adrolli / filament-title-with-slug
TitleWithSlugInput - FilamentPHP 表单构建器的简单永久链接别名 (PHP / Laravel / Livewire)
Requires
- php: ^8.1|^8.2|^8.3
- filament/filament: ^3.1.0
- illuminate/contracts: ^10.0|^11.0
- spatie/laravel-package-tools: ^1.13.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^7.8
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^8.0
- pestphp/pest: ^2.13
- pestphp/pest-plugin-laravel: ^2.2
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- phpunit/phpunit: ^10.3
- roave/security-advisories: dev-latest
- spatie/laravel-ray: ^1.31
README
"标题与别名" 输入 - Filament 表单的简单永久链接别名 (PHP / Laravel / Livewire)
此包为 FilamentPHP 添加了表单组件 TitleWithSlugInput,允许轻松编辑标题和别名。
它灵感来源于经典的 WordPress 标题 & 别名 实现。
插件完全可配置。您可以更改所有标签,使用自己的别名生成器,使用 route() 生成 "查看" 链接,隐藏主机名,等等。请参阅完整文档
TitleWithSlugInput::make( fieldTitle: 'title', // The name of the field in your model that stores the title. fieldSlug: 'slug', // The name of the field in your model that will store the slug. ),
输出如下:(观看 » 演示视频 «)
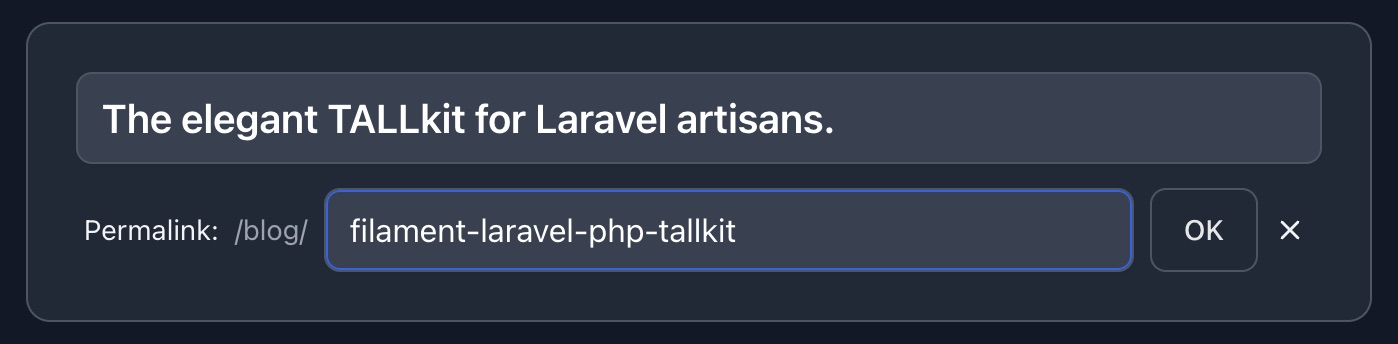
功能
- 别名编辑表单。
- 查看生成的 URL 的 "访问" 链接。
- 如果尚未手动更新,则自动从标题生成别名。
- 撤销编辑的别名。
- 所有文本可自定义和可翻译。
- 支持暗黑模式。
- 完全可配置,请参阅 所有可用参数。
视频
您可以在下面的包中观看一个简短的演示视频。
支持我们
您可以通过 捐赠 来支持我的工作。
