zenstruck / commonmark-extensions
一组 CommonMark 扩展。
1.x-dev
2024-04-16 19:02 UTC
Requires
- php: >=8.0
- league/commonmark: ^2.4
Requires (Dev)
- phpstan/phpstan: ^1.4
- phpunit/phpunit: ^9.6.0
- symfony/phpunit-bridge: ^6.1|^7.0
- symfony/var-dumper: ^5.4|^6.0|^7.0
This package is auto-updated.
Last update: 2024-08-23 23:58:02 UTC
README
安装
composer require zenstruck/commonmark-extensions
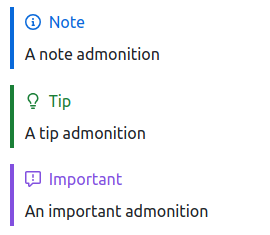
GFM 警示(备注)
AdmonitionExtension 添加了对 GFM 风格警示 的支持。
启用扩展
use League\CommonMark\Environment\Environment; use Zenstruck\CommonMark\Extension\GitHub\AdmonitionExtension; /** @var Environment $environment */ $environment->addExtension(new AdmonitionExtension());
以下 markdown
> [!NOTE] <!-- Can also use "TIP", "IMPORTANT", "WARNING", "CAUTION" --> > Admonition content...
渲染为
<blockquote class="md-admonition md-admonition-note" role="alert"> <p class="md-admonition-label">Note</p> <p> Admonition content... </p> </blockquote>
备注
查看 此示例 CSS 文件 以将警示样式设置为类似于 GitHub。
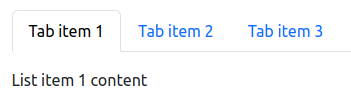
选项卡内容
TabbedExtension 添加了对 "选项卡" 内容的支持。
启用扩展
use League\CommonMark\Environment\Environment; use Zenstruck\CommonMark\Extension\TabbedExtension; /** @var Environment $environment */ $environment->addExtension(new TabbedExtension());
以下 markdown
- ===Tab item 1 List item 1 content - ===Tab item 2 Tab item 2 content - ===Tab item 3 Tab item 3 content more content
渲染为
<div class="md-tabbed"> <ul class="md-tabbed-tabs" role="tablist"> <li class="md-tabbed-tab" role="presentation"> <button id="tabs-215c2f4381-tab-0" class="md-tabbed-tab-trigger active" type="button" role="tab" aria-selected="true" aria-controls="tabs-215c2f4381-panel-0">Tab item 1</button> </li> <li class="md-tabbed-tab" role="presentation"> <button id="tabs-215c2f4381-tab-1" class="md-tabbed-tab-trigger" type="button" role="tab" aria-selected="false" aria-controls="tabs-215c2f4381-panel-1">Tab item 2</button> </li> <li class="md-tabbed-tab" role="presentation"> <button id="tabs-215c2f4381-tab-2" class="md-tabbed-tab-trigger" type="button" role="tab" aria-selected="false" aria-controls="tabs-215c2f4381-panel-2">Tab item 3</button> </li> </ul> <div class="md-tabbed-panels"> <div id="tabs-215c2f4381-panel-0" class="md-tabbed-panel active" role="tabpanel" tabindex="0" aria-labelledby="tabs-215c2f4381-tab-0"> <p>List item 1 content</p> </div> <div id="tabs-215c2f4381-panel-1" class="md-tabbed-panel" role="tabpanel" tabindex="0" aria-labelledby="tabs-215c2f4381-tab-1"> <p>Tab item 2 content</p> </div> <div id="tabs-215c2f4381-panel-2" class="md-tabbed-panel" role="tabpanel" tabindex="0" aria-labelledby="tabs-215c2f4381-tab-2"> <p>Tab item 3 content</p> <p>more content</p> </div> </div> </div>
备注
标签和面板 ID 是随机生成的,以避免冲突。
备注
您可以根据需要样式化和使选项卡交互式。扩展只提供 HTML 结构。
提示
您可以通过传递给 TabbedExtension::__construct() 的数组来自定义主题。有关详细信息,请参阅 TabbedExtension::THEMES。
提供了一个工作的 Bootstrap 主题。使用带名称的构造函数 TabbedExtension::bootstrapTheme() 创建扩展以使用。