wedevelopnl / silverstripe-elemental-grid
关于此包最新版本(5.1.1)的许可证信息不可用。
Elemental 网格模块
5.1.1
2024-07-23 09:59 UTC
Requires
- php: ^8.0
- dnadesign/silverstripe-elemental: ^5.0
- jonom/focuspoint: ^5.0
- silverstripe/admin: ^2.0@stable
- silverstripe/framework: ^5@stable
- silverstripe/vendor-plugin: ^2.0
- wedevelopnl/silverstripe-media-field: ^4.0
Requires (Dev)
- dev-main
- 5.1.1
- 5.1
- 5.0.1
- 5.0.0
- 5.0.0-alpha2
- 5.0.0-alpha1
- 4.0.0
- 3.0.x-dev
- 3.0.1
- 3.0.0
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0
- 1.0.17
- 1.0.16
- 1.0.15
- 1.0.14
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0
- 0.02
- 0.1
- dev-fix/media-variables
- dev-feature/tailwind
- dev-feature/wdm-59
- dev-feature/wdm-51
- dev-dependabot/npm_and_yarn/postcss-8.4.31
- dev-dependabot/npm_and_yarn/graphql-16.8.1
- dev-silverstripe-5-compatiblity
- dev-feature/fe-fixes
- dev-dependabot/npm_and_yarn/word-wrap-1.2.5
- dev-merged-branch
- dev-feature/ss-5-and-media-tools
- dev-fix/build-errors
- dev-feature/add-to-bottom-or-top
- dev-feature/WDM-36_anchor_links
- dev-bugfix/fix-template-directory
- dev-master
This package is auto-updated.
Last update: 2024-08-29 07:50:33 UTC
README
简介
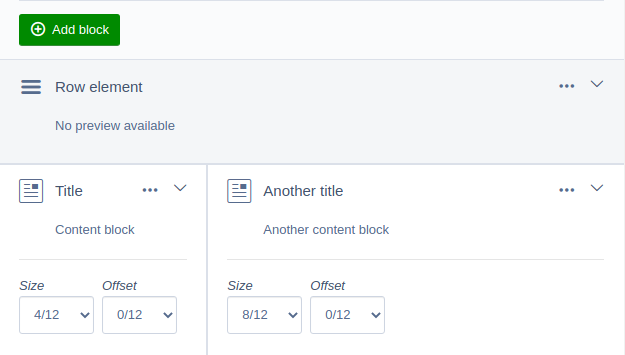
此模块将 elemental 模块(https://github.com/silverstripe/silverstripe-elemental)转换为网格模块。
要求
- silverstripe/framework ^4.0
- dnadesign/silverstripe-elemental ^4.0
- unclecheese/display-logic ^2.0
- wedevelopnl/silverstripe-media-field ^3.0
- jonom/focuspoint ^4.0
安装
composer require wedevelopnl/silverstripe-elemental-grid
进一步配置
有关配置的更多信息,请查看 docs 目录中的文档。
许可证
请参阅 许可证
维护者
开发和贡献
欢迎拉取请求。对于主要更改,请先提出一个问题来讨论您想要更改的内容。
有关更多信息,请参阅我们的 贡献 文档。
入门
我们建议在开发时使用 Docker/Docker compose。
我们还包含了一个 Makefile,以简化一些命令。
我们的开发容器包含一些内置工具,如 PHPCSFixer 和 yarn。
启动开发容器
运行 make build 来构建 Docker 容器,然后运行分离。
如果您只想启动容器,可以简单地输入 make up。
您可以使用 make sh 通过 SSH 登录到容器。
前端
Webpack 和 yarn 用于编译前端资源。
如果您使用 Docker 环境,只需运行 make yarn-watch 来监视更改,或运行 make yarn-build 来构建资源(压缩并准备好生产!)
所有 make 命令
您可以通过运行 make help 来获取所有可用的 make 命令列表。