toastnz / color-swab
font-awesome-picker 的扩展,用颜色替换图标。
v1.0.1
2015-07-28 03:31 UTC
Requires
- silverstripe/cms: >=3.1.0
- silverstripe/framework: >=3.1.0
This package is auto-updated.
Last update: 2024-09-13 14:23:26 UTC
README
font-awesome-picker 的扩展,用颜色替换图标。
功能
- 轻松选择颜色样本,在前端任何位置使用
- 可以按颜色名称筛选
- 几乎不需要开发/代码行来添加新颜色
安装
Composer
理想情况下,应使用 composer 安装此模块。composer require "moe/color-swab:@stable"
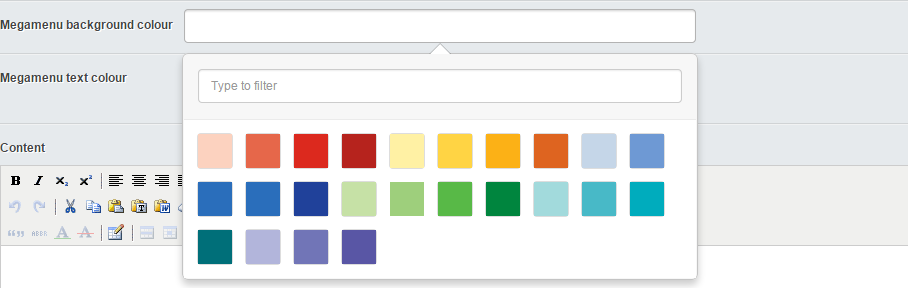
屏幕截图
颜色样本视图
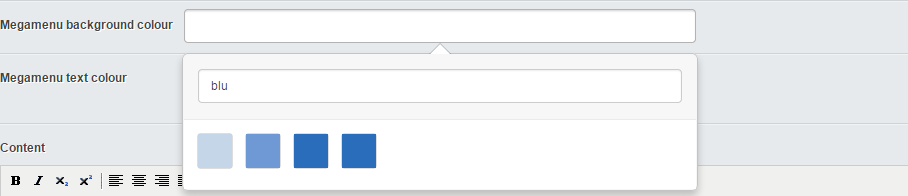
筛选视图
使用方法
一个基本的示例,包括以下内容到任何您想添加字段的类中;
private static $db = array( 'MenuBackgroundColor' => 'Varchar(255)', ); public function getCMSFields() { $fields = parent::getCMSFields(); $fields->addFieldsToTab('Root.Main', array( ColorSwabField::create('MenuBackgroundColor', 'Megamenu background colour') )); return $fields; }
然后在模板中简单地在类元素中包含它
<nav class="{$MenuBackgroundColor}">[...]</nav>
控制器扩展应确保您有权访问颜色样本,这样您就不需要重复 CSS 文件。
添加/更改颜色
要修改颜色选择,需要更改两个文件。
- js/color-swabs.js
- css/color-swabs.css
例如:要添加黑色,请进行以下更改
// js/color-swabs.js var colorSwabs = [ //[...] 'black-500' ];
/* css/color-swabs.css */ .color-black-500 { background: #000000; }
想要图标而不是颜色吗?
我们为你准备好了,查看 font-awesome!
使用/修改的库
- Font Awesome Icon Picker