webbuilders-group / silverstripe-image-cropper-field
为图片添加新字段,允许裁剪图片。这将提供保存为新图片或覆盖当前图片的能力。
Requires
- silverstripe/framework: ~4.4|~5.0
This package is auto-updated.
Last update: 2024-09-17 12:27:19 UTC
README
添加从SilverStripe文件部分裁剪图片的能力。
要求
- SilverStripe 4.4.x
安装
安装仅通过composer支持
composer require webbuilders-group/silverstripe-image-cropper-field
- 运行
dev/build?flush=all以重新生成清单
设置
无需配置。安装并运行 dev/build?flush=all 后,您可以直接从CMS的文件部分开始裁剪图片。
功能和概述
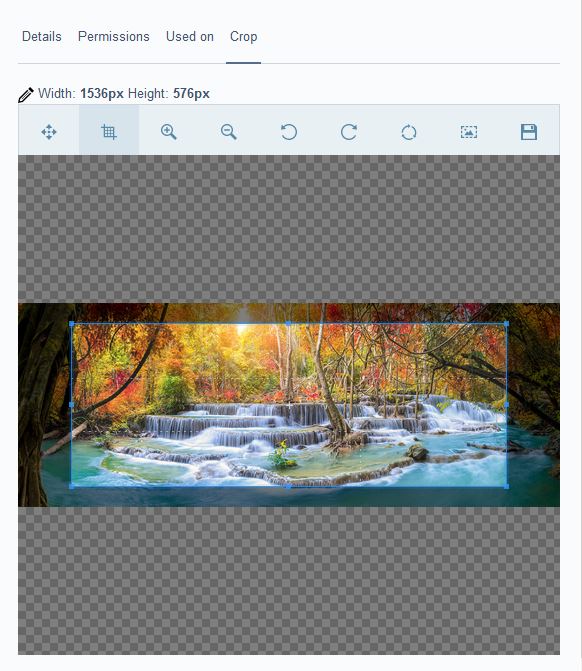
Image Cropper Field 提供了丰富的工具,可以帮助任何CMS管理员裁剪图片,并减少使用外部工具如Photoshop的需求。
工具
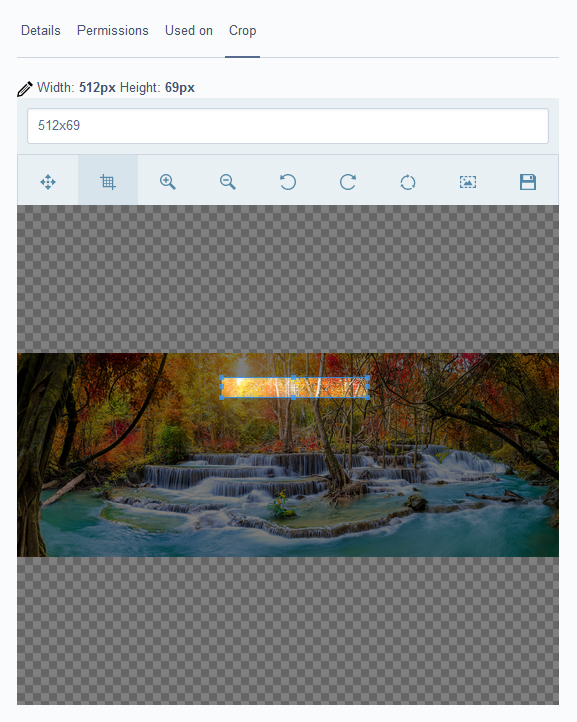
- 裁剪尺寸工具
- 移动工具
- 裁剪工具
- 缩放工具
- 图片旋转工具