在 Twitter 上关注我 以获取开发更新。
支持此包:如果它对您有帮助,请在 GitHub 和官方 Filament 插件页面 上给它一个 ⭐ 星级。
访问插件的 Composer Packagist 页面(PHP 包仓库)以获取当前安装计数和其他信息。
目录
安装
您可以通过 composer 安装此包
composer require adrolli/filament-title-with-slug
如果需要,您可以使用以下命令发布配置文件
php artisan vendor:publish --tag="filament-title-with-slug-config"
翻译
如果需要,您可以使用以下命令发布翻译文件
php artisan vendor:publish --tag="filament-title-with-slug-translations"
您将在以下位置找到已发布的翻译:trans/vendor/filament-title-with-slug
此包被翻译为
您也翻译了吗?在我们的 GitHub 讨论页面 上分享您的翻译。
使用 & 示例
基本使用 - 将 TitleWithSlugInput 添加到 Filament 表单
此包为 Filament 表单构建器 提供了自定义输入字段 TitleWithSlugInput。
在此处阅读 Filament 的安装详情。
以下是一个示例,说明如何在您的 Filament 资源中放置新的字段。
fieldTitle:存储标题的模型中字段的名称。fieldSlug:将存储短语的模型中字段的名称。
use Camya\Filament\Forms\Components\TitleWithSlugInput; class PostResource extends Resource { public static function form(Form $form): Form { return $form->schema([ TitleWithSlugInput::make( fieldTitle: 'title', fieldSlug: 'slug', ) ]); } }
提示:要占用全部宽度,请使用
TitleWithSlugInput::make()->columnSpan('full')。
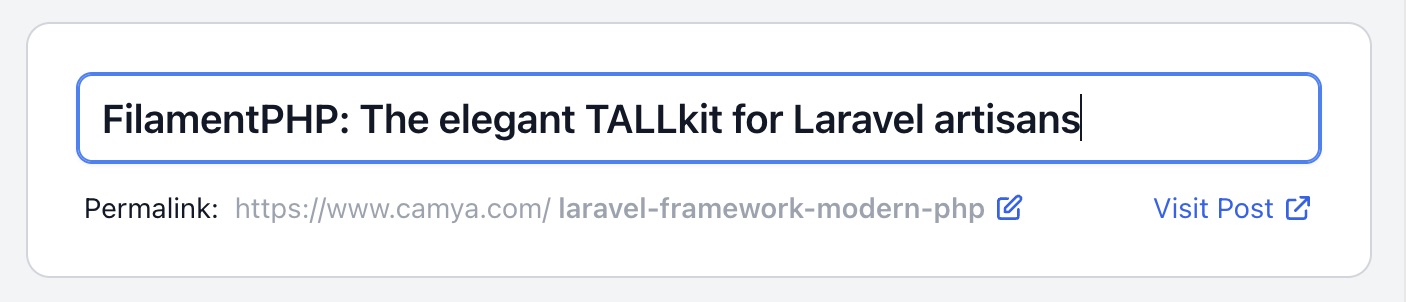
输出看起来像这样
更改模型字段名称
该包假定,您的模型字段名为 title 和 slug。
您可以根据需要轻松更改它们。
在以下示例中,该包现在使用数据库字段 name 作为标题和 identifier 作为短语。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldTitle: 'name', fieldSlug: 'identifier', )
