thelia / header-highlights-module
Thelia 的 HeaderHighlights 模块
1.1.5
2024-07-15 15:29 UTC
Requires
- thelia/installer: ~1.1
README
此模块为 Thelia 添加了自定义的首页视图。您可以上传自己的图片,并覆盖默认模板以使用轮播。此模块替换了thelia/Carousel
安装
手动安装
- 将模块复制到
<thelia_root>/local/modules/目录,并确保模块名称为 HeaderHighlights。 - 在 Thelia 管理面板中激活它
Composer
将其添加到主 thelia composer.json 文件中
composer require thelia/header-highlights-module:~1.0
使用方法
在此模块的配置面板中,您可以使用 3 张图片上传/编辑视图。
钩子
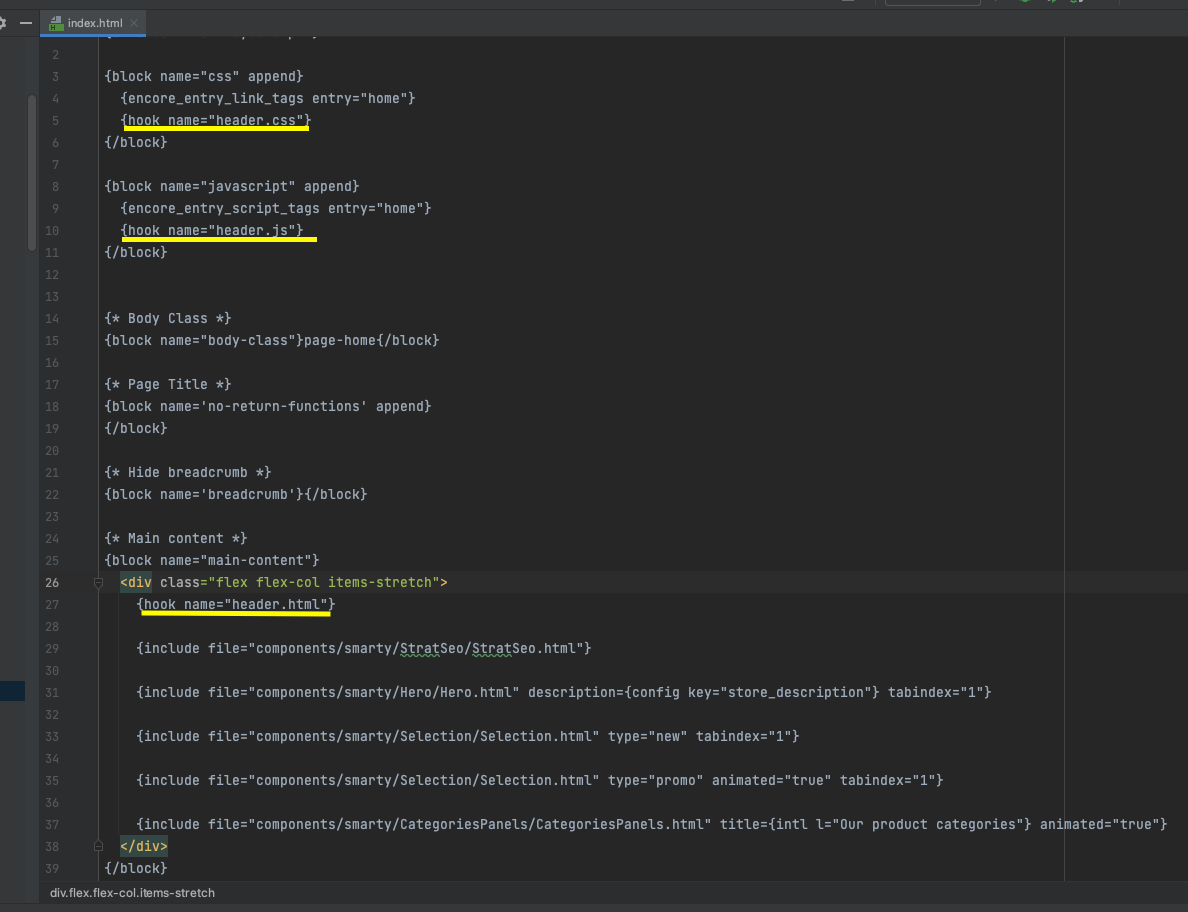
您必须定义 3 个钩子来渲染(一个用于 HTML,一个用于 CSS,一个用于 JS)
{hook name="header.html"} {hook name="header.css"} {hook name="header.js"}
循环
使用带有标题图像循环的自定义图片必须提供 locale 或 lang_id 参数
[header_highlights_loop]
输入参数
输出参数
示例
{loop type="header_highlights_loop" name="header_highlights_loop" locale="$locale"}
<a href="{$ORIGINAL_IMAGE_URL}" target="_blank">
<img src="{$IMAGE_URL}" alt="header-highlights-image-{$ID}">
</a>
{/loop}
使用 TheliaLibrary 的示例
{loop type="header_highlights_loop" name="header_highlights_loop" locale="$locale" use_thelia_library=true}
<a href="{$ORIGINAL_IMAGE_URL}" target="_blank">
<img src="/legacy-image-library/headerHighlights_image_{$ID}/full/%5E*!308,308/0/default.webp" alt="header-highlights-image-{$ID}">
</a>
{/loop}