unclecheese / silverstripe-blubber
识别您的 SilverStripe 项目中的未使用 CSS
dev-master
2015-07-17 02:48 UTC
Requires
- sabberworm/php-css-parser: *
- symfony/css-selector: 2.5.*
- symfony/dom-crawler: 2.5.*
- symfony/finder: 2.6.*@stable
This package is auto-updated.
Last update: 2024-08-29 04:25:21 UTC
README
此模块提供了一个任务,用于扫描您的主题目录中的 CSS 文件,并将所有选择器与从您的项目获取的实际 HTML 样本进行匹配检查。匹配的放在 "保留" 文件中,没有匹配的放在 "丢弃"(blubber)文件中。
安装
composer require unclecheese/silverstripe-blubber:dev-master
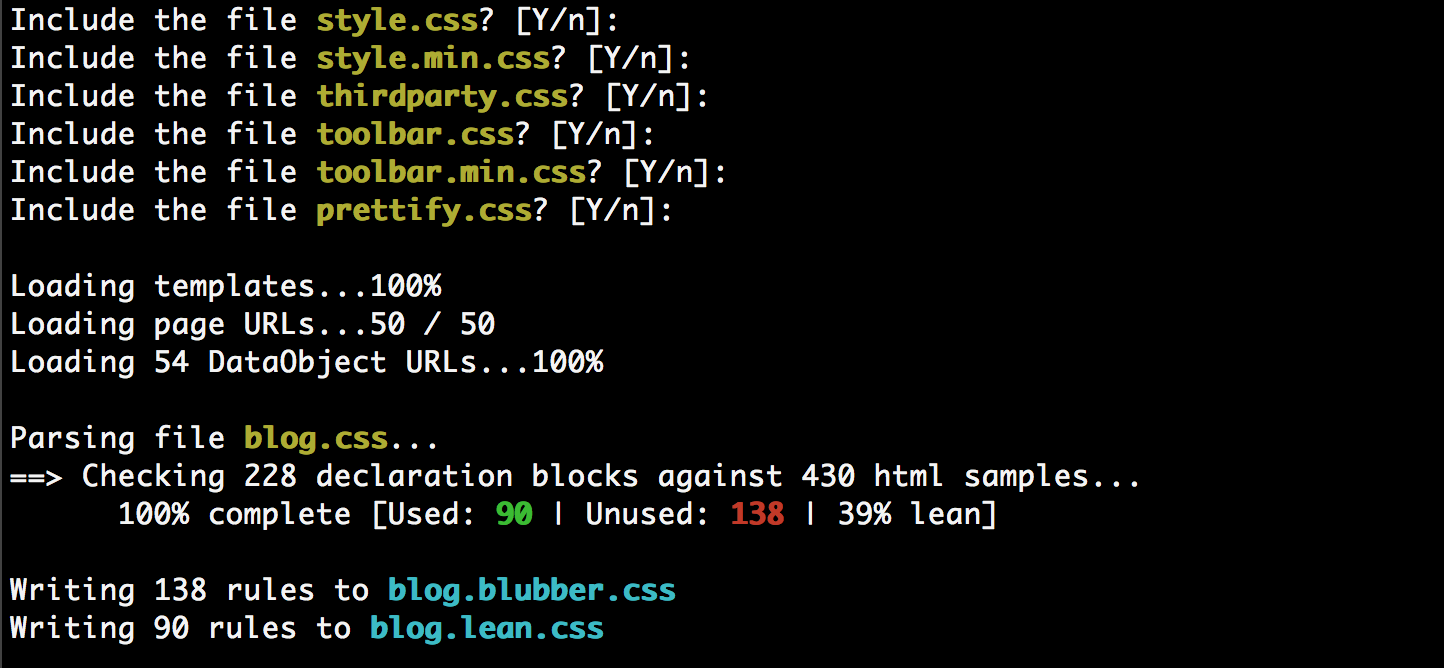
截图
工作原理
任务有五个阶段
- 扫描主题 CSS,并提示用户哪些文件应包含在评估中
- 收集清单中的所有模板,并存储它们的 HTML
- 模拟对数据库中存储的实际页面和数据对象的样本的 HTTP 请求,并存储渲染的 HTML
- 解析 CSS 文件,并将每个声明块与所有 HTML 样本进行比较,包括静态(未渲染)和动态(通过 HTTP 响应渲染)
- 为每个包含的 CSS 文件创建两个新文件:
myfile.lean.css和myfile.blubber.css,分别包含 "良好" 规则和 "不良" 规则。
理由
已经有几个工具可以做到这一点。其中大部分工具通过爬取网站并构建未使用选择器的状态来工作。这种方法的两个主要局限性是
- 它们没有考虑到页面加载后发生的各种 UI 状态变化(例如,表单验证)
- 它们没有对未来可能不存在但可能会在将来使用的内容进行保护,例如,一个尚未在 CMS 中保存的具有自定义模板的页面类型。
由于几乎所有的 HTML 都是通过对 SilverStripe 中的 .ss 文件进行渲染来生成的,因此扫描所有模板几乎提供了项目现在或未来可能拥有的所有可能的 UI 状态。
然而,仅扫描 .ss 模板作为静态 HTML 有其局限性。它们没有考虑到与动态渲染的 CSS 相关的内容,例如:<body class="$ClassName"> 或 <input $AttributesHTML>。这些内容只能通过生成真正的 HTML 渲染来获取。
鉴于这两组互补的优点和缺点,此模块按顺序使用这两种方法,以尽可能减少误报。
局限性
尽管如此,仍有两个主要区域会产生误报
- 依赖于 JavaScript DOM 变化的 CSS 选择器,例如
"<ul class="draggable draggable-active..."> - 登录状态,例如
<% if $Member %>$CommentForm<% end_if %>。
此工具应谨慎使用,而不是提供需要删除的大部分 CSS。
配置
您可以将一些配置选项提供给任务,这些选项将传递给 Sampler 对象。这些选项对于调整要爬取的数据库内容参数很有用。
CSSBlubberTask: extra_dataobjects: [] omit: - RedirectorPage limits: {} default_limit: 3 theme_css_dir: 'base/production/css/'
extra_dataobjects:允许您指定您想要爬取 URL 的数据对象列表,例如Product、ForumPost。**注意**:这些对象必须具有Link()方法。omit:要排除的类limits:将类名映射到要采样的记录数量的映射。例如,{ Product: 10 }将确保不超过10个Product对象被扫描HTML。如果数据库中有1,000个产品,就没有必要逐个扫描。它们都使用相同的模板和CSS,变化很小。default_limit:如果未指定类的限制,则应用此数量。theme_css_dir:指定主题CSS所在的路径。
待办事项
- 允许排除模块模板(例如框架)。
- 将此模块拆分为单独的包(Outputter、Sampler)。