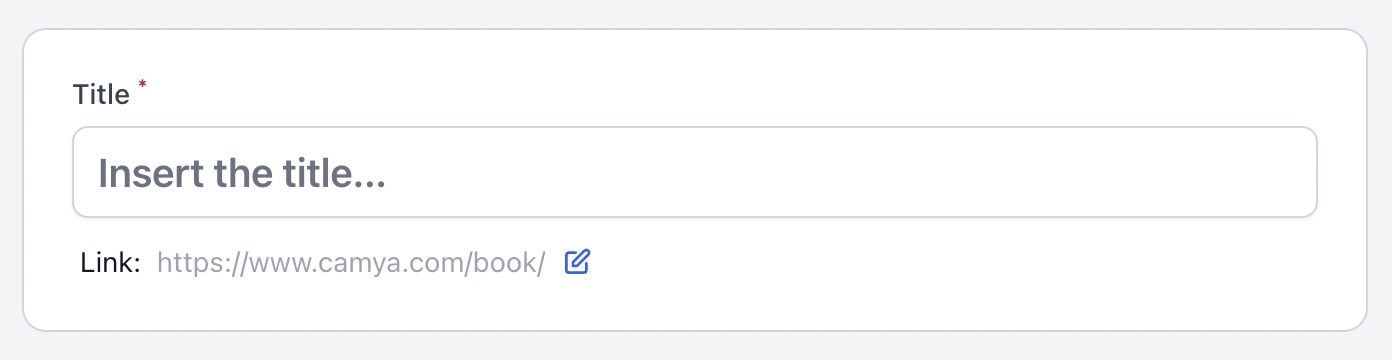
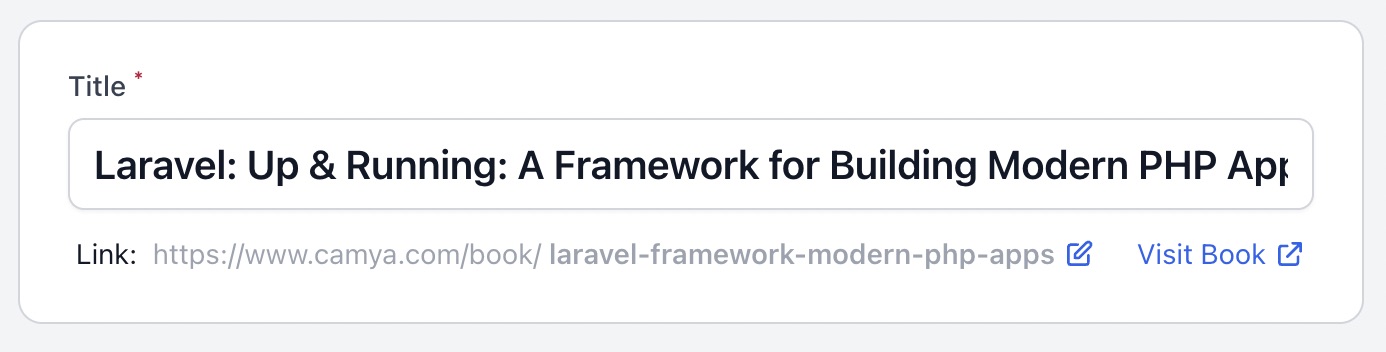
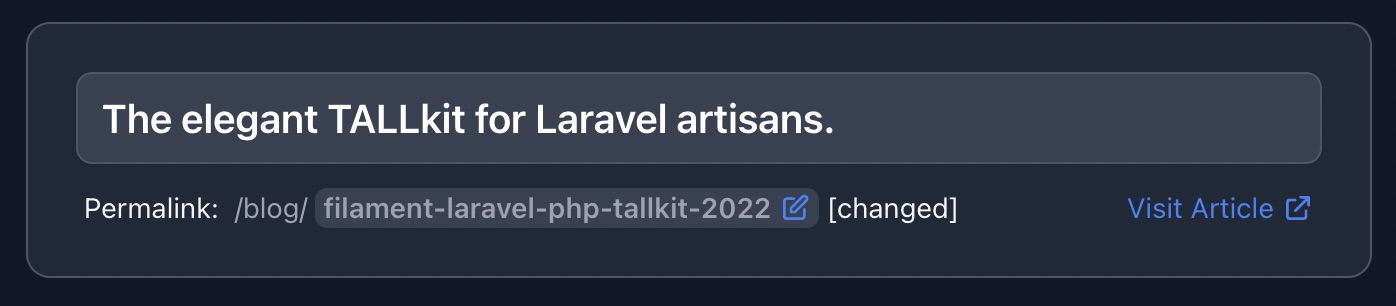
更改标签、标题、占位符
您可以在任何时候更改所有标签。
在此示例中,我们还添加了基本路径 /books/。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/book/', urlVisitLinkLabel: 'Visit Book', titleLabel: 'Title', titlePlaceholder: 'Insert the title...', slugLabel: 'Link:', )
提示:您可以完全翻译包。
输出看起来像这样
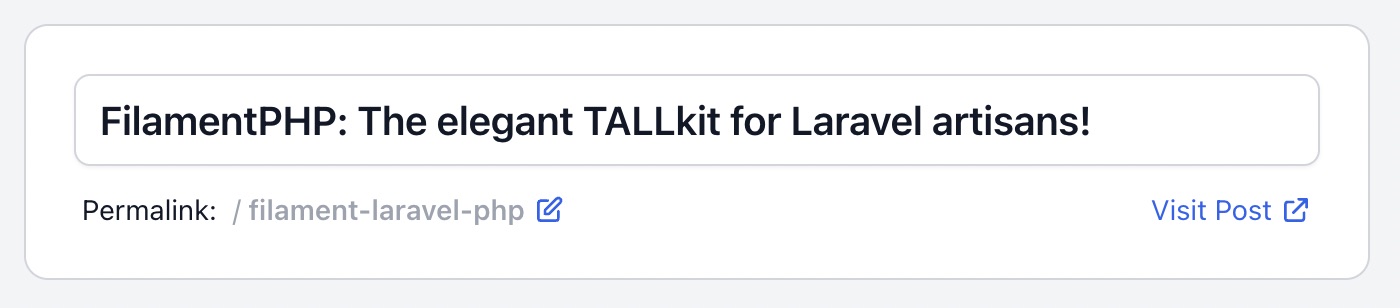
永久链接预览:隐藏主机
您可以隐藏永久链接预览中的主机部分。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlHostVisible: false, )
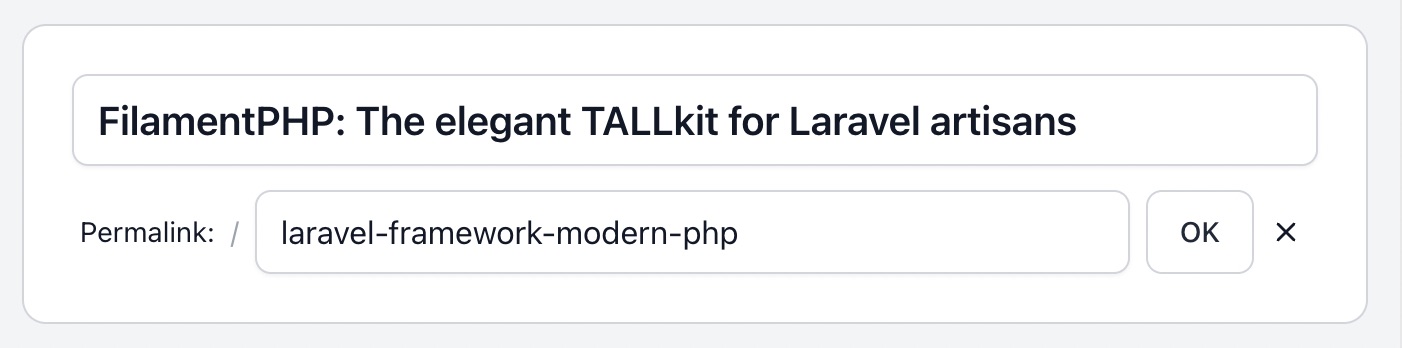
输出看起来像这样
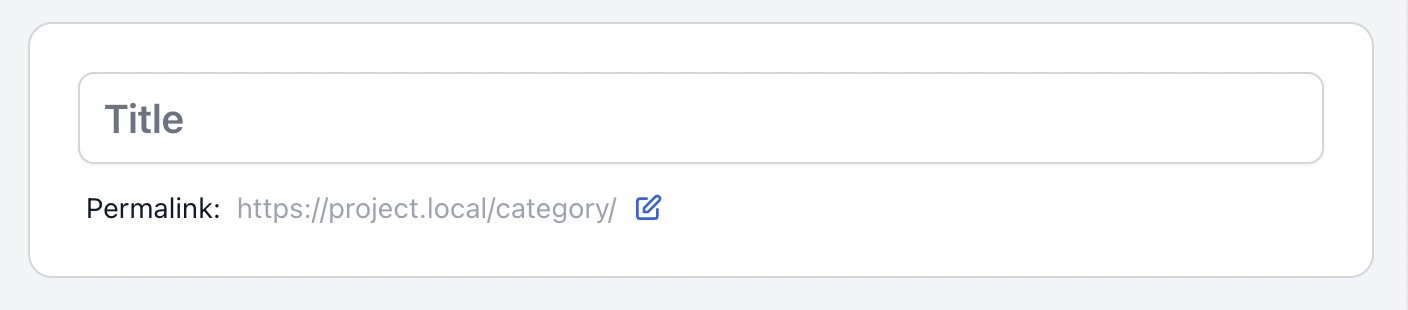
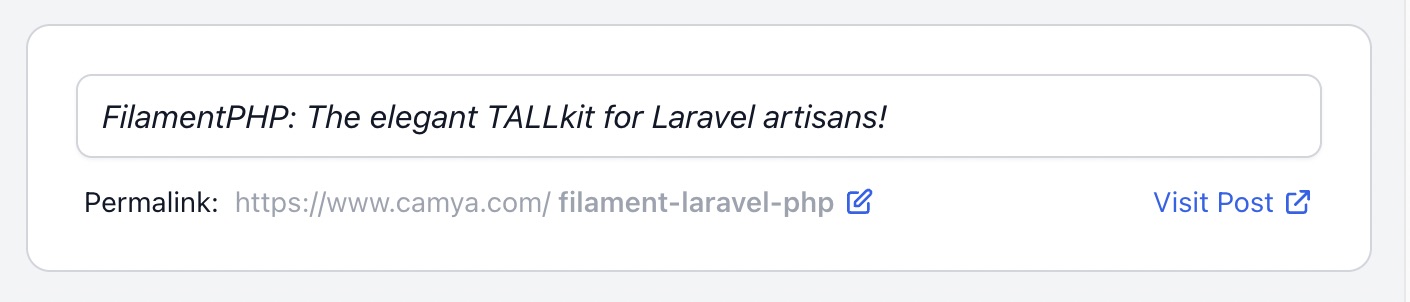
永久链接预览:更改主机和路径
您可以设置预览的路径和主机。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/category/', urlHost: 'https://project.local', )
输出看起来像这样
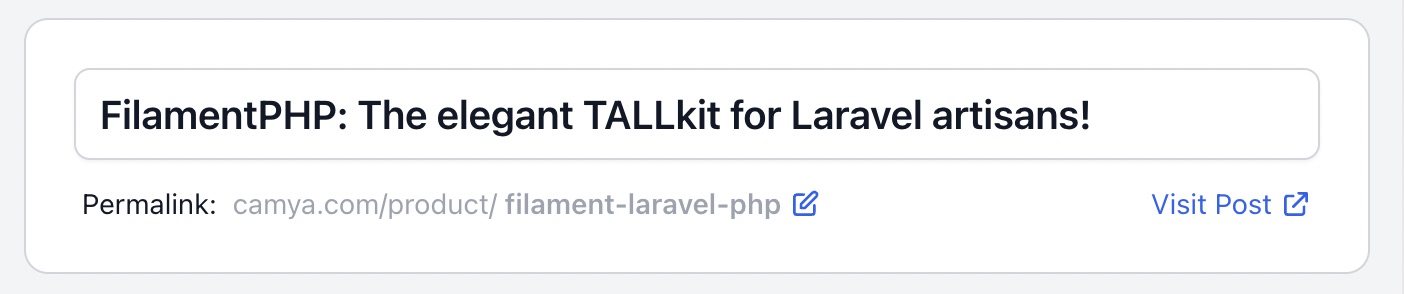
"访问" 链接 - 使用路由器通过 route() 生成 URL
您可以使用命名路由,例如 route('product.show', ['slug' => $record->slug]) 来生成“访问”链接。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/product/', urlHost: 'camya.com', urlVisitLinkRoute: fn(?Model $record) => $record?->slug ? route('product.show', ['slug' => $record->slug]) : null, )
Laravel 文档:生成命名路由的 URL
