unclecheese / silverstripe-page-gallery
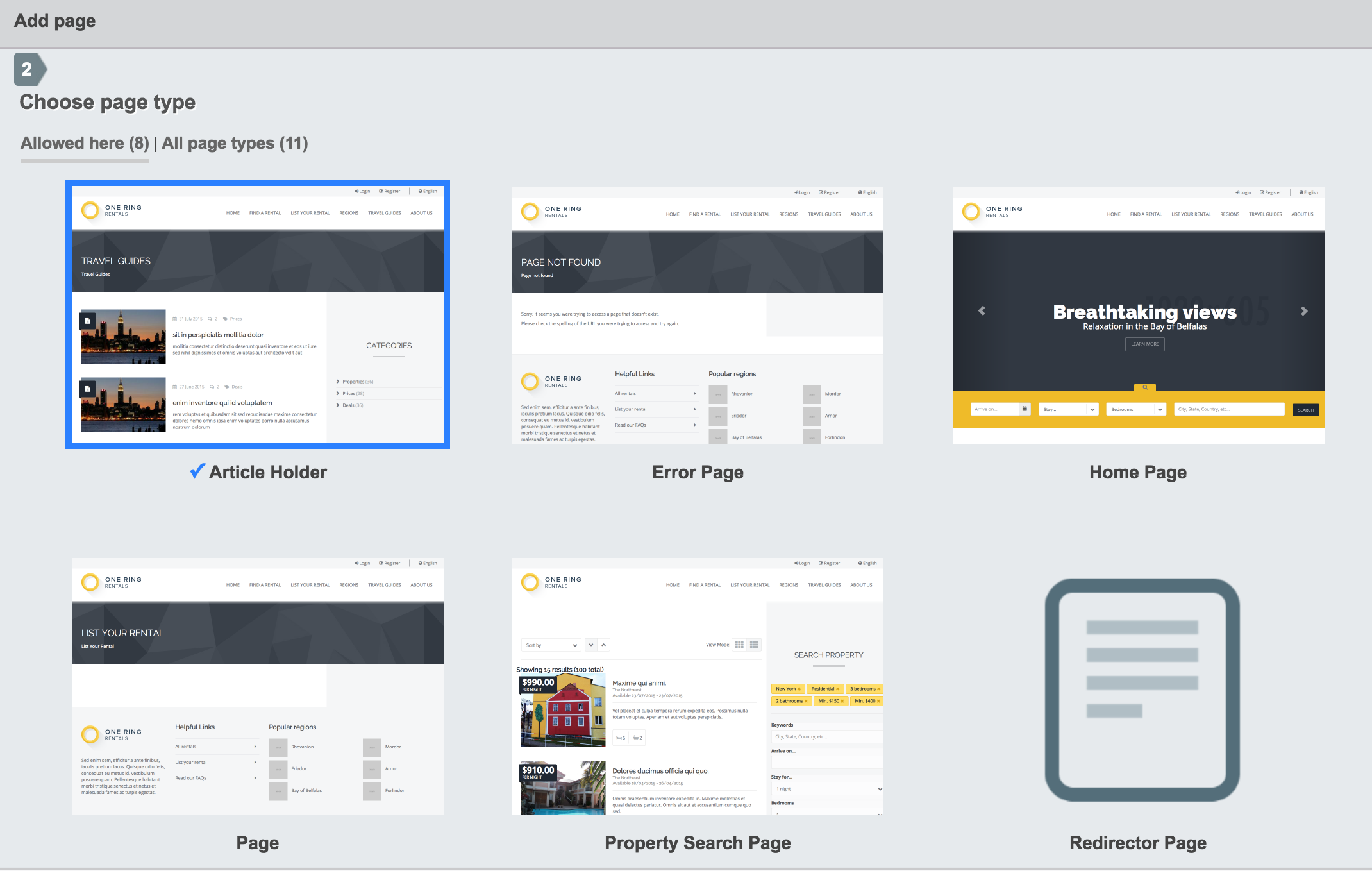
选择页面类型时显示渲染模板的截图。
Requires
This package is auto-updated.
