backpack / download-operation
快速为您的Laravel/Eloquent条目添加下载按钮。但说真的,您会用它来下载发票PDF,不是吗?
Requires
- backpack/crud: ^5.0|^6.0
- spatie/browsershot: ^3.41|^4.0
Requires (Dev)
- orchestra/testbench: ~5|~6
- phpunit/phpunit: ~9.0
README
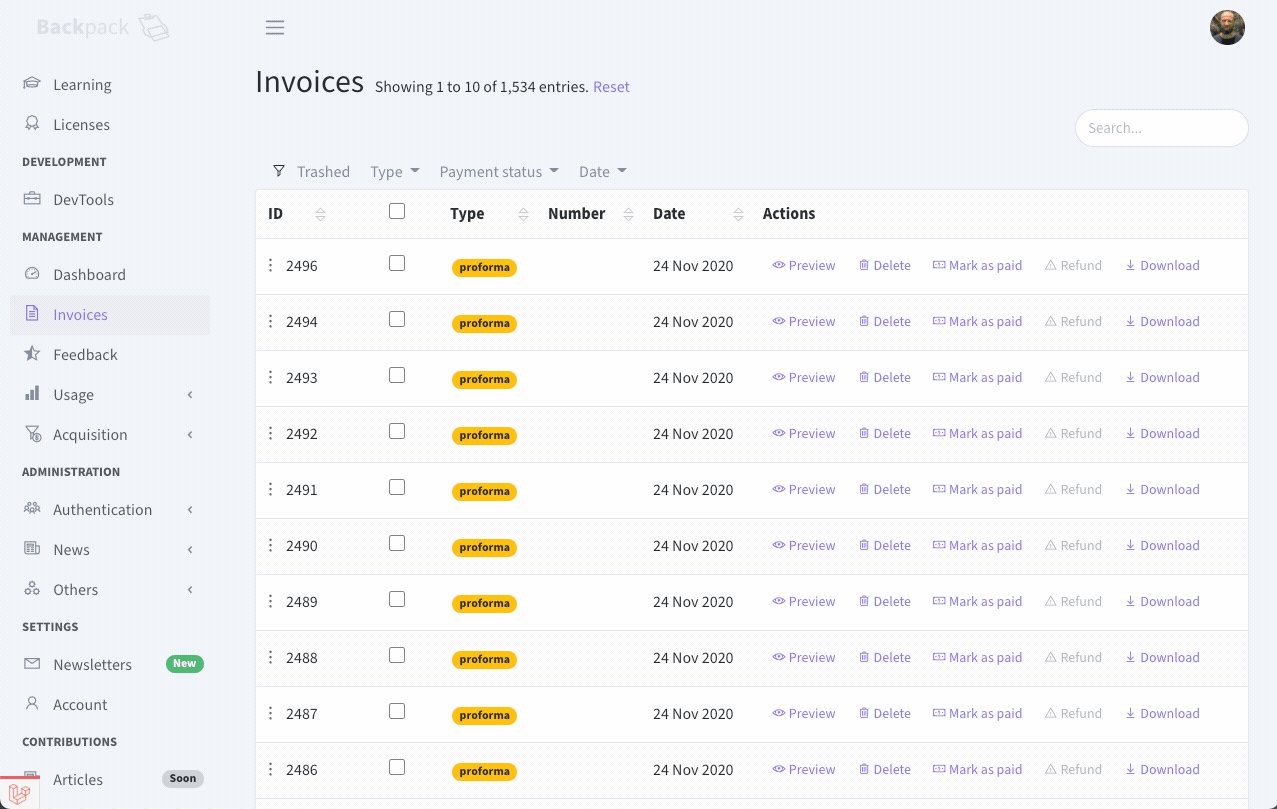
此包提供了一种向您的Backpack CRUD添加“下载”按钮的方法。默认情况下
- 文件格式将是PDF;
- 文件将显示CRUD字段的列表,类似于显示操作;
演示
要求
此包使用Backpack for Laravel(当然)以及spatie/browsershot,它本身使用Puppeteer,它本身又使用一个无头Chrome浏览器来生成PDF。因此
- 优点:您不需要编写特殊的视图来使它们在PDF中看起来很好;如果它在浏览器中看起来不错,它很可能在PDF中看起来也相当不错;
- 缺点:您需要在服务器上安装很多东西(Puppeteer和Chrome);因此您可能无法在共享主机上使用此功能;
安装
步骤0. 按照Browsershot文档的说明安装Puppeteer和spatie/browsershot。然后通过运行以下代码的tinker会话(php artisan tinker)来测试您的安装:\Spatie\Browsershot\Browsershot::url('https://google.com')->ignoreHttpsErrors()->save('example.pdf');。如果这段简单的代码引发错误,请在继续之前修复您的Browsershot / Puppeteer安装。我们在本页底部提供了一些故障排除提示和技巧。
步骤1. 通过Composer安装此包
composer require backpack/download-operation
