alnutile / inertia-crud
使用 Inertia 和 Tailwind 实现一些基本的 CRUD 和 UI 功能
1.0.0
2023-03-30 16:08 UTC
Requires
- php: ^8.1
- illuminate/contracts: ^9.0|^10.0
- spatie/laravel-package-tools: ^1.14.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^6.0
- nunomaduro/larastan: ^2.4
- orchestra/testbench: ^7.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpunit/phpunit: ^9.5
This package is auto-updated.
Last update: 2024-09-24 12:56:48 UTC
README
这假设你正在使用 JetStream,并将假设这些组件已经存在
TL;DR
我对在项目中反复做同样的事情感到厌烦,所以创建了一个命令来输出我的存根文件,这样我就可以通过一个命令生成所有需要的 Inertia CRUD 文件。(DELETE 即将推出)
你所需要做的就是运行命令
php artisan inertia-crud:create Dog Dogs
然后它会完成剩下的工作。
是的,我要求你输入大写的
Model名称和复数形式,这样我就不需要编写那个逻辑。
然后你将得到这些文件
app/Http/Controllers/DogController.php
tests/Features/Http/Controllers/DogControllerTest.php
resources/js/Pages/Dogs/Index.vue
resources/js/Pages/Dogs/Show.vue
resources/js/Pages/Dogs/Edit.vue
resources/js/Pages/Dogs/Create.vue
