wwwision / neos-addresseditor
简单的Neos扩展,添加了地址的自定义属性编辑器,包括地理编码
v1.0.2
2017-05-26 08:19 UTC
Requires
- neos/neos: ^3.0
- php-http/guzzle6-adapter: ^1.1
- willdurand/geocoder: ^3.3
This package is auto-updated.
Last update: 2024-09-12 17:49:18 UTC
README
简单的Neos扩展,添加了邮政地址的自定义属性编辑器以及地理编码支持
特性
本包包含两个主要特性
- 为
PostalAddress属性提供自定义属性编辑器 - 提供地理编码服务,可以通过邮政地址和IP地址查找地理坐标(基于优秀的 willdurand/geocoder 包)
使用方法
使用 composer 安装该包
composer require wwision/neos-addresseditor:^1.0
安装成功后,您应配置一个 Google Maps API密钥
Wwwision: Neos: AddressEditor: googleMapsApiKey: '<VALID_GOOGLE_MAPS_API_KEY>'
(出于测试目的,您可以跳过此步骤)
要使用新的属性编辑器,只需将 PostalAddress 属性添加到任何节点类型配置中即可
'Some.Package:SomeNodeType': # ... properties: 'someProperty': type: 'Wwwision\Neos\AddressEditor\PostalAddress'
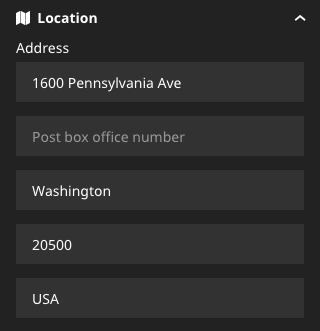
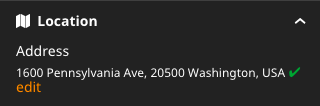
之后,您应该能够在Neos后端看到新的 PostalAddressEditor
注意: 绿色勾号表示此地址的地理编码成功
显示坐标
如果地理编码成功,您可以通过地址属性的 longitude 和 latitude 字段访问坐标。通过一些 Fusion 代码,您可以在模板中提供这些信息(例如,在地图中渲染它们)
prototype(Some.Package:SomeNodeType) < prototype(Neos.Fusion:Template) {
templatePath = 'resource://Some.Package/Private/Templates/FusionObjects/Map.html'
address = ${q(node).property('address')}
}
在Fluid模板中,您可以这样访问坐标
<f:if condition="{address}"> <span class="marker" data-latitude="{address.latitude}" data-longitude="{address.longitude}">{address}</span> </f:if>
许可证
MIT许可,见 LICENSE