默认情况下,该包将字符串 host + path + slug 连接起来以生成“访问”链接。
因为“访问”链接现在是由路由生成的,所以您可以使用部分主机,例如 urlHost: 'camya.com' 来缩短永久链接预览。
输出看起来像这样
隐藏 "访问" 链接
您可以完全移除“访问”链接。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlVisitLinkVisible: false, )
美化 "标题" 输入字段
为了设置“标题”输入字段的外观,您可以通过 titleExtraInputAttributes 参数传递 class 属性。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( titleExtraInputAttributes: ['class' => 'italic'], )
输出看起来像这样
为标题或别名添加额外的验证规则
您可以通过传递变量 titleRules 或 slugRules 来添加额外的验证规则。
此外,自动应用于短语字段的一个唯一验证规则。为了修改唯一规则,请参阅标题(和短语)的自定义唯一验证规则。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( titleRules: [ 'required', 'string', 'min:3', 'max:12', ], )
您还可以自定义错误信息。
自定义错误消息
您可以在您的 EditModel 和 CreateModel Filament 资源中添加 $messages 成员变量来自定义错误信息。
protected $messages = [ 'data.slug.regex' => 'Invalid Slug. Use only chars (a-z), numbers (0-9), and the dash (-).', ];
为标题(和别名)自定义唯一验证规则
唯一验证规则只能通过使用参数 titleRuleUniqueParameters 和 slugRuleUniqueParameters 的对应参数来修改。
这是为了正确设置 Filament 的“可忽略”参数。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( titleRuleUniqueParameters: [ 'modifyRuleUsing' => fn(Unique $rule) => $rule->where('is_published', 1), 'ignorable' => fn(?Model $record) => $record, ], )
