dnadesign / silverstripe-elemental-userforms
为用户表单添加新元素
Requires
- php: ^8.1
- dnadesign/silverstripe-elemental: ^5.0.0-alpha2
- silverstripe/framework: ^5
- silverstripe/userforms: ^6
- silverstripe/vendor-plugin: ^2
Requires (Dev)
- phpunit/phpunit: ^9.6
- squizlabs/php_codesniffer: ^3
- 5.x-dev
- 4.x-dev
- 4.1.x-dev
- 4.1.1
- 4.1.0
- 4.1.0-rc1
- 4.1.0-beta1
- 4.0.x-dev
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 4.0.0-rc1
- 4.0.0-beta1
- 3.x-dev
- 3.3.x-dev
- 3.3.6
- 3.3.5
- 3.3.4
- 3.3.3
- 3.3.2
- 3.3.1
- 3.3.0
- 3.3.0-rc1
- 3.3.0-beta1
- 3.2.x-dev
- 3.2.1
- 3.2.0
- 3.1.x-dev
- 3.1.0
- 3.0.x-dev
- 3.0.0
- 3.0.0-beta1
- 2.0.x-dev
- 2.0.0
- 2.0.0-beta1
- 1.x-dev / 1.1.x-dev
- 1.0.x-dev
- 1.0.0
- 1.0.0-beta1
- dev-master
This package is auto-updated.
Last update: 2024-09-18 03:33:31 UTC
README
简介
此模块将 silverstripe/silverstripe-userforms 集成到 dnadesign/silverstripe-elemental,并提供一个名为“表单”的新内容块,可用于创建用户自定义表单。
安装
composer require dnadesign/silverstripe-elemental-userforms
使用方法
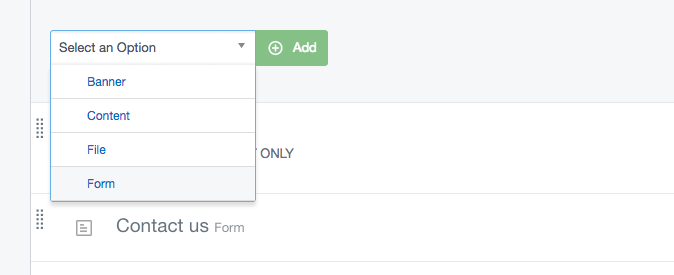
安装后,在向页面添加新元素时将看到“表单”选项
从这里编辑表单与通常使用 UserForms 模块相同。有关更多信息,请参阅 UserForms 模块文档。
应用 ElementalPageExtension
请注意,如果将 ElementalPageExtension 应用到 SiteTree 或 Page 这样的高级类,UserForms 模块中的默认 UserDefinedForm 页面也将可在您的 CMS 中使用。这可能会使用户感到困惑,特别是如果您可以向已包含 UserForms 模块默认所需内容的 UserDefinedForm 页面添加表单。
可能存在一些合理的使用场景,您可能希望这样做(或其变体),但我们建议将 ElementalPageExtension 应用到 Page 的子类,并从该扩展中排除 UserDefinedForm 类,以避免发生这种情况。
行内编辑
请注意,表单元素不支持行内编辑。在 CMS 中单击它们将转到 GridField 编辑表单。
阻止默认 CSS 和 JS
silverstripe/silverstripe-userforms 包含默认 CSS 和 Javascript。如果要在使用 ElementForm 时阻止它们包含在您的页面中,您需要将配置标志设置为 ElementForm 级别。
DNADesign\ElementalUserForms\Model\ElementForm: block_default_userforms_js: true block_default_userforms_css: true
版本控制
此库遵循 Semver。根据 Semver,您将能够升级到此库的任何次要或补丁版本,而无需对公共 API 进行任何破坏性更改。Semver 还要求我们明确定义此库的公共 API。
所有具有 public 可见性的方法都是公共 API 的一部分。所有其他方法都不是公共 API 的一部分。尽可能保持 protected 方法的向后兼容性,但在升级之前请测试您的工作,因为如果您正在重写方法。
问题报告
对于您发现的任何错误,请 创建一个问题。