resources/js/Pages/Dogs/Components/ResourceForm.vue
路由也将如此
Route::controller(\App\Http\Controllers\DogController::class) ->group(function () { Route::get('/dogs', 'index')->name('dogs.index'); Route::get('/dogs/create', 'create')->name('dogs.create'); Route::post('/dogs/create', 'store')->name('dogs.store'); Route::get('/dogs/{dog}', 'show')->name('dogs.show'); Route::get('/dogs/{dog}/edit', 'edit')->name('dogs.edit'); Route::put('/dogs/{dog}', 'update')->name('dogs.update'); });
概述
这将为 Inertia 准备一些简单的 CRUD 文件。
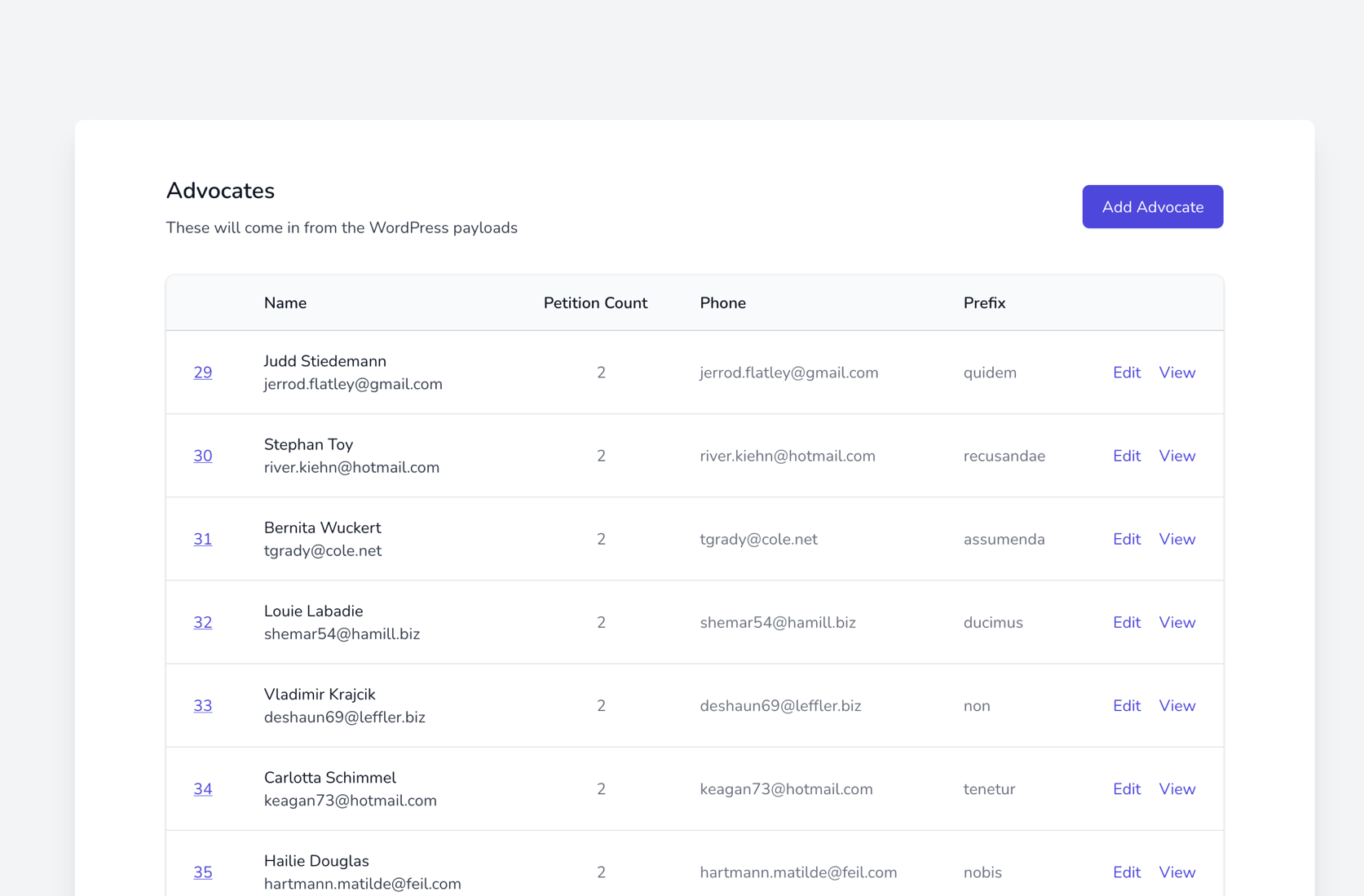
例如一个索引页面
PHP Faker 生成的示例数据
我只需要在 Index.vue 文件中排列字段和列。
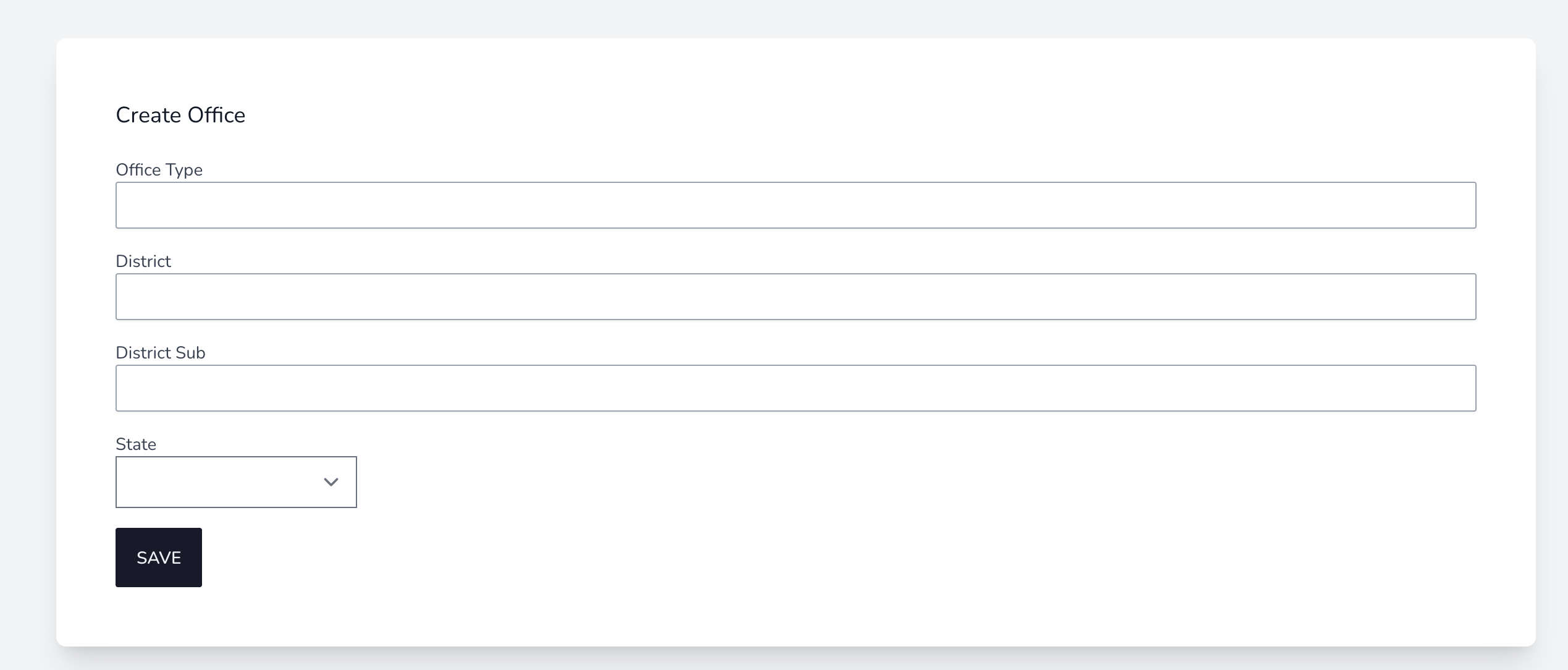
然后当有人点击 添加 时,我还需要那个页面。
你会看到这有一个选择列表。这显示了我在基于 JetStream 的组件中包含的组件,这使得它同样容易实现。
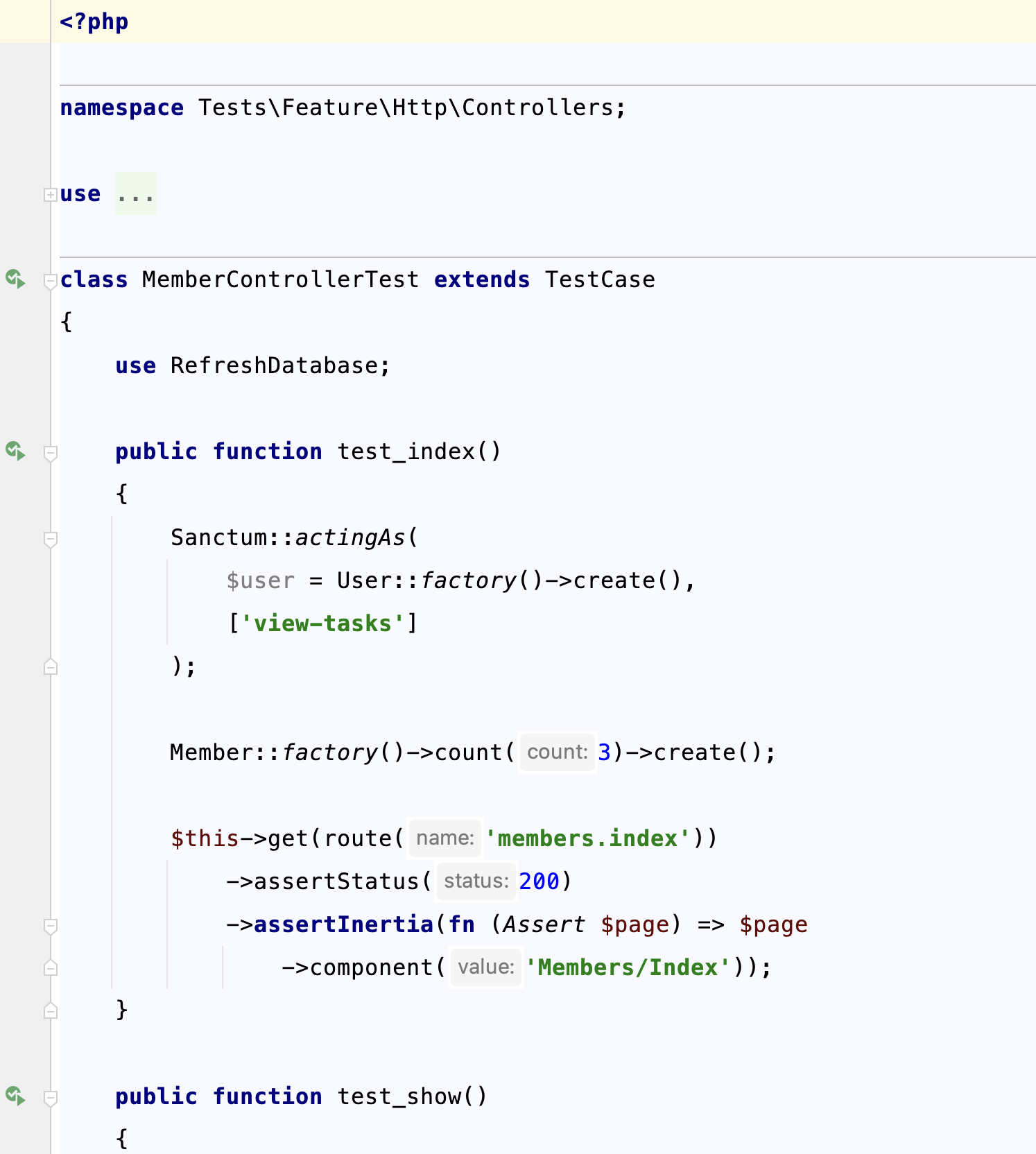
控制器包括测试 🎉
所有这些路由都将创建,包括测试