此数组被插入到输入字段的 ->unique(...[$slugRuleUniqueParameters]) 方法中。
请参阅 Filament 的文档了解唯一 方法。
可用的数组键
'ignorable' (Model | Closure) 'modifyRuleUsing' (?Closure) 'ignoreRecord' (bool) 'table' (string | Closure | null) 'column' (string | Closure | null)
自定义别名生成器
此包使用 Laravel 的短划线工具,Str::slug(),但它可以用您自己的替换。
以下生成一个仅包含字符 a-z 的短划线,并使用正则表达式进行验证。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( slugSlugifier: fn($string) => preg_replace( '/[^a-z]/', '', $string), slugRuleRegex: '/^[a-z]*$/', )
注意:您可以自定义验证错误,请参阅自定义错误信息。
暗黑模式
该包支持Filament 的深色模式。深色模式的输出如下所示
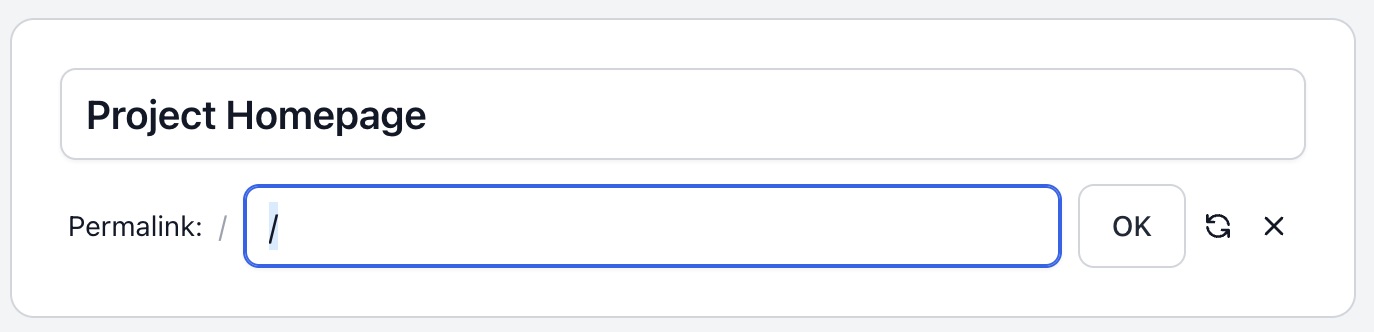
如何设置空的首页别名
要设置一个空短划线,您必须首先移除短划线的 required 规则。您可以通过覆盖 slugRules 数组来完成此操作。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( slugRules: [], ),
在组件短划线表单的输入字段中,使用 / 字符设置主页。
/字符是必要的,以绕过如果短划线字段为空字符串则会触发的 自动短划线重新生成。
输入看起来像这样
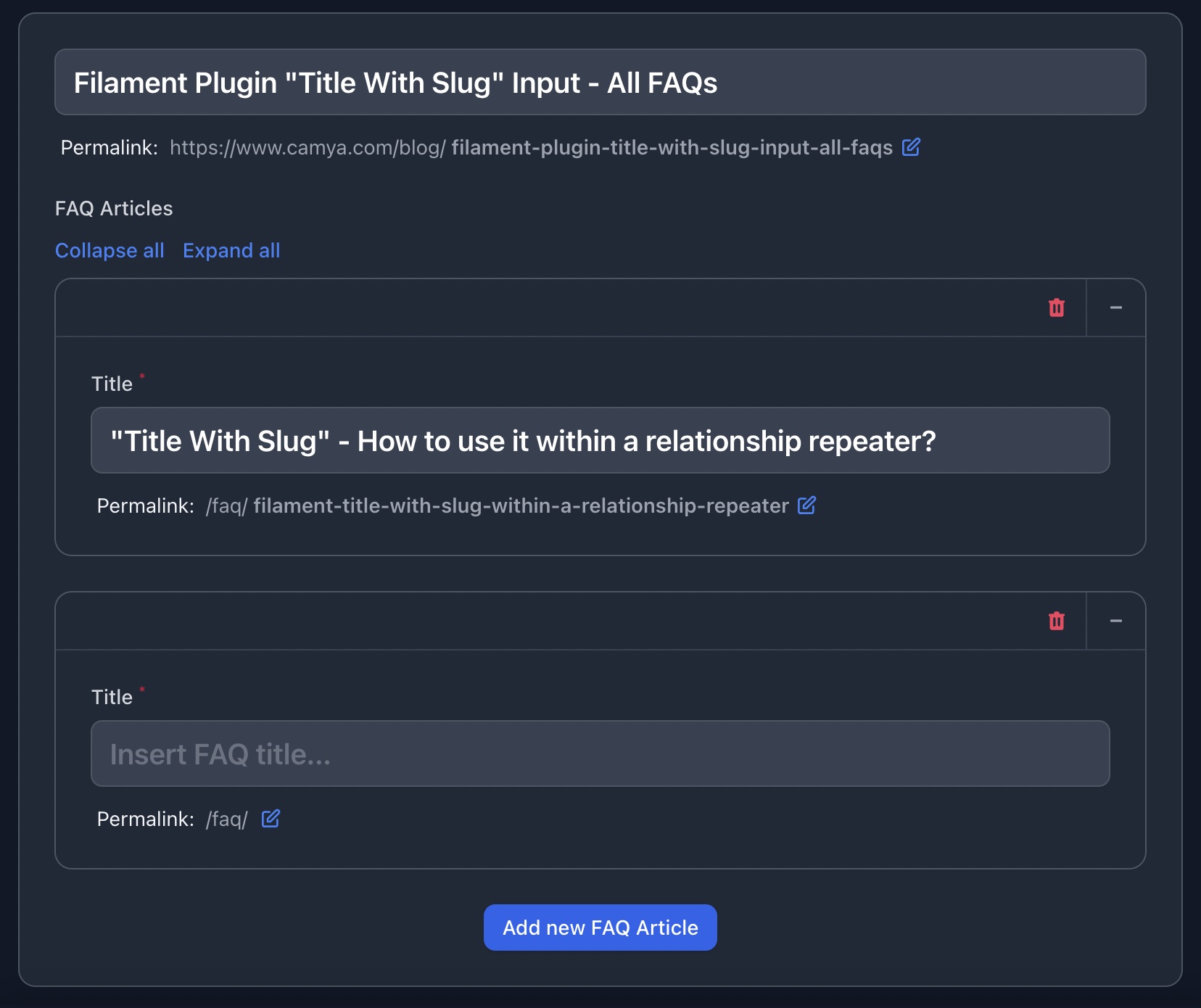
在关系重复器中使用
您可以在包含数据库关系的重复器中使用 TitleWithSlugInput。
以下示例使用了 Eloquent 关系 "Post hasMany FAQEntries"。
请阅读 Laravel Eloquent Relationship 和 Filament Repeater 文档以获取详细信息。
\Filament\Forms\Components\Repeater::make('FAQEntries') ->relationship() ->collapsible() ->schema([ \Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldTitle: 'title', fieldSlug: 'slug', urlPath: '/faq/', urlHostVisible: false, titleLabel: 'Title', titlePlaceholder: 'Insert FAQ title...' ) ]),
