wwwision / neos-modulecomponents
提供实用工具和组件的Flow包,用于创建具有常见Neos外观和感觉的基于Fusion的后端模块
Requires
- php: >=8.1
- neos/fusion-form: ^2
- neos/neos: ^7.3 || ^8.0 || ^9.0
Requires (Dev)
- roave/security-advisories: dev-latest
README
Neos包,提供实用工具和组件以创建具有常见外观和感觉的基于Fusion的后端模块
使用方法
- 在Neos包的
composer.json文件中(假设包密钥为Some.Package),添加以下依赖项
{
"type": "neos-package",
"name": "some/package",
// ...
"require": {
// ...
"wwwision/neos-modulecomponents": "^1"
}
// ...
}
之后,通过运行确保安装新依赖项
composer update <your-package-name>
- 通过
Settings.yaml配置Neos后端模块,如文档所述
Neos: Neos: modules: # Will add this submodule module underneath the "administration" main module # Alternative main module name is "management", but you can also define completely new main module here 'administration': submodules: # The key of this sub module, can be any string and defines the path that is used in the URL and in privilege target definitions 'some-module': label: 'Some Backend module' controller: 'Some\Package\Controller\SomeModuleController' description: 'Description for the module' icon: 'vial' additionalResources: styleSheets: - 'resource://Wwwision.Neos.ModuleComponents/Public/Styles/module.css' javaScripts: - 'resource://Wwwision.Neos.ModuleComponents/Public/Scripts/module.js'
重要
确保指定提供的module.css和module.js为"附加资源"
- 通过
Policy.yaml提供相应的权限目标并将其授予任何应有权访问模块的角色
privilegeTargets: 'Neos\Neos\Security\Authorization\Privilege\ModulePrivilege': # Define a privilege for the "Example Module" on the basis of its module path (see Settings.Neos.yaml) 'Some.Package:SomeModule': matcher: 'administration/some-module' roles: 'Neos.Neos:Administrator': privileges: # Grant administrators access to the module # In custom implementations it could make sense to add a dedicated role for this or to leave privilege allocations completely out of the module package itself (so that it can be done in the integration, e.g. the site package) - privilegeTarget: 'Some.Package:SomeModule' permission: GRANT
- 创建相应的MVC控制器并覆盖默认视图实现
<?php declare(strict_types=1); namespace Some\Package\Controller; use Neos\Fusion\View\FusionView; use Neos\Neos\Controller\Module\AbstractModuleController; final class SomeModuleController extends AbstractModuleController { protected $defaultViewObjectName = FusionView::class; public function indexAction(): void { }
- 创建相应的Fusion定义
例如,在<Package-root>/Resources/Private/Fusion/Root.fusion
include: resource://Wwwision.Neos.ModuleComponents/Private/Fusion/Root.fusion
Some.Package.SomeModuleController.index = NeosBE:Module {
content = afx`<p>Hello world</p>`
}
重要
不要忘记通过include: resource://Wwwision.Neos.ModuleComponents/Private/Fusion/Root.fusion包含Fusion组件
- 导航到新的后端模块
以Neos管理员身份登录并通过模块导航导航到新模块,或直接进入/neos/administration/some-module
本地化
通过设置NeosBE:Module组件的translateContent标志,将所有以"LLL:"开头的内容翻译。默认情况下,期望翻译文件位于路径Resources/Private/Translations/<locale>/Modules.xlf
有关更多信息,请参阅文档
示例
Some.Package.SomeModuleController.index = NeosBE:Module {
translateContent = true
content = afx`<p>LLL:translateMe</p>`
footer = afx`<NeosBE:Button content="LLL:andMe" />`
}
注意:这也可以用于闪存消息
$this->addFlashMessage('LLL:flashMessage.someFlashMessage');
在<Package-root>/Resources/Private/Translations/en/Modules.xlf的相应XLIFF文件可能如下所示
<?xml version="1.0" encoding="UTF-8"?> <xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2"> <file original="" product-name="Some.Package" source-language="en" datatype="plaintext"> <body> <trans-unit id="translateMe" xml:space="preserve"> <source>Translated</source> </trans-unit> <trans-unit id="andMe" xml:space="preserve"> <source>Also translated</source> </trans-unit> <trans-unit id="flashMessage.someFlashMessage" xml:space="preserve"> <source>This is some translated flash message</source> </trans-unit> </body> </file> </xliff>
提示
如果"LLL:"前缀出现在输出中,则可能在NeosBE:Module组件上未设置translateContent属性。如果输出包含"[someString]",则可能找不到相应的翻译项 – 检查id、文件路径和区域设置!