Last update: 2024-08-29 04:46:09 UTC
README
此模块使在CMS中创建页面变得更好。从每一个方面来说都是如此。
安装
composer require unclecheese/silverstripe-page-gallery
cd silverstripe-page-gallery && npm install
好吧,它做什么?
在CMS中添加页面时,用户通常被迫解析一个长的、模糊不清的开发者定义的PHP类名列表,以便选择他们想要的页面类型。虽然API提供了如$singular_name和$description之类的配置,但仍难以向内容编辑者准确传达特定页面的用途。
我的意思是,真的,ConferenceEventPricingCategoryHolder?别这样对我,兄弟。
停止疯狂。让我们只用自动生成的截图。
让我们看看
除了提供每种页面类型的实际截图外,UI还会过滤掉在该部分中不能创建的页面类型。没有此模块,所有这些页面类型都会插入到列表中,造成不必要的视觉噪音和头脑混乱。
魔法
只需运行任务
framework/sake dev/tasks/PageGalleryTask
一个简单的基于PhantomJS的库将处理后续操作。
排除页面
所以你不想让PlainTextPasswordPage获得截图?只需将其添加到exclude列表中。
UncleCheese\PageGallery\PageGalleryBuilder: exclude: - SomePage
指定您想要获取截图的页面实例
默认情况下,截图任务将获取具有与页面类型相等的ClassName的最后一个编辑过的SiteTree对象实例。为了更细粒度的控制,请使用instance_map。
UncleCheese\PageGallery\PageGalleryBuilder: instance_map: Page: 'about-us' EventPage: 123
您可以通过链接或ID来识别实例。
完整配置
配置任务
UncleCheese\PageGallery\PageGalleryBuilder: # width of the browser taking the screenshot screen_width: 1200 # height of the browser taking the screenshot screen_height: 800 # don't create screenshots for these pages. exclude: - VirtualPage - RedirectorPage # If you have a preference on what page gets the screenshot, map it to a link or ID instance_map: Page: 'about-us' EventPage: 123 # Where the screenshots are saved. Recommend this is in source control project_screenshot_dir: 'mysite/images/screenshots'
还有一些设置可以应用于CMS UI。
PageGalleryUI: # width of the screenshot in the gallery image_width: 300 # height of the screenshot in the gallery image_height: 200 # When no screenshot exists, use this default image default_image: 'silverstripe-page-gallery/images/default.png'
需求
- SilverStripe > 3.1
- npm
- 必须将
node二进制文件放在您的PATH中。(提示:键入node -v来了解结果。如果得到坏消息,它极其简单即可纠正) - 新来的
unclecheese/silverstripe-image-optionset模块。
开放性问题
因为...我在自言自语。
这些截图应该放在哪里?
我认为将它们放在项目的源代码控制部分中是有意义的,例如mysite/images/screenshots,但这引发了一些问题,尤其是在mysite/目录的写权限方面,以及在非开发环境中写入源代码控制目录的后果。在这种情况下,使用assets可能是有意义的,但它有相反的问题,即使得开发人员难以在本地生成它们并将它们移动到预发布和生产的assets目录中,因为它们通常由用户控制。
这个截图功能应该是一个可插拔的服务。
的确。如果开发环境可以注入基于Node的截图抓取器,而预发布环境可以使用像url2png这样的网络服务,那就很有意义了。使用网络服务的唯一问题是预发布站点通常位于HTTP认证之后。
如果树中不存在页面,它可能就会受到冷落。
我们可以创建一个临时文件夹专门用于截图,里面填充一些虚拟内容,然后用完后删除它吗?
测试
它们存在。
故障排除
打电话给Uncle Cheese。