topshelfcraft / environment-label
...这样你就不会忘记自己在哪里了。
5.0.0
2024-05-24 01:47 UTC
Requires
- craftcms/cms: ^5.0
- topshelfcraft/base: ^4.0.1
This package is auto-updated.
Last update: 2024-09-24 02:39:13 UTC
README
...这样你就不会忘记自己在哪里了。
一个 Top Shelf Craft 的作品
与 Kind 合作
TL;DR.
《环境标签》插件为CraftCMS控制面板添加了一个漂亮的彩色横幅,这样你就永远不会忘记正在使用哪个环境。
环境标签的颜色和文字可以通过插件配置文件进行配置。
安装
访问Craft控制面板中的插件商店,搜索环境标签,然后点击安装插件。
您也可以通过Composer安装该包。
composer require topshelfcraft/environment-label
然后,转到控制面板的插件部分,在列表中找到环境标签,然后点击安装按钮。
配置
您可以使用插件配置文件来调整每个安装的环境标签的外观和文字。
只需将一个environment-label.php文件添加到您的config目录中。
<?php return [ 'showLabel' => true, 'labelText' => "My Label Text", 'labelColor' => '#cc5643', 'textColor' => '#ffffff', 'targetSelector' => '#global-header:before', ];
标签的文字将以Twig模板的形式呈现,因此您也可以包含模板变量以使文字动态化
<?php return [ 'labelText' => "Editing as: {{ currentUser }}", );
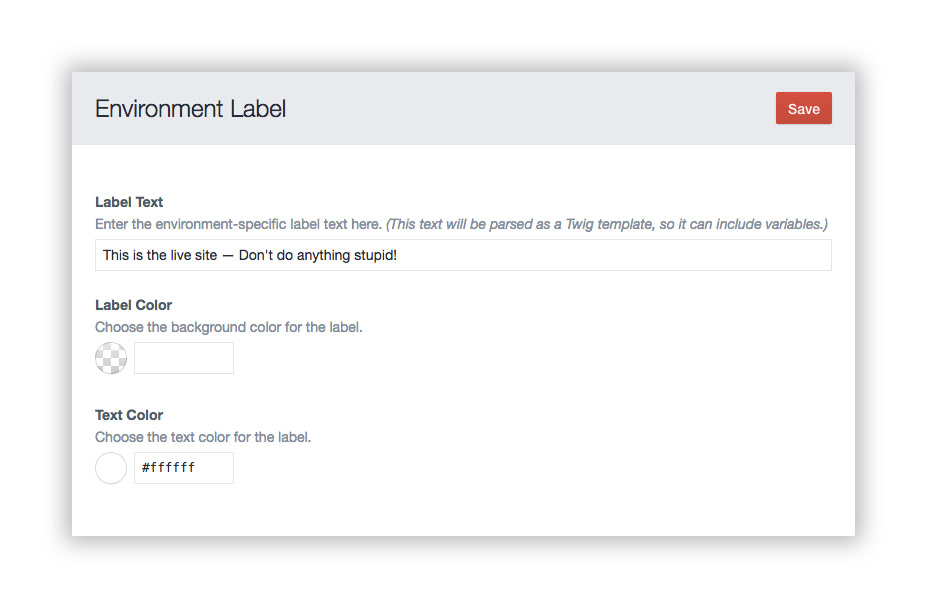
控制面板中的设置
您还可以通过插件设置页面更改环境标签的文本和外观。
这提供了一种方便的方式来进行插件测试,但为了实现完全的可定制性,您应使用上述描述的插件配置文件。
(插件配置文件中指定的设置将覆盖控制面板设置页面中进行的任何更改。)
Twig模板全局变量
环境标签通过一个Twig模板全局变量提供,因此您可以在公共模板中创建自己的环境标签渲染
{{ environmentLabel.renderedText }}
{{ environmentLabel.labelColor }}
{{ environmentLabel.textColor }}
系统要求是什么?
Craft 5.0+ 和 PHP 8.2+
我发现了一个错误。
不,你没有。
是的,我相信我发现了。
好吧。请打开一个 GitHub Issue,如果你有热情,也可以向5.x.dev分支提交一个PR。
贡献者
- 插件开发: Michael Rog / @michaelrog
- Craft 2插件开发: Tom Davies / @metadaptive
- 图标: NAS,通过 The Noun Project