输出看起来像这样
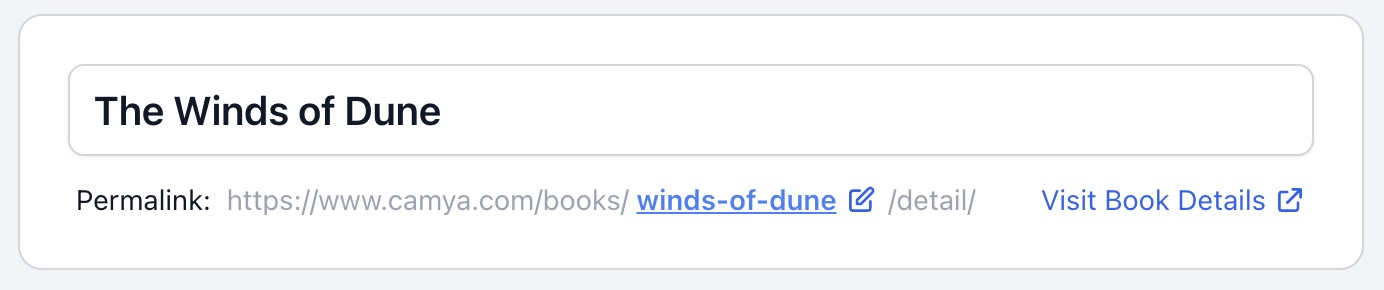
制作一个 URL 别名三明治。(path/slug/path)
可以在路径中间创建包含 slugs 的 URL。
示例:"/books/ slug /detail/"
非常重要,需要添加一个 urlVisitLinkRoute 闭包来创建正确的访问链接。请阅读有关 "urlVisitLinkRoute with named route" 的文档。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( urlPath: '/books/', urlVisitLinkRoute: fn (?Model $record) => $record?->slug ? '/books/'.$record->slug.'/detail' : null, slugLabelPostfix: '/detail/', urlVisitLinkLabel: 'Visit Book Details' ),
输出看起来像这样
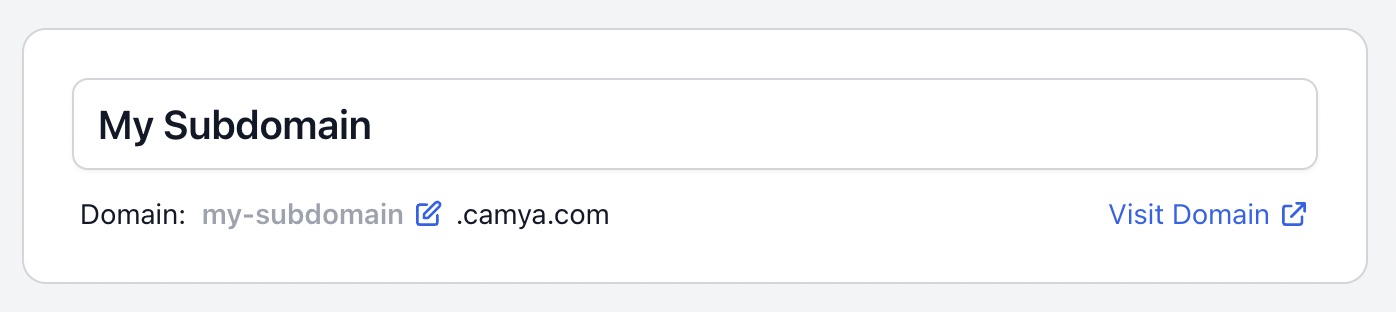
将别名用作子域名
您可以使用以下设置创建 URL 的子域名部分。
示例:"https:// my-subdomain .camya.com"
非常重要,需要添加一个 urlVisitLinkRoute 闭包来创建正确的访问链接。您还需要使用 slugField 设置 Eloquent 模型字段名称。
请阅读有关 "urlVisitLinkRoute with named route" 的文档。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldSlug: 'subdomain', urlPath: '', urlHostVisible: false, urlVisitLinkLabel: 'Visit Domain', urlVisitLinkRoute: fn (?Model $record) => $record?->slug ? 'https://'.$record->slug.'.camya.com' : null, slugLabel: 'Domain:', slugLabelPostfix: '.camya.com', ),
输出看起来像这样
包配置文件 - 设置默认值
此包包含一些默认值,可以很容易地通过编程方式覆盖。
如果您有其他默认值,可以发布配置文件并全局更改它们。