对于更高级的本地化选项(不同的区域设置、数量、不同的源路径),可以使用NeosBE:Translate组件!
示例包
有关使用此包提供的组件的示例Neos模块,请参阅Wwwision.Neos.ExampleModule
排版
与默认的Neos后端样式相比,此包提供的CSS文件添加了不同的标题字体大小和未排序和有序列表的默认样式
标题
<h1>Headline h1</h1> <h2>Headline h2</h2> <h3>Headline h3</h3> <h4>Headline h4</h4> <h5>Headline h5</h5> <h6>Headline h6</h6>
列表项
<ul> <li>List item</li> <li>List item <ul> <li>List item</li> </ul> </li> <li>List item</li> </ul> <ol> <li>List item</li> <li>List item <ol> <li>List item</li> </ol> </li> <li>List item</li> </ol>
组件
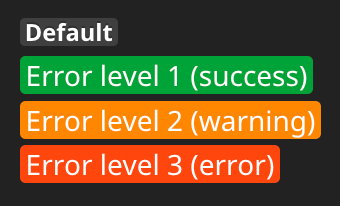
徽章
一个简单的徽章,也称为标签,可能具有自定义错误级别
示例
<NeosBE:Badge>Default</NeosBE:Badge> <NeosBE:Badge errorLevel="1">Error level 1 (success)</NeosBE:Badge> <NeosBE:Badge errorLevel="2">Error level 2 (warning)</NeosBE:Badge> <NeosBE:Badge errorLevel="3">Error level 3 (error)</NeosBE:Badge>
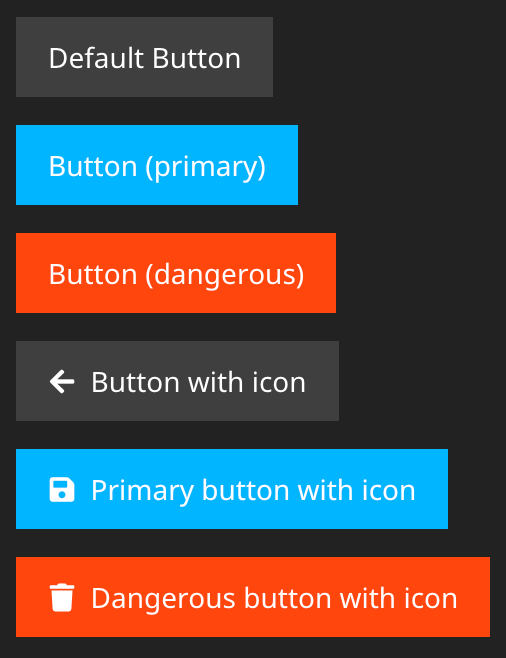
按钮
一个可以用于以下内容的按钮
- 当前模块的动作链接
- 其他模块的链接
- 显示模态框的触发器
- 表单的提交按钮
示例
<NeosBE:Button>Default Button</NeosBE:Button> <NeosBE:Button isPrimary={true}>Button (primary)</NeosBE:Button> <NeosBE:Button isDangerous={true}>Button (dangerous)</NeosBE:Button> <NeosBE:Button icon="arrow-left">Button with icon</NeosBE:Button> <NeosBE:Button icon="save" isPrimary={true}>Primary button with icon</NeosBE:Button> <NeosBE:Button icon="trash" isDangerous={true}>Dangerous button with icon</NeosBE:Button>
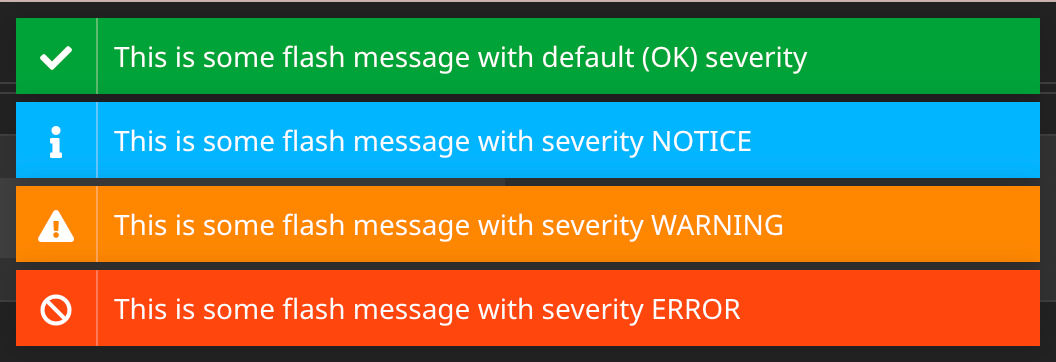
FlashMessage
作为无序列表渲染和删除闪存消息
注意:此组件由NeosBE:Module使用,通常无需手动添加
示例