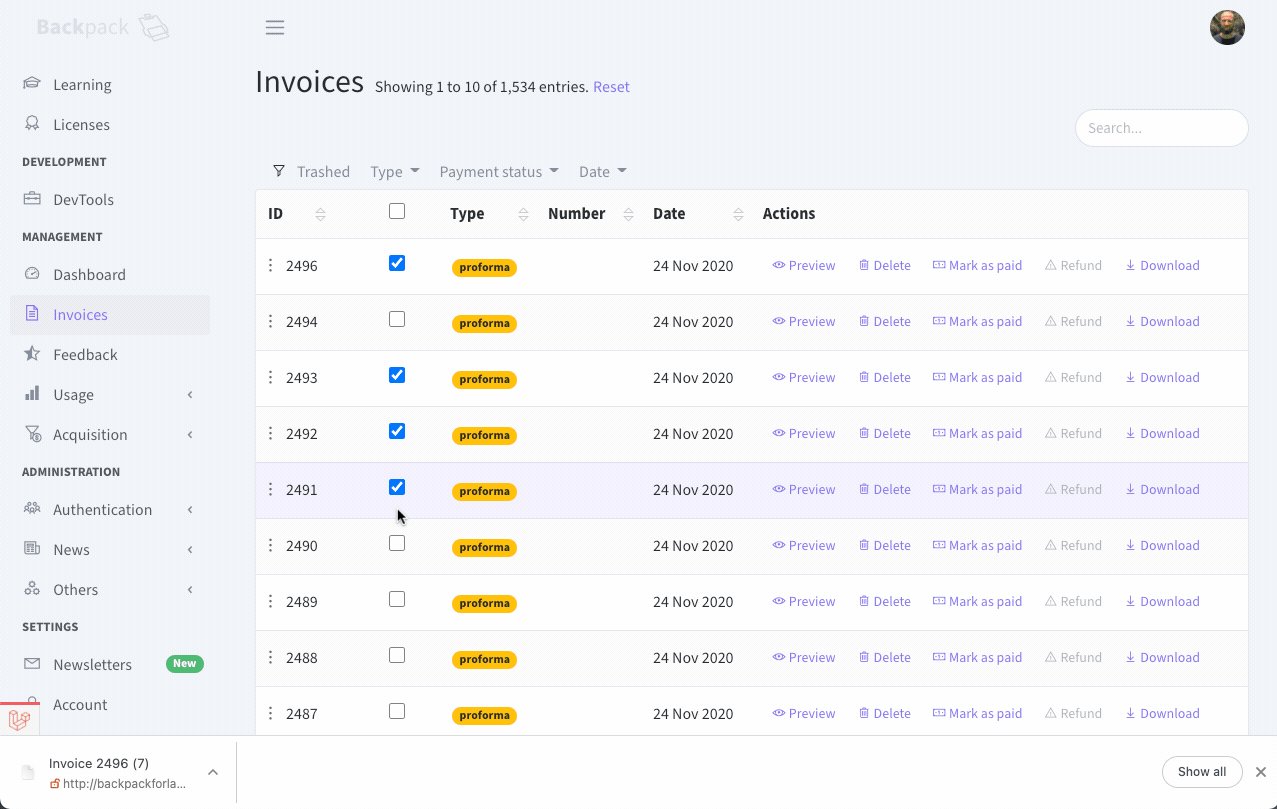
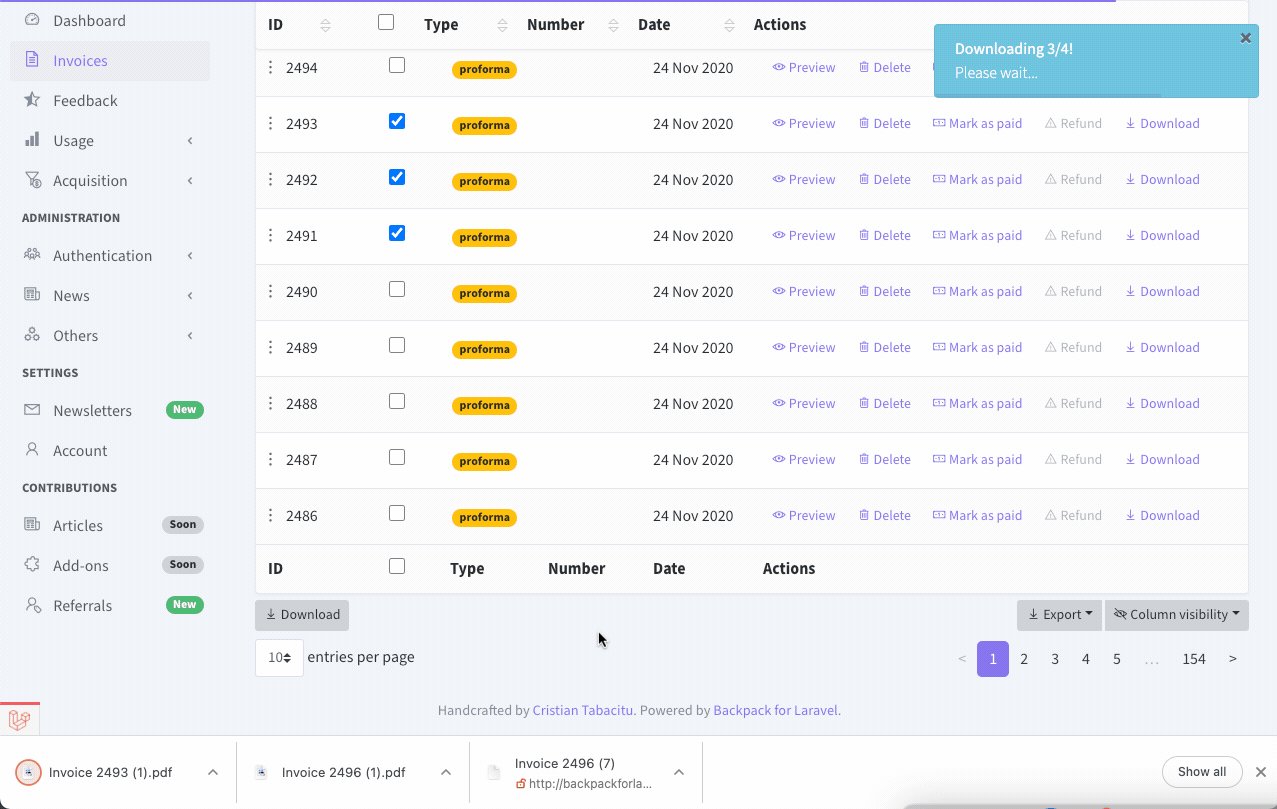
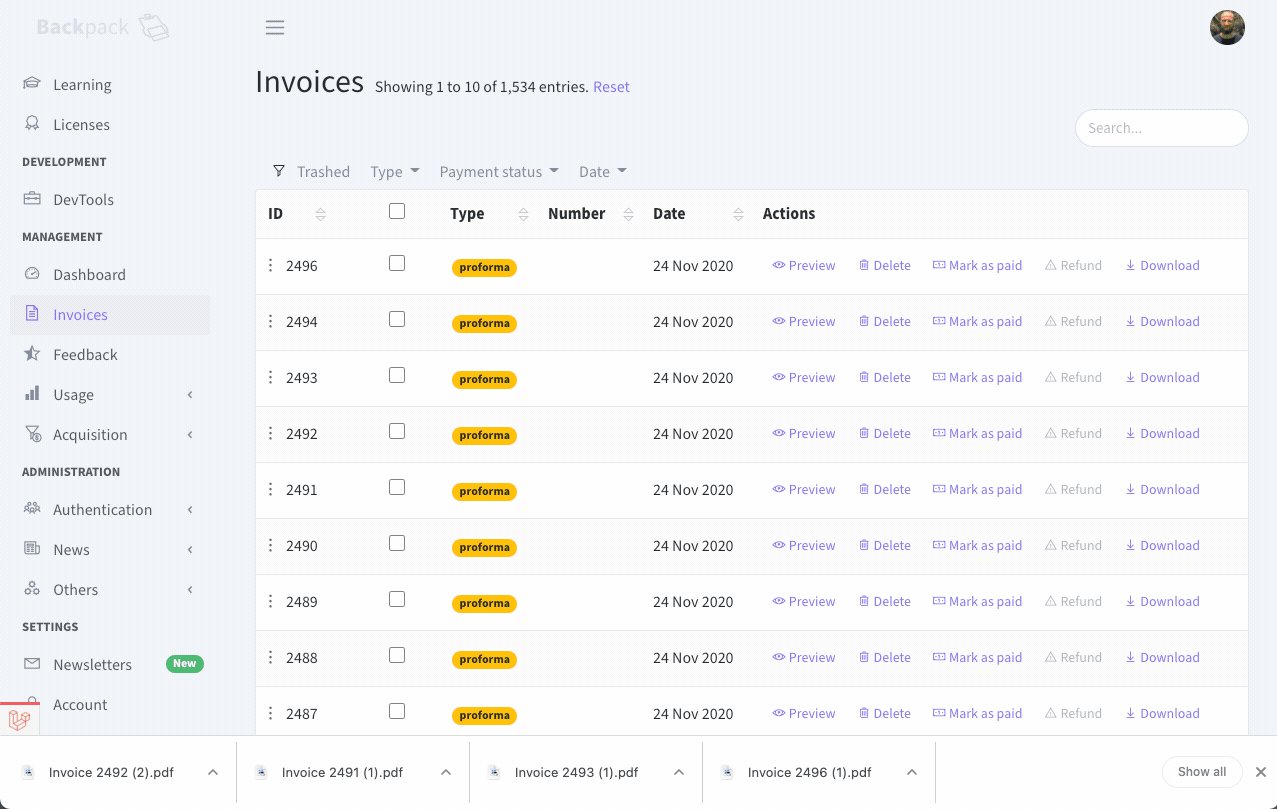
步骤2. 要在EntityCrudController中每个条目旁边添加“下载”按钮以及在表格底部添加批量按钮,请在您的EntityCrudController中使用以下操作
class InvoiceCrudController extends CrudController
{
use \Backpack\CRUD\app\Http\Controllers\Operations\ListOperation;
use \Backpack\CRUD\app\Http\Controllers\Operations\DeleteOperation;
+ use \Backpack\DownloadOperation\DownloadOperation;
+ use \Backpack\DownloadOperation\BulkDownloadOperation;
请注意,BulkDownloadOperation不是一个“真实”的操作。它只是一个指向正常“下载”操作的按钮。因此,您不能在没有DownloadOperation的情况下使用BulkDownloadOperation。反之亦然,只有在使用DownloadOperation而不使用BulkDownloadOperation时才可能。
步骤3. 通过在setupDownloadOperation()中定义您的字段和设置来配置您的下载操作
/** * Configure what the Download button actually downloads. */ public function setupDownloadOperation() { // [OPTION 1] - you can manually add your columns: CRUD::column('title'); // [OPTION 