2amigos / yii2-multi-select-widget
此包已被废弃,不再维护。未建议替代包。
Yii2的Multiselect Bootstrap小部件。
1.0.0
2017-12-10 12:35 UTC
Requires
- bower-asset/bootstrap-multiselect: 0.9.*
- bower-asset/multiselect: 0.9.*
- yiisoft/yii2: *
- yiisoft/yii2-bootstrap: *
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.0
- phpmd/phpmd: @stable
- phpunit/phpunit: ~6.0
- squizlabs/php_codesniffer: *
This package is auto-updated.
Last update: 2023-08-16 02:59:53 UTC
README
此库包含两个最有用的Bootstrap多选插件。一个是David Stutz的MultiSelect Bootstrap插件,另一个是Loudev的MultiSelect.js插件。
安装
安装此扩展的最佳方式是通过 composer。
运行
php composer.phar require 2amigos/yii2-multi-select-widget "*"
或添加
"2amigos/yii2-multi-select-widget" : "*"
到您应用程序的 composer.json 文件中的 require 部分。
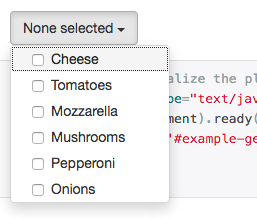
MultiSelect Bootstrap 插件的使用
使用模型
use dosamigos\multiselect\MultiSelect;
<?= $form->field($model, 'attribute')->widget(MultiSelect::className(),[
'data' => ['super', 'natural'],
]) ?>
作为独立小部件使用
echo MultiSelect::widget([
'id'=>"multiXX",
"options" => ['multiple'=>"multiple"], // for the actual multiselect
'data' => [ 0 => 'super', 2 => 'natural'], // data as array
'value' => [ 0, 2], // if preselected
'name' => 'multti', // name for the form
"clientOptions" =>
[
"includeSelectAllOption" => true,
'numberDisplayed' => 2
],
]);
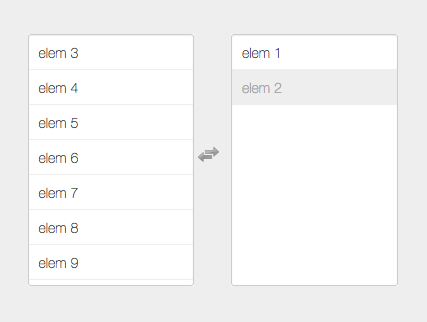
MultiSelectListBox Bootstrap 插件的使用
使用此插件的功能实际上与之前的扩展相同。唯一不同的是其配置选项集。
use dosamigos\multiselect\MultiSelectListBox;
use yii\web\JsExpression;
<?= $form->field($model, 'attribute')->widget(MultiSelectListBox::className(),[
'data' => ['super', 'natural'],
'clientOptions' => [
'selectableHeader' => "<input type='text' class='search-input' autocomplete='off' placeholder='try \"12\"'>",
// yep, events MUST use JsExpression
'afterInit' => new JsExpression('function(ms){ // ... }')
]
]) ?>
更多信息
我强烈建议您访问这两个网站
然后,查看允许您创建一个或另一个的选项。我从未在同一个UI上使用过这两个,我不确定它们是否可以一起使用。MultiSelectListBox具有不同的构造函数名称(multiSelect 与 multiselect),但它们是否兼容尚不清楚。
如果您有经验并愿意分享,请在我们的问题中告诉我们,我们将相应地更新此README文件。
贡献
请参阅 CONTRIBUTING 获取详细信息。
鸣谢
许可
BSD许可。请参阅 许可文件 了解更多信息。
网页开发从未如此有趣! www.2amigos.us