typo3 / cms-styleguide
TYPO3扩展,用于展示TYPO3后端功能
Requires
- typo3/cms-core: 13.3.0
- typo3/cms-felogin: 13.3.0
- typo3/cms-fluid-styled-content: 13.3.0
- typo3/cms-form: 13.3.0
- typo3/cms-indexed-search: 13.3.0
- typo3/cms-seo: 13.3.0
Conflicts
- typo3/cms: *
- dev-main-before-merge
- dev-main / 13.4.x-dev
- v13.3.0
- v13.2.1
- 13.1.x-dev
- v13.1.1
- v13.1.0
- 13.0.x-dev
- v13.0.1
- v13.0.0
- 12.x-dev
- 12.0.5
- 12.0.4
- 12.0.3
- 12.0.2
- 12.0.1
- 12.0.0
- 11.x-dev
- 11.5.5
- 11.5.4
- 11.5.3
- 11.5.2
- 11.5.1
- 11.5.0
- 11.4.0
- 11.3.1
- 11.3.0
- 11.2.2
- 11.2.1
- 11.2.0
- 11.1.0
- 11.0.4
- 11.0.3
- 11.0.2
- 11.0.1
- 11.0.0
- 10.x-dev
- 10.0.7
- 10.0.6
- 10.0.5
- 10.0.4
- 10.0.3
- 10.0.2
- 10.0.1
- 10.0.0
- 9.x-dev
- 9.2.5
- 9.2.4
- 9.2.3
- 9.2.2
- 9.2.1
- 9.2.0
- 9.1.0
- 9.0.2
- 9.0.1
- 9.0.0
- 8.x-dev
- 8.0.17
- 8.0.16
- 8.0.15
- 8.0.14
- 8.0.13
- 8.0.12
- 8.0.11
- 8.0.10
- 8.0.9
- 8.0.8
- 8.0.7
- 8.0.6
- 8.0.5
- 8.0.4
- 8.0.3
- 8.0.2
- 8.0.1
- 8.0.0
- 7.6.x-dev
- 7.6.1
- 7.6.0
- 7.6.0-beta
This package is auto-updated.
Last update: 2024-09-20 09:49:10 UTC
README
这是什么?
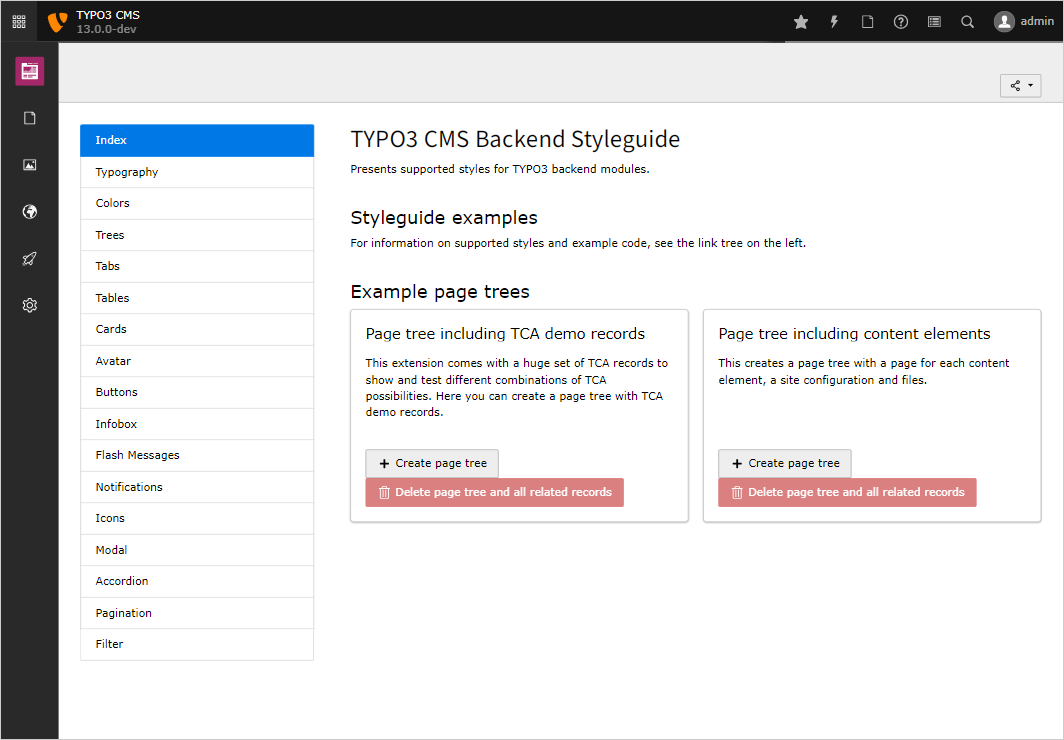
Styleguide是一个TYPO3扩展。它在后端的“系统”部分提供了一个后端模块。它可以创建一个页面树来显示示例。
当TYPO3核心添加或弃用此扩展所涵盖的功能时,核心开发者会努力保持其更新,反映这些变化。
Styleguide是一个参考,展示了大量TYPO3后端功能,通常对自定义扩展很有用
- 一组代码片段,展示了如何使用默认的后端功能,如表格、按钮、框或通知。
- 大量‘TCA’示例,展示了后端编辑表单的所有功能。
用途
-
对于 后端扩展开发者来说,这个扩展很有趣,可以作为参考,了解如何解决或使用后端中的按钮和其他HTML相关的问题,并复制粘贴解决方案。此外,TCA示例几乎是FormEngine(后端编辑记录)的完整示例。开发者将会看到他们尚未了解的新事物。保证有新发现!
-
对于 技术项目经理来说,这个扩展很有趣,可以了解后端编辑的默认功能,以及哪些部分可以在不增加昂贵的实现负担的情况下销售给客户。
-
核心开发者使用Styleguide来测试和验证对JavaScript、HTML和PHP代码的更改不会破坏后端模块的布局或功能。该扩展还用于核心后端验收测试,以验证在开发核心补丁时,FormEngine的详细信息不会破坏。
-
Styleguide在官方核心文档中用于提供核心功能的示例、截图和可能的用法。特别是TCA参考在很大程度上依赖于它。
安装
Styleguide作为TYPO3后端扩展提供。初始安装后,建议让styleguide通过点击“TCA / records -> 创建带有数据的styleguide页面树”,并等待几秒钟系统处理数据,来创建一个示例页面树。
初始化
使用styleguide,可以自动创建示例页面和内容,用于以下两个目的
- "styleguide TCA演示"来展示各种TCA功能
- "styleguide前端演示"来创建可用于前端测试的页面
这些页面可以在后端或命令行中创建
# show help
bin/typo3 styleguide:generate -h
# create pages
bin/typo3 styleguide:generate -c
或者,可以在TYPO3后端中创建页面
- 通过点击顶部栏中的问号访问styleguide模块:? | Styleguide | TCA / Records / 前端
- 点击可用的按钮
使用方法
Styleguide通过点击顶部栏中的问号(? | Styleguide)提供模块。
您还可以通过选择页面树中的页面来浏览TCA演示。使用列表模块可以访问记录。
TYPO3 TCA参考文档经常使用来自styleguide的示例。
法律
本项目根据GPLv2许可证发布。有关详细信息,请参阅LICENSE.txt。
- 占位符文本来自 Bacon Ipsum