Route::controller(\App\Http\Controllers\OfficeController::class) ->group(function () { Route::get('/offices', 'index')->name('offices.index'); Route::get('/offices/create', 'create')->name('offices.create'); Route::post('/offices/create', 'store')->name('offices.store'); Route::get('/offices/{office}', 'show')->name('offices.show'); Route::get('/offices/{office}/edit', 'edit')->name('offices.edit'); Route::put('/offices/{office}', 'update')->name('offices.update'); });
此包假设此布局。
app/Http/Controllers用于控制器routes/web.php用于路由resources/js/Components用于其中一些resources/js/Pages/用于与资源相关的 Vue crud
关于这一点,它假设
- Tailwind
- VueJS 3
- Inertia
- vue-toastification
一些组件来自 JetStream,几乎都是!
你可能需要在文件中修复 import AppLayout from '@/Layouts/AppLayout.vue';,我稍后将将其作为配置选项。
待办事项
- 添加 DELETE
- 添加配置文件以获取更多选项/路径等
- 添加配置选项
AppLayout.vue
安装
您可以通过 composer 安装此包
composer require alnutile/inertia-crud --dev
用法
php artisan inertia-crud:create Dog Dogs
测试
composer test
变更日志
请参阅 CHANGELOG 了解最近更改的详细信息。
贡献
请参阅 CONTRIBUTING 了解详细信息。
安全漏洞
请参阅 我们的安全策略 了解如何报告安全漏洞。
鸣谢
许可
MIT 许可证 (MIT)。有关更多信息,请参阅 许可文件。