2] - since you've probably already defined columns in your List or Show operation, you could do: $this->setupListOperation(); // or $this->setupShowOperation(); // in addition, in case you want to change settings: CRUD::set('download.view', 'user.invoice.download'); // default is: crud::show CRUD::set('download.format', 'A3'); // default is: A4 CRUD::set('download.headers', ['Content-Type' => 'application/pdf']); // default is: ['Content-Type' => 'application/pdf'] // in case you want to configure browsershot instance. more info on Overriding section. CRUD::set('download.browsershot', \App\DownloadInvoice::class); // default is: null }
配置
发布配置文件
您可以选择发布配置文件以覆盖默认设置
php artisan vendor:publish --provider="Backpack\DownloadOperation\AddonServiceProvider" --tag=config
配置Browsershot实例
如果您需要更改PDF生成方式,您可以创建一个新的__invokable()类。该类应返回我们将其流式传输到浏览器的Browsershow结果。以下是一个示例
// in your EntityCrudController.php protected function setupDownloadOperation() { // ... CRUD::set('download.browsershot', \App\DownloadInvoice::class); } // create the following file in App\DownloadInvoice.php namespace App; use Spatie\Browsershot\Browsershot; class DownloadInvoice { public function __invoke($data) { // check spatie docs for more options return Browsershot::html(view($data['view'], $data)) ->noSandbox() ->setChromePath('/usr/bin/google-chrome-stable') ->format($data['format']) ->pdf(); } }
配置下载方法
如果您需要更改文件下载方式,您可以在EntityCrudController中创建一个新的downloadFile()方法。以下是一个示例
protected function downloadFile($data) { return response()->streamDownload(function () use ($data) { echo Browsershot::html(view($data['view'], $data)) ->format($data['format']) ->pdf(); }, $data['filename'], $data['headers']); }
变更日志
变更记录在此GitHub上进行了记录。请参阅发布标签。
贡献
请参阅contributing.md以获取待办事项列表和操作方法。
安全
如果您发现任何与安全相关的问题,请通过电子邮件cristian.tabacitu@backpackforlaravel.com而不是使用问题跟踪器。