php artisan vendor:publish --tag="filament-title-with-slug-config"
发布配置文件在这里:config/filament-title-with-slug-config.php
可以使用:TitleWithSlugInput::make(fieldTitle: 'title') 编程方式覆盖这些值。
[
'field_title' => 'title', // Overwrite with (fieldTitle: 'title')
'field_slug' => 'slug', // Overwrite with (fieldSlug: 'title')
'url_host' => env('APP_URL'), // Overwrite with (urlHost: 'https://www.camya.com/')
];
所有可用参数
您可以直接调用 TitleWithSlugInput 而不带参数,它将使用默认值正常工作。
为了设置参数,您可以使用 PHP8 的命名参数 语法。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( fieldTitle: 'title', fieldSlug: 'slug', );
以下是覆盖了一些默认值的一个示例。
\Camya\Filament\Forms\Components\TitleWithSlugInput::make( // Model fields fieldTitle: 'title', fieldSlug: 'slug', // Url urlPath: '/blog/', urlHost: 'https://www.camya.com', urlHostVisible: true, urlVisitLinkLabel: 'View', urlVisitLinkRoute: fn(?Model $record) => $record?->slug ? route('post.show', ['slug' => $record->slug]) : null, urlVisitLinkVisible: true, // Title titleLabel: 'The Title', titlePlaceholder: 'Post Title', titleExtraInputAttributes: ['class' => 'italic'], titleRules: [ 'required', 'string', ], titleRuleUniqueParameters: [ 'callback' => fn(Unique $rule) => $rule->where('is_published', 1), 'ignorable' => fn(?Model $record) => $record, ], titleIsReadonly: fn($context) => $context !