tetranz / select2entity-bundle
一个将Select2集成到Symfony表单中作为标准实体字段的替换方案的Symfony组件。
Requires
- php: >=7.1.3
- doctrine/orm: >=2.4
- symfony/config: >=4.0
- symfony/dependency-injection: >=4.0
- symfony/form: >=4.0
- symfony/http-kernel: >=4.0
- symfony/property-access: >=4.0
- symfony/routing: >=4.0
- twig/twig: >=2.9
README
简介
这是一个Symfony组件,它允许使用流行的Select2组件作为Symfony表单中标准实体字段的直接替换。
它与Symfony 4和5兼容。对于Symfony 2和3,请使用组件的2.x版本。对于Select2 4.0及以上版本,对于旧版本,请使用组件的1.x版本(不兼容Symfony 5)。
与使用html select渲染的标准Symfony实体字段相比,此组件提供的主要功能是列表通过远程Ajax调用检索。这意味着列表几乎可以无限大。唯一的限制是数据库查询或从远程Web服务检索数据的性能。
它支持单选和多选。如果表单正在编辑一个Symfony实体,则这些模式对应于一对多和多对多关系。在多选模式下,大多数人发现Select2用户界面比具有多个=true的标准选择标签更容易使用,后者涉及到使用Ctrl键等尴尬操作。
该项目受到lifo/typeahead-bundle的启发,它使用Bootstrap 2中的Typeahead组件提供类似的功能。Select2Entity可以在Select2可以安装的任何地方使用,包括Bootstrap 3。
感谢@ismailbaskin,我们现在有了Select2版本4的兼容性。
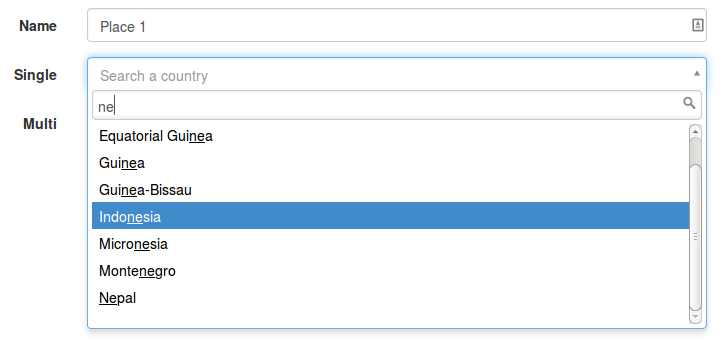
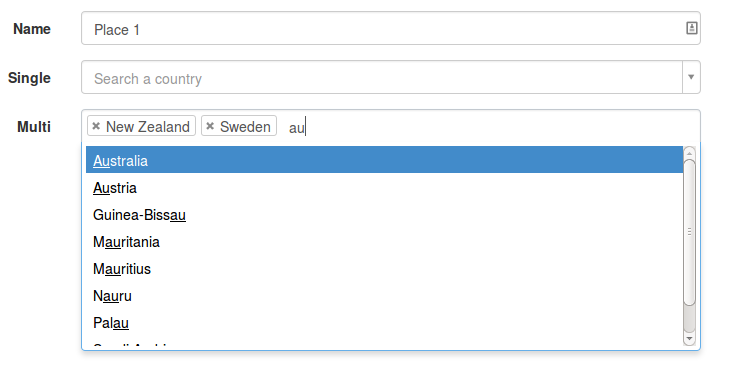
截图
这是一个单选字段列表展开的表单。
这是一个多选字段列表展开的表单。
安装
首先必须安装并确保Select2已安装和正常工作。我希望设置一个演示网站,但我的设置基本上是BraincraftedBootstrapBundle,其中安装了Select2用于Bootstrap 3。一旦Braincrafted组件工作正常,我只需要安装以下文件:
从https://github.com/select2/select2/tree/4.0.0安装select2.js和select2.css
从https://github.com/t0m/select2-bootstrap-css/tree/bootstrap3安装select2-bootstrap.css。这将使其在Bootstrap 3中正常工作。
这些文件位于我的一些组件的Resources/public/js和Resources/public/css文件夹中,然后包含在我的main_layout.html.twig主布局文件中。
或者,可以从CloudFlare CDN加载select2.js和select2.css的压缩版本,使用以下两行代码:[https://select2.github.io](https://select2.github.io)。确保脚本标签在jQuery加载后,可能位于页面页脚。
- 将
tetranz/select2entity-bundle添加到项目的composer.json"requires"部分
{ // ... "require": { // ... "tetranz/select2entity-bundle": "2.*" } }
请注意,这仅在Select2版本4中有效。如果您正在使用Select2版本3.X,请使用"tetranz/select2entity-bundle": "1.*"在composer.json中
- 在项目根目录中运行
php composer.phar update tetranz/select2entity-bundle - 更新项目的
config/bundles.php文件,并将此组件添加到$bundles数组中
$bundles = [ // ... Tetranz\Select2EntityBundle\TetranzSelect2EntityBundle::class => ['all' => true] ];
- 更新您的项目
config/packages/twig.yaml文件以提供全局 Twig 表单模板