致谢
许可证
该项目以MIT许可证发布,因此您可以在任何Backpack & Laravel项目上安装它。请参阅许可证文件以获取更多信息。
故障排除
此包使用spatie/browsershot,它使用Puppetteer,而Puppetteer本身使用无头Chrome。因此...在安装阶段可能会出现很多问题。它可能会非常顺利,或者成为一个噩梦。为了帮助您,以下是我们遇到的一些问题和它们的解决方案。
如何测试Puppeteer安装是否正常工作
我们建议您运行tinker (php artisan tinker) 并尝试以下操作
use Spatie\Browsershot\Browsershot; Browsershot::url('https://google.com')->ignoreHttpsErrors()->save('example.pdf');
如果这触发了错误...问题在于您的Puppeteer安装。仔细查看错误信息,它可能提供了修复步骤或线索。
找不到Chromium(版本 1095492)
多年来,我们因多种原因遇到了这个错误
- 我们必须升级node版本
- 我们没有使用那个node版本
- 缓存路径确实不正确(见下文)
缓存路径错误(例如,在MacOS上使用Laravel Valet时)
在您的错误信息中,查看正在使用的缓存路径。最有可能的是,它正在尝试在项目目录中的.cache/puppeteer内部使用。这是错误的,因为它肯定找不到Chrome。您希望它使用全局目录。为了为特定项目定义缓存路径,您可以定义一个新的.ENV变量
PUPPETEER_CACHE_DIR="/Users/tabacitu/.cache/puppeteer"
您可能还需要创建该目录并重新启动您的服务器。之后,它应该会正常工作。
在M1 Mac上无法工作(即chromium arm64错误)
如果您正在运行M1或M2 Mac,您可能需要遵循这篇教程。
其他问题
我们强烈建议您检查Puppeteer的故障排除页面:https://pptr.cn/troubleshooting