- 重置工具
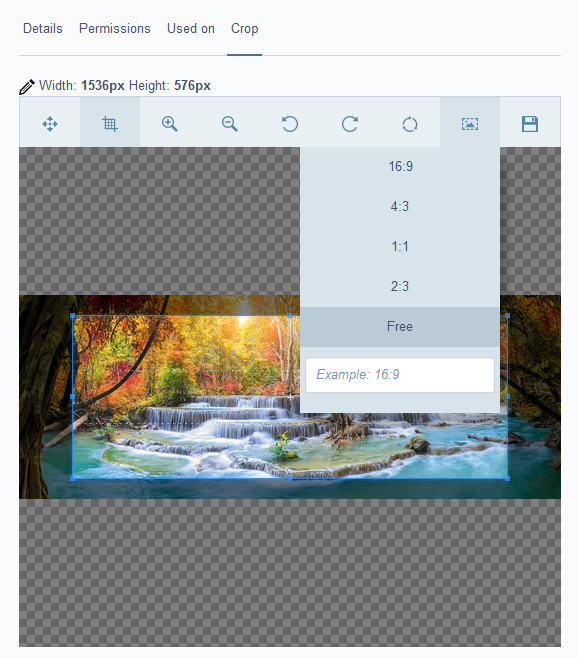
- 宽高比设置工具
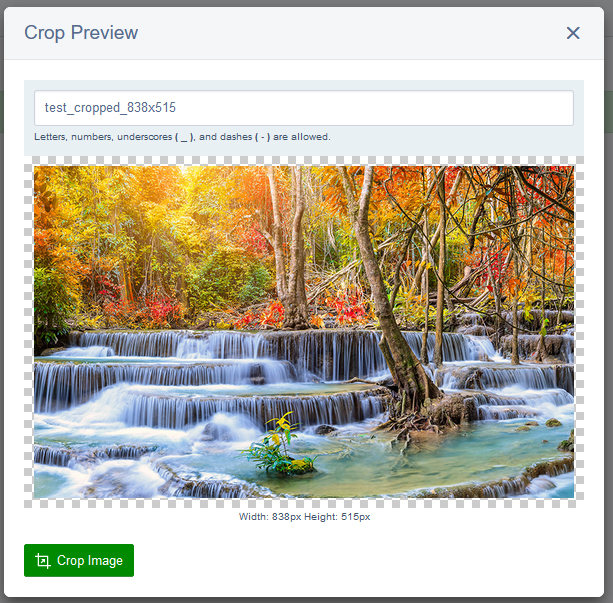
Image Cropper Field 不会覆盖当前图片,而是创建一个新图片。新图片的文件名由当前图片的文件名确定。新图片将保存在 Cropped 子文件夹中。您可以在点击 裁剪图片 按钮之前更改新图片的名称。
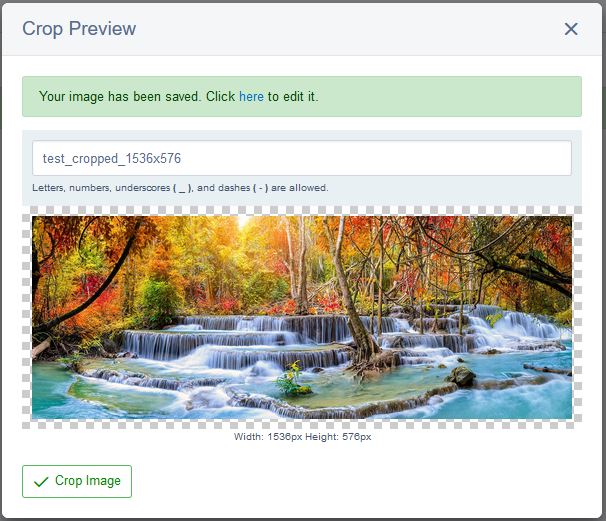
创建新图片后,将显示绿色警告并附带新图片的链接;然而,当您从 文件插入表单 使用此字段时,此链接目前将不会显示。
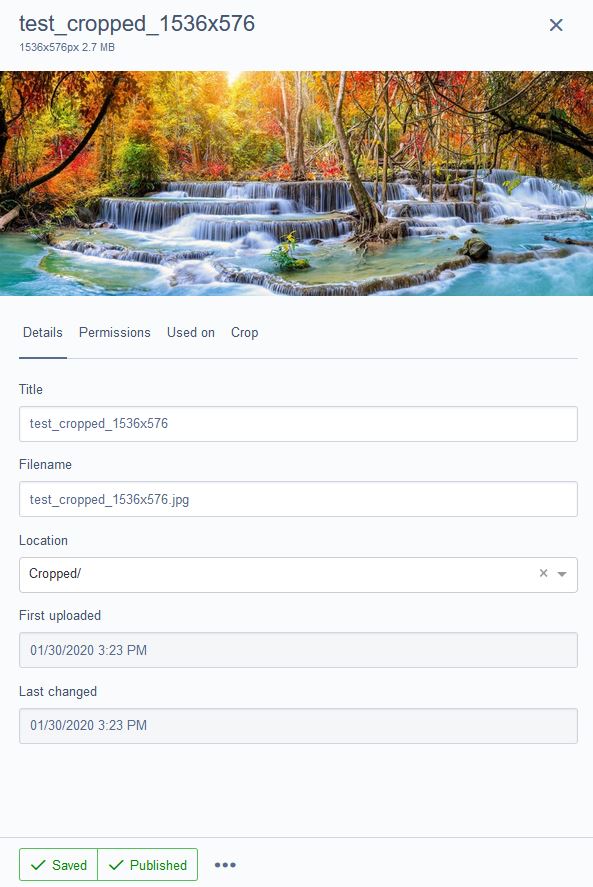
点击链接后,您将被带到新图片。
版本2将包含更多功能和工具
- 图片翻转工具
- 在点击
裁剪图片按钮之前下载新裁剪图片的能力。
报告问题
在报告问题时,请确保您指定您使用的SilverStripe版本,例如4.4.4。同时,请确保包括您收到的任何JavaScript或PHP错误。
对于PHP错误,请确保包括完整的堆栈跟踪。同时,请包括您的实现代码以及您如何产生问题的过程。您可能还需要提供一些类以帮助重现问题。坚持问题,记住是您发现了问题,而不是模块的维护者,因此可能需要很多问题才能找到解决方案或答案。
常见问题解答
问题:我在 文件插入表单 中创建图片后找不到我的图片。我的新图片在哪里?