== 'create', titleAutofocus: true, titleAfterStateUpdated: function ($state) {}, // Slug slugLabel: 'The Slug: ', slugRules: [ 'required', 'string', ], slugRuleUniqueParameters: [ 'callback' => fn(Unique $rule) => $rule->where('is_published', 1), 'ignorable' => fn(?Model $record) => $record, ], slugIsReadonly: fn($context) => $context !== 'create', slugSlugifier: fn($string) => Str::slug($string), slugRuleRegex: '/^[a-z0-9\-\_]*$/', slugAfterStateUpdated: function ($state) {}, slugLabelPostfix: null, )->columnSpan('full'),
变更日志
请参阅 发布变更日志 以获取有关最近更改的更多信息。
贡献
想要实现功能、修复错误或翻译此包?请参阅 贡献 以获取详细信息。
安全漏洞
请查看我们有关如何报告安全漏洞的 安全策略。
致谢
- Andreas Scheibel (camya)(camya.com 的开发者 / epicbundle.com)
FilamentPHP 基于 Laravel、Livewire、AlpineJS 和 TailwindCSS。(即 Tall Stack)
此包受 awcodes 的包以及 spatie 的工作的启发。还要感谢 ralphjsmit,他提供了一份蓝图,我据此实现了 Filament 组件的 Pest 测试。
许可证
MIT 许可证(MIT)。请参阅 许可证文件 以获取更多信息。
工具 - 我使用的开发工具
- PHPStorm 集成开发环境 (+ Laravel Idea 插件)
- Laravel 配合 Valet 和 Lambo
- GitHub Desktop
- 使用 DeepL 和 LanguageTool 进行翻译
- Markdown TOC 生成器
- SVG 图标由 Heroicons 提供
- iTerm2 终端
- Regex101 - 构建文本、调试正则表达式。
- Affinity Photo & Designer
- VSCode