<NeosBE:FlashMessages attributes.id="neos-notifications-inline" @children="content.itemRenderer"> <li data-type={String.toLowerCase(flashMessage.severity)}>{flashMessage}</li> </NeosBE:FlashMessages>
图标
作为无序列表渲染和删除闪存消息
注意:此组件由NeosBE:Module使用,通常无需手动添加
示例
<NeosBE:Icon icon="check-circle"/>
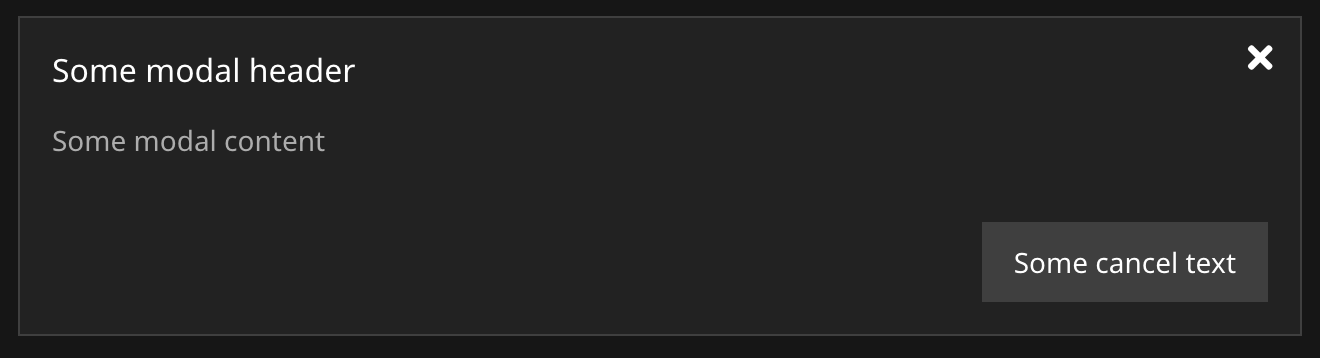
模态框
默认隐藏的模态对话框,可以通过 Button 组件显示
注意:要在模态对话框中显示表单,请使用 ModalForm 组件
示例
<NeosBE:Modal id="some-modal"> <NeosBE:Modal.Header header="Some modal header"> Some modal content </NeosBE:Modal.Header> <NeosBE:Modal.Footer cancelButtonText="Some cancel text"/> </NeosBE:Modal> // ... <NeosBE:Button modal="some-modal">Show modal</NeosBE:Button>
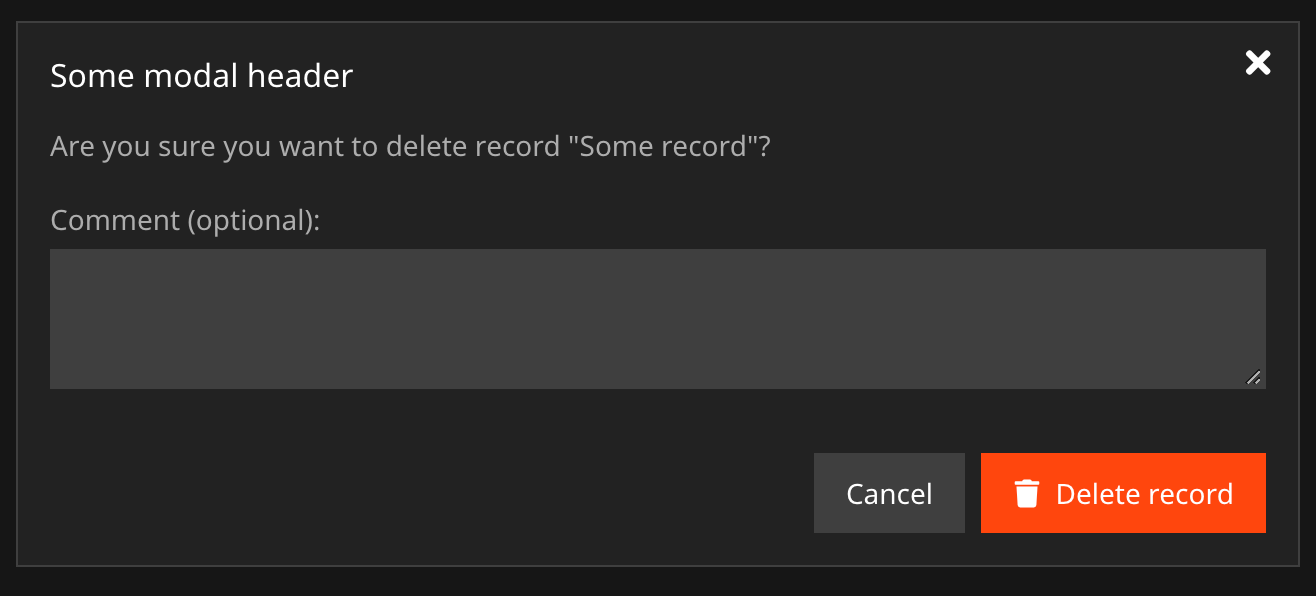
ModalForm
包含表单的模态对话框,默认隐藏,可以通过 Button 组件显示
示例
<NeosBE:ModalForm id="some-form-modal" header="Some modal header" cancelButtonText="Cancel" submitButtonIcon="trash" submitButtonText="Delete record" isDangerous={true} form.target.action="delete" form.target.arguments={{id: someRecord.id}}> Are you sure you want to delete record "{someRecord.title}"?<br/> <br/> <Neos.Fusion.Form:Neos.BackendModule.FieldContainer field.name="form[comment]" label="Comment (optional):"> <Neos.Fusion.Form:Textarea attributes.class="neos-span12" attributes.style="height: 5em; resize: vertical"/> </Neos.Fusion.Form:Neos.BackendModule.FieldContainer> </NeosBE:ModalForm> // ... <NeosBE:Button modal="some-form-modal">Show modal</NeosBE:Button>
模块
用于渲染单个 MVC 动作的后端模块内容的根组件
示例
Some.Package.SomeController.index = NeosBE:Module {
content = 'main content'
}
