webfactory / exceptions-bundle
用于构建更用户友好的错误页面的构建块,以及一个简单的控制器,用于在开发期间显示错误页面(在Symfony 2.6.3之前很有用)
Requires
- symfony/http-kernel: ^3.4|^4.4|^5.0|^6.0|^7.0
README
一个包含一些Twig模板和块,用于创建有用且用户友好的错误页面的Symfony Bundle。
⚠️ 请注意:在webfactory,我们不再在新项目中使用此bundle,因为其主要功能已合并到Symfony 2.6中,我们更喜欢有项目特定的模板。然而,我们仍然使用与此bundle提供的文本。
基本用法
首先,按照Symfony 文档学习如何创建和预览自定义错误页面。做过这件事?太好了!
假设您的通用错误页面扩展了MyWebsiteBundle的基本布局。那么您可能希望您的error.html.twig看起来像这样
{# error.html.twig #}
{% extends '@MyWebsite/Layout/base.html.twig' %}
{% use '@WebfactoryExceptions/Exception/blocks.html.twig' %}
{% block myMainContentContainer %}
{{ block('webfactory_exceptions_standardExceptionPage') }}
{% endblock %}
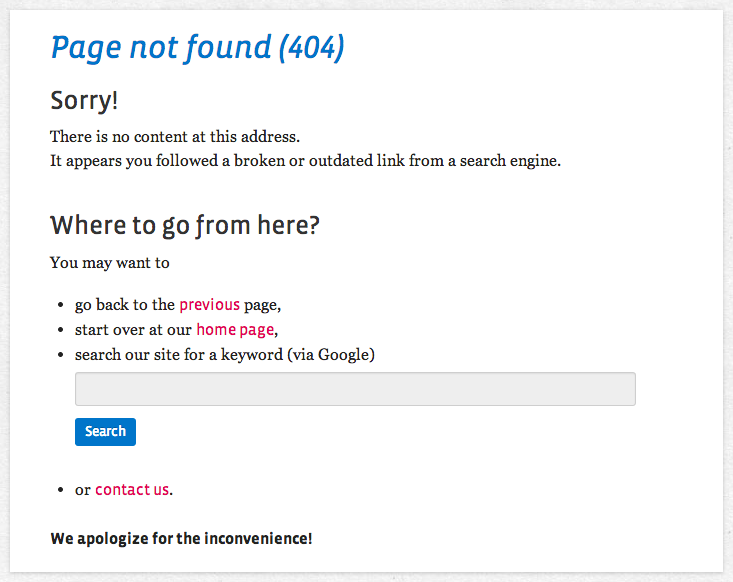
webfactory_exceptions_standardExceptionPage块包含标题、翻译的异常描述,并为用户提供一个列表,说明他们接下来可以做什么:返回(模拟浏览器返回)、返回主页、访问联系页面或Google域名。它可能看起来像这样
主页和联系页面链接
bundle中默认的块提供了一个链接到主页,默认目标为/。如果您的应用程序不以/开头,您需要设置变量homepageUrl。
此外,您还可以设置变量contactUrl,以便在列出的替代方案中获得指向您的联系页面的链接。
{# error.html.twig #}
{% extends '@MyWebsite/Layout/base.html.twig' %}
{% use '@WebfactoryExceptions/Exception/blocks.html.twig' %}
{% set homepageUrl = "https://www.webfactory.de" %}
{% set contactUrl = path('name_of_a_route') %}
{# your blocks and definitions... #}
填充基本布局的块
如果您的基本布局已经包含需要填充异常特定内容的块,您可以这样做
{# error.html.twig #}
{% extends '@MyWebsite/Layout/base.html.twig' %}
{% use '@WebfactoryExceptions/Exception/blocks.html.twig' with
webfactory_exceptions_error_title as title,
webfactory_exceptions_error_headline as stage_headline
%}
这会将webfactory_exceptions_error_title块直接加载到您的基本布局的title块中,以及将webfactory_exceptions_error_headline块加载到stage_headline块中。
快乐的错误样式!
致谢、版权和许可证
此bundle始于webfactory GmbH,波恩。它受到了如何将异常转换为错误页面以及如何自定义这些页面的博客文章的启发。
此bundle的早期版本包含一些代码,这些代码在开发过程中有助于预览错误页面。然而,此代码可以在Symfony 2.6中合并到Symfony核心中,因此我们最终可以从此bundle中删除它。如果您对历史细节感兴趣,请阅读公告。
版权所有 2012-2022 webfactory GmbH,波恩。代码在MIT许可证下发布。