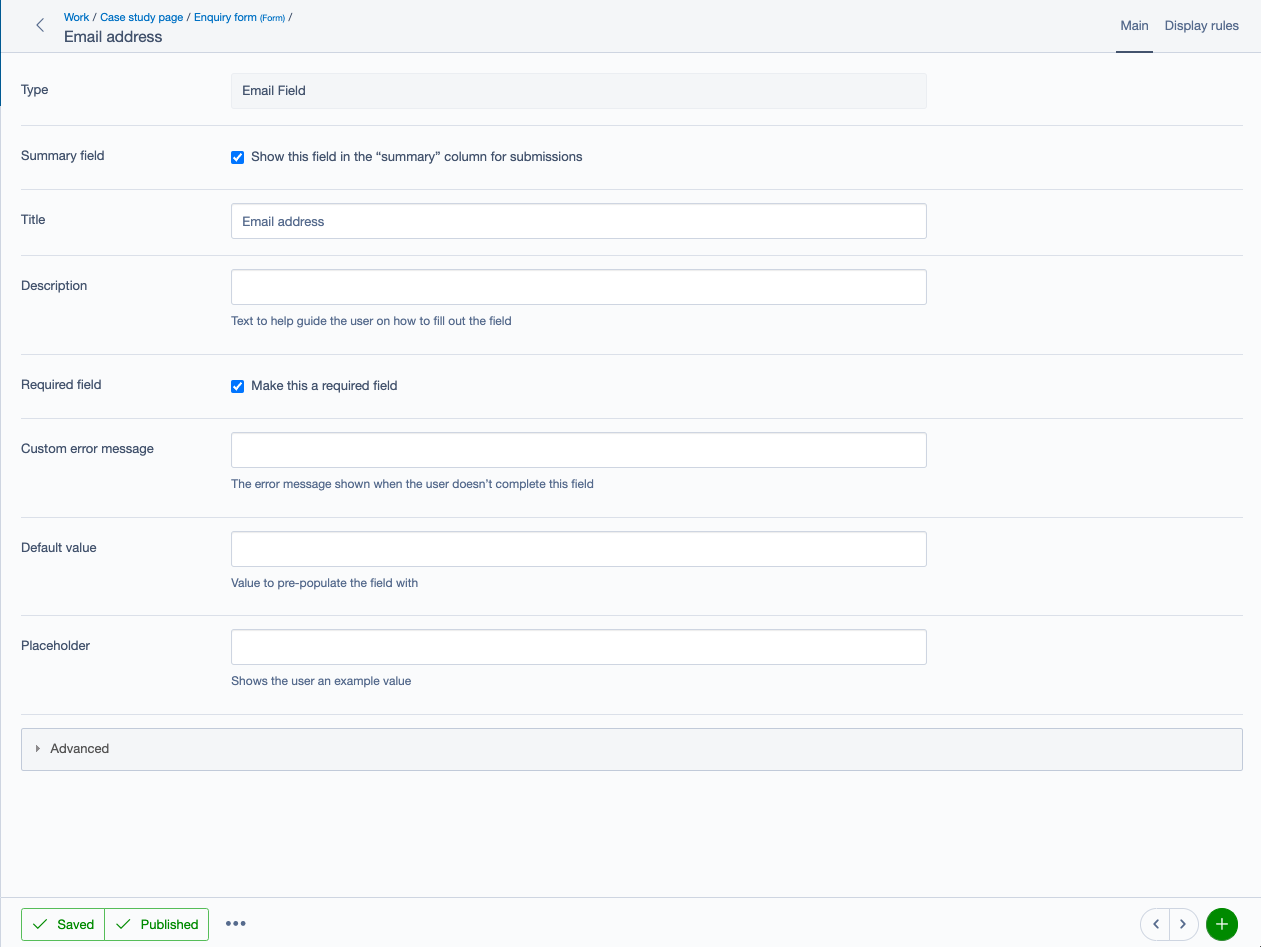
- 移动/替换/修改其他字段以使其更易于用户使用
- 使添加字段/添加页面/添加字段组功能与添加新内联功能协同工作,以防止在添加到表单时触发重新加载
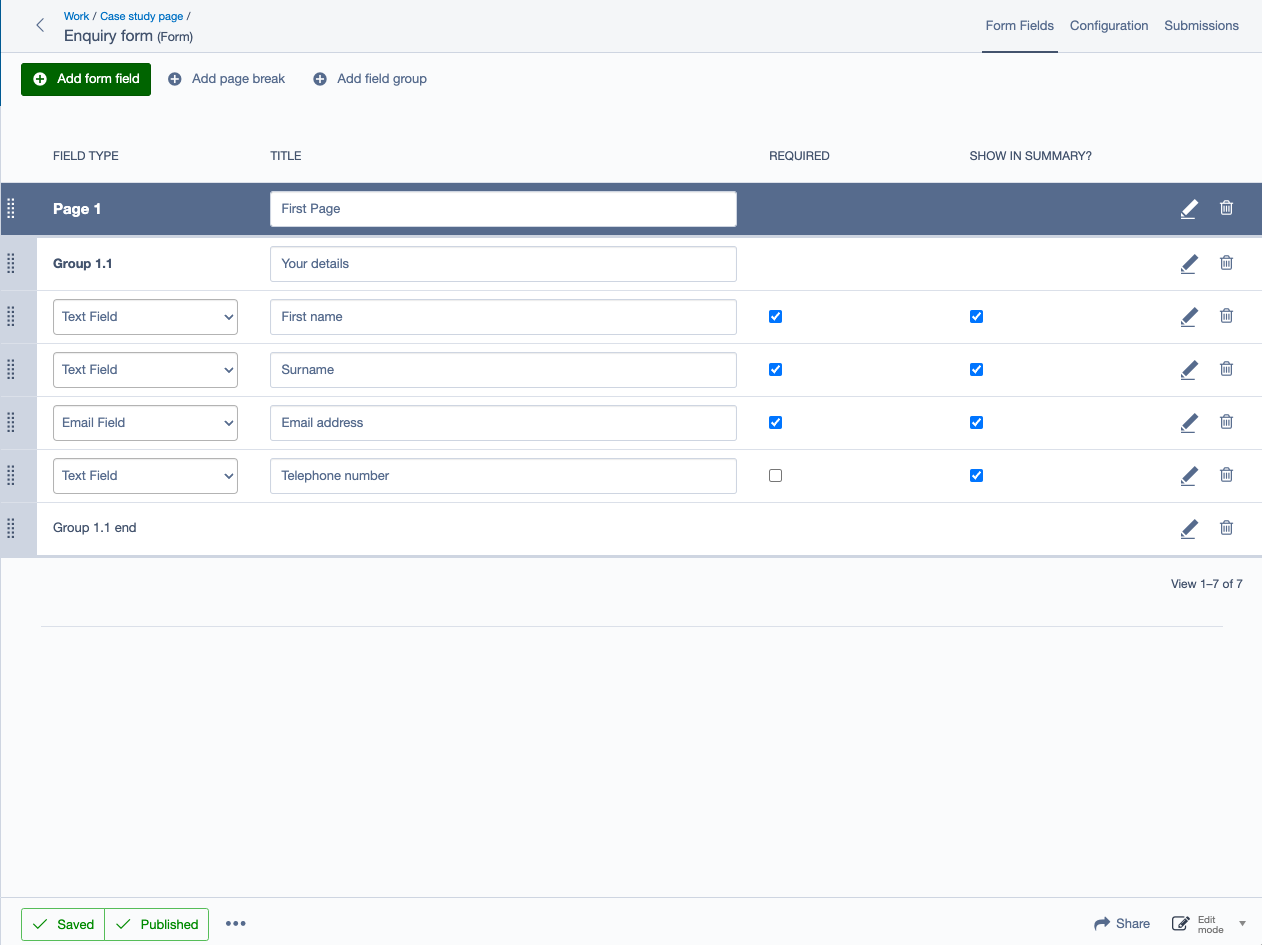
- 添加"必需"和"显示在摘要中"作为可内联编辑的字段
- 将用户表单块的内容字段移动到"配置"标签中,因为它们编辑的频率较低
- 从用户表单块中移除历史标签,因为它实际上没有用
- 通过添加最小/最大日期过滤器使提交内容更容易搜索
- 包括一组带有BEM(ish) CSS类的模板
配置
如果可能,您应该在主题的CSS中禁用UserForms CSS并打包自己的样式。这确实需要对诸如多页(如果已启用)之类的内容进行大量测试,以确保没有缺失样式,因此请根据自己的判断决定是否值得。如果多页表单没有启用,您应该绝对阻止默认CSS。
强制通过块创建用户表单(推荐)
如果已启用块,则没有真正的理由拥有创建用户表单页面的能力 - 它们具有与带有用户表单块的页面相同的功能,但灵活性较低。
SilverStripe\UserForms\Model\UserDefinedForm: extensions: - Bigfork\SilverstripeUserFormsTidying\Extensions\UserDefinedFormExtension
禁用多页表单(推荐)
因为我们实际上只使用UserForms CSS/JS进行多页表单,所以如果不使用多页表单,建议阻止它们。
DNADesign\ElementalUserForms\Model\ElementForm: block_default_userforms_css: true block_default_userforms_js: true disable_multi_step_forms: true
禁用表单字段组
DNADesign\ElementalUserForms\Model\ElementForm: disable_form_field_groups: true
重新启用禁用的字段类型
以下字段类型从CMS用户中隐藏。如果需要,可以通过向您的配置中添加以下任一项来重新启用。
--- After: '#userforms-tidying' --- SilverStripe\UserForms\Model\EditableFormField\EditableCountryDropdownField: hidden: false SilverStripe\UserForms\Model\EditableFormField\EditableFileField: hidden: false SilverStripe\UserForms\Model\EditableFormField\EditableMemberListField: hidden: false SilverStripe\UserForms\Model\EditableFormField\EditableNumericField: hidden: false