alrik11es / calendar
一个结构化的日历生成器,支持数组、对象或JSON格式
1.0.0
2017-05-19 09:27 UTC
Requires
- php: >=5.6
Requires (Dev)
- phpunit/phpunit: ~5.6
README
Calendar是一个以数组、对象或JSON格式生成PHP日历结构的工具。
动机
你还记得那些漫长...漫长...小时试图创建一个渲染的日历吗?想想看,主要问题是你必须生成结构来在你的模板引擎中进行渲染,无论它是什么。所以这里的问题是,我不想给你一个完整的渲染日历,只给你需要的结构来进行渲染。你怎么渲染...这完全取决于你。
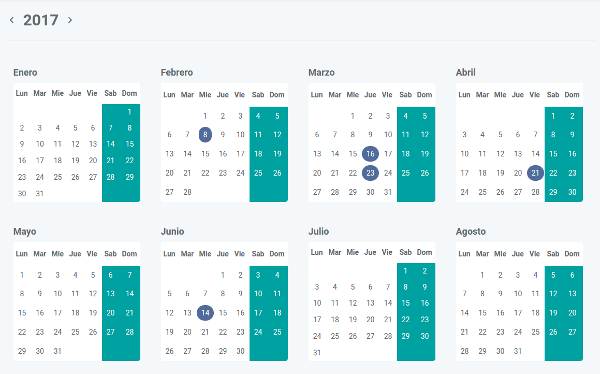
看看这个渲染示例
安装
需求
- 任何PHP 5.6+版本都适用
- [可选] PHPUnit来执行测试套件
使用Composer
安装日历最简单的方法是通过composer。创建以下composer.json文件,并运行php composer.phar install命令来安装。
{
"require": {
"alrik11es/calendar": "0.1.*"
}
}
没有composer
将此存储库克隆到您想要的位置,并将所有src文件夹包含/要求到您的项目中。
工作原理
让我们开始吧。设置从今天开始的日历,到未来6个月
$cal = new \SSC\Calendar(); $structure = $cal->getCalendar(); print_r($structure);
输出结果如下
Array
(
[2014] => Array
(
[type] => year
[value] => 2014
[data] =>
[elements] => Array
(
[3] => Array
(
[type] => quarter
[value] => 3
[data] =>
[elements] => Array
(
[8] => Array
(
[type] => month
[value] => 8
[data] =>
[elements] => Array
(
[31] => Array
(
[type] => week
[value] => 31
[data] =>
[elements] => Array
(
[1] => Array
(
[type] => day
[value] => 1
[data] =>
[weekday] => 5
)
然后你只需将其渲染在你的Twig或任何...(下面是西班牙方式,但你可以更改为任何你想要的)
<?php foreach($structure as $year): ?> <?php foreach($year['elements'] as $quarter): ?> <?php foreach($quarter['elements'] as $month): ?> <div> <?php echo $year['value']; ?> - <?php echo $month['value']; ?> <table> <tr> <th>Mon</th> <th>Tue</th> <th>Wed</th> <th>Thu</th> <th>Fra</th> <th>Sun</th> <th>Sat</th> </tr> <?php foreach($month['elements'] as $week): ?> <tr> <?php foreach(array(1,2,3,4,5,6,0) as $weekday): ?> <td> <?php foreach($week['elements'] as $day): ?> <?php if($day['weekday'] == $weekday): ?> <?php echo $day['value'];?> <?php endif; ?> <?php endforeach; ?> </td> <?php endforeach; ?> </tr> <?php endforeach; ?> </table> </div> <?php endforeach; ?> <?php endforeach; ?> <?php endforeach; ?>
咻!日历!
哦,顺便说一句,我可以给你一个Twig示例,仅供参考:P
$cal = new \SSC\Calendar(); $cal->getConfig()->setInterval(new \DateInterval('P12M')); $cal->day_callback = function($date){ $day = new \stdClass(); $day->has_passed = $date->getTimestamp()<time(); return $day; }; // Spanish months (There is tons of ways of doing this but...) $context['months_es'] = array( 1=>'Enero', 'Febrero', 'Marzo','Abril','Mayo','Junio','Julio','Agosto','Septiembre','Octubre','Noviembre','Diciembre' ); // The week days order. In spanish calendar this is different than in english. $context['week_days'] = array(1,2,3,4,5,6,0); // The calendar structure... $context['cal'] = $cal->getCalendarStructure();
是的,这个Twig文件...
{% for year in cal %}
{# You could add here the years #}
{% for quarter in year.elements %}
{% for month in quarter.elements %}
<table class="month">
<tbody>
<tr>
<th colspan="9" class="month-title">{{ year.value }} - {{ months_es[month.value] }}</th>
</tr>
<tr>
<th>L</th>
<th>M</th>
<th>X</th>
<th>J</th>
<th>V</th>
<th class="thweekend">S</th>
<th class="thweekend">D</th>
</tr>
</tbody>
{% for week in month.elements %}
<tr>
{# You could add here the week number #}
{% for week_day in week_days%}
<td class="day-container">
{% for day in week.elements %}
{% if day.weekday == week_day %}
<div class="day {% if day.data.has_passed %}passed_day{% endif %} {% if week_day == 6 or week_day == 0 %}weekend{% endif %}">
{{ day.value }}
</div>
{% endif %}
{% endfor %}
</td>
{% endfor %}
</tr>
{% endfor %}
</table>
{% endfor %}
{% endfor %}
{% endfor %}
Vue.js
随着像angular或react这样的库的兴起,我给你一个渲染应该看起来像的示例。显然,你需要制作API部分。但至少这是一个好的起点。
<template> <div> <div v-for="year in calendar"> <!--<div>{{year.value}}</div>--> <div v-for="quarter in year.elements"> <div v-for="month in quarter.elements" class="month"> {{ year.value }} - {{ month.value }} <table> <tr> <th>Mon</th> <th>Tue</th> <th>Wed</th> <th>Thu</th> <th>Fra</th> <th>Sun</th> <th>Sat</th> </tr> <tr v-for="week in month.elements"> <td v-for="weekday in [1,2,3,4,5,6,0]"> <div v-for="day in week.elements"> <span v-if="day.weekday == weekday"> {{ day.value }} </span> </div> </td> </tr> </table> </div> </div> </div> </div> </template> <script> export default { data() { return { calendar: {}, } }, methods: { }, mounted() { axios.get('/api/calendar').then(response => { this.calendar = response.data; console.log(this.calendar); }).catch(e => { }); } } </script> <style scoped lang="sass"> .month{ float: left; margin: 10px; } </style>