当 translateContent 属性设置为 true 时,闪存消息中的 "LLL:" 字符串、主内容和页脚内容将使用 \Wwwision\Neos\ModuleComponents\Eel\I18nHelper::translateContent() Eel 辅助函数进行替换
Some.Package.SomeController.someOtherAction = NeosBE:Module {
translateContent = true
content = afx`
<NeosBE:Badge>This will be LLL:translated</NeosBE:Badge>
`
footer = afx`
<NeosBE:Button action="index" icon="eye">LLL:alsoTranslated</NeosBE:Button>
`
}
ModuleLink
指向不同 Neos 后端模块的链接
示例
<NeosBE:ModuleLink module="administration/users" action="new">Add new user</NeosBE:ModuleLink> <NeosBE:ModuleLink module="management/media" arguments.view="list" arguments.orderBy="Name" arguments.filter="Document">List documents</NeosBE:ModuleLink>
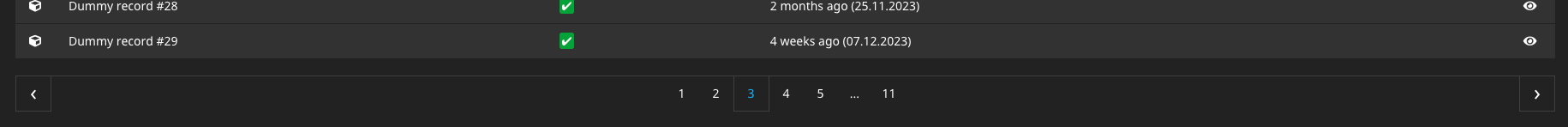
分页
通常与 NeosBE:Table 组件结合使用的页面导航
示例
<NeosBE:Pagination numberOrResults={records.count} /> <NeosBE:Pagination numberOrResults={records.count} resultsPerPage={30} queryParameter="p" />
RelativeTime
一个以相对时间形式渲染的 DateTime 值,使用客户端上的 Intl.RelativeTimeFormat() 进行渲染。请参阅 https://mdn.org.cn/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/RelativeTimeFormat
示例
<NeosBE:RelativeTime dateTime={someDateTime} />
<NeosBE:RelativeTime dateTime={someDateTime} formatFallback="Y-m-d H:i" />
<NeosBE:RelativeTime dateTime={someDateTime} options.numeric="always" options.style="narrow" />
Table
此包包含一组用于渲染任意表格的组件
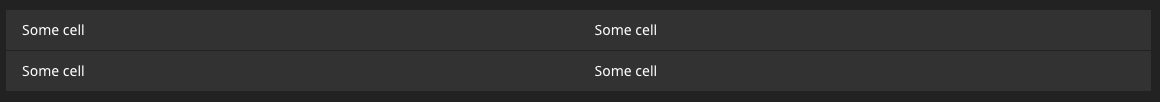
示例 - 基本示例
<NeosBE:Table> <NeosBE:Table.Row> <NeosBE:Table.Cell>Some cell</NeosBE:Table.Cell> <NeosBE:Table.Cell>Some cell</NeosBE:Table.Cell> </NeosBE:Table.Row> <NeosBE:Table.Row> <NeosBE:Table.Cell>Some cell</NeosBE:Table.Cell> <NeosBE:Table.Cell>Some cell</NeosBE:Table.Cell> </NeosBE:Table.Row> </NeosBE:Table>