答案:您的新图片将保存在名为 Cropped 的子文件夹中。您目前需要刷新页面并再次打开插入图片窗口,才能在从 文件插入表单 裁剪时显示图片。
问题:我如何更改图片保存的文件夹?
答案:在当前版本中,您无法更改图片保存的位置。我们将在未来的版本中尝试添加此功能。
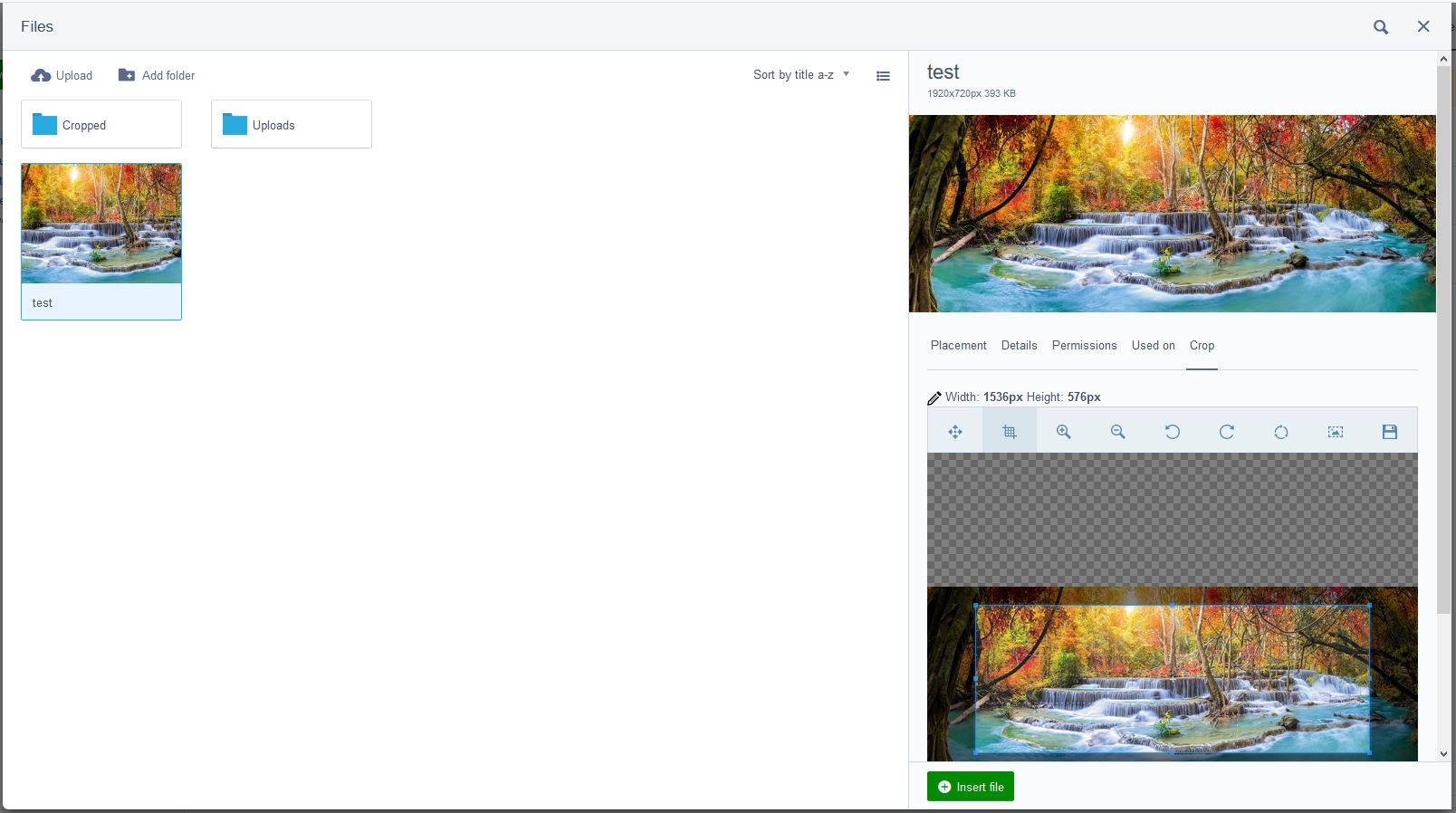
问题:您一直提到 文件插入表单,这个表单在哪里?我需要使用它吗?
A: 当您与文件弹出窗口进行交互时,可以找到文件插入表单,无论是通过在所见即所得编辑器上点击从文件插入按钮,还是通过点击上传字段的浏览按钮/链接。下面的图片是所指的文件插入表单。
Q: 我可以在页面或数据对象中使用这个字段吗?
A: 目前,这个字段仅设计用于CMS的文件系统和文件插入表单中。有计划允许在页面/数据对象中使用这个字段,并且它很可能会在版本2中实现。