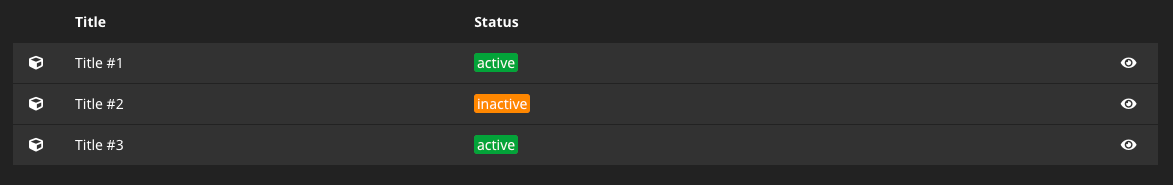
示例 - 可点击行
<NeosBE:Table> <NeosBE:Table.Head> <NeosBE:Table.Row> <NeosBE:Table.HeaderCell content="" attributes.style="width: 1em"/> <NeosBE:Table.HeaderCell content="Title"/> <NeosBE:Table.HeaderCell content="Status"/> <NeosBE:Table.HeaderCell content=""/> </NeosBE:Table.Row> </NeosBE:Table.Head> <NeosBE:Table.Body> <Neos.Fusion:Loop items={[{"id": 1, "active": true}, {"id": 2, "active": false}, {"id": 3, "active": true}]}> <NeosBE:Table.ClickableRow target.action="show" target.arguments={{id: item.id}}> <NeosBE:Table.Cell> <NeosBE:Icon icon="cube"/> </NeosBE:Table.Cell> <NeosBE:Table.Cell> Title #{item.id} </NeosBE:Table.Cell> <NeosBE:Table.Cell> <NeosBE:Badge errorLevel={item.active ? 1 : 2}>{item.active ? 'active' : 'inactive'}</NeosBE:Badge> </NeosBE:Table.Cell> <NeosBE:Table.ActionCell> <NeosBE:Button icon="eye" action="show" arguments={{id: item.id}}/> </NeosBE:Table.ActionCell> </NeosBE:Table.ClickableRow> </Neos.Fusion:Loop> </NeosBE:Table.Body> </NeosBE:Table>
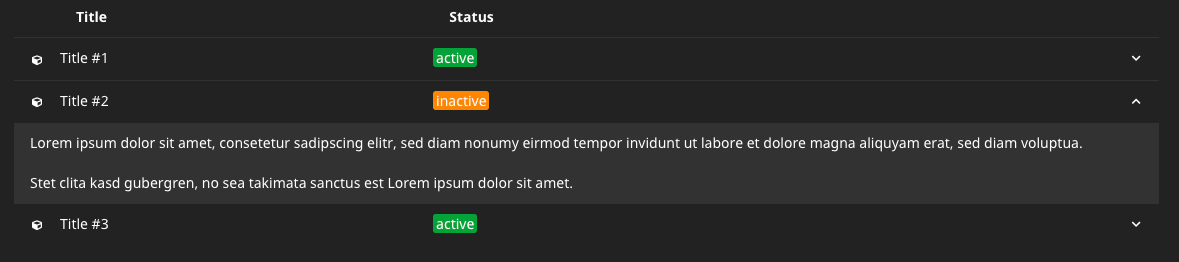
示例 - 可折叠行
<NeosBE:Table> <NeosBE:Table.Head> <NeosBE:Table.Row> <NeosBE:Table.HeaderCell content="" attributes.style="width: 1em"/> <NeosBE:Table.HeaderCell content="Title"/> <NeosBE:Table.HeaderCell content="Status"/> <NeosBE:Table.HeaderCell content=""/> </NeosBE:Table.Row> </NeosBE:Table.Head> <NeosBE:Table.Body> <Neos.Fusion:Loop items={[{"id": 1, "active": true}, {"id": 2, "active": false}, {"id": 3, "active": true}]}> <NeosBE:Table.FolderRow> <NeosBE:Table.Cell> <NeosBE:Icon icon="cube"/> </NeosBE:Table.Cell> <NeosBE:Table.Cell> Title #{item.id} </NeosBE:Table.Cell> <NeosBE:Table.Cell> <NeosBE:Badge errorLevel={item.active ? 1 : 2}>{item.active ? 'active' : 'inactive'}</NeosBE:Badge> </NeosBE:Table.Cell> <NeosBE:Table.ActionCell> <NeosBE:ToggleButton target={"details_item_" + item.id}/> </NeosBE:Table.ActionCell> </NeosBE:Table.FolderRow> <NeosBE:Table.CollapsedRow id={"details_item_" + item.id}> <NeosBE:Table.Cell attributes.colspan="4"> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.<br/> Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. </NeosBE:Table.Cell> </NeosBE:Table.CollapsedRow> </Neos.Fusion:Loop> </NeosBE:Table.Body> </NeosBE:Table>
ToggleButton
一个按钮,可以用来切换其他 HTML 元素或组件的可见性
示例
<NeosBE:ToggleButton target="target-element" /> <div id="target-element" class="neos-hide">This is hidden by default</div>
注意
此按钮通常用于展开 NeosBE:Table.CollapsedRow 组件,请参阅上面的示例
Translate
一个用于使用 XLIFF 翻译字符串的组件
注意
默认情况下,期望在 <Package-root>/Resources/Private/Translations/<locale>/<Source>.xlf 中找到相应的翻译文件
提示
对于简单情况,可以使用 "LLL:" 前缀的字符串而不是此组件,请参阅 本地化
示例
<NeosBE:Translate id="someLabel" /> <NeosBE:Translate id="someLabelWithPlaceholders" arguments={['first', 'second']} /> <NeosBE:Translate id="someLabelWithPluralForms" quantity={numberOfResults} /> <NeosBE:Translate id="someLabelFromADifferentSource" source="Main" />
Contribution
非常欢迎以问题或拉取请求形式的问题或贡献。
许可证
请参阅 LICENSE