twig: form_themes: - '@TetranzSelect2Entity/Form/fields.html.twig' * Load the Javascript on the page. The simplest way is to add the following to your layout file. Don't forget to run console assets:install. Alternatively, do something more sophisticated with Assetic.
<script src="{{ asset('bundles/tetranzselect2entity/js/select2entity.js') }}"></script>
如何使用
以下适用于 Symfony 4。有关 Symfony 2/3 的配置和使用,请参阅https://github.com/tetranz/select2entity-bundle/tree/v2.1。
Select2Entity 使用简单。在表单类型类的 buildForm 方法中,将 Select2EntityType::class 指定为您原本使用 entity:class 的类型。
以下是一个示例
$builder ->add('country', Select2EntityType::class, [ 'multiple' => true, 'remote_route' => 'tetranz_test_default_countryquery', 'remote_params' => [], // static route parameters for request->query 'class' => '\Tetranz\TestBundle\Entity\Country', 'primary_key' => 'id', 'text_property' => 'name', 'minimum_input_length' => 2, 'page_limit' => 10, 'allow_clear' => true, 'delay' => 250, 'cache' => true, 'cache_timeout' => 60000, // if 'cache' is true 'language' => 'en', 'placeholder' => 'Select a country', 'query_parameters' => [ 'start' => new \DateTime(), 'end' => (new \DateTime())->modify('+5d'), // any other parameters you want your ajax route request->query to get, that you might want to modify dynamically ], // 'object_manager' => $objectManager, // inject a custom object / entity manager ])
将以下内容放在文件顶部,与表单类型类一起
use Tetranz\Select2EntityBundle\Form\Type\Select2EntityType;
选项
如果未设置,将使用默认值。
class是您的实体类。必需primary_key是用于唯一标识实体的属性名称。默认为 'id'。text_property这是用于检索现有数据文本的实体属性。如果省略 text_property,则实体将被转换为字符串。这需要它具有 __toString() 方法。multiple对于多选(多对多)。对于单选(多对一),为 False。minimum_input_length是在搜索发生之前需要按下的键数。默认为 2。page_limit这作为查询参数传递给远程调用。它旨在用于限制返回列表的大小。默认为 10。scroll为 True 将启用无限滚动。默认为 false。allow_clear为 True 将导致 Select2 显示用于清除值的 x。默认为 false。allow_add是 Select2 添加标签设置的选项数组。仅当表单上的 'multiple' 为 true 时才可用。enabled启用允许新标签选项。True 或 False。默认 False。new_tag_text如果allow_add为 true,则显示在不存在实体后面的文本。默认为 " (NEW)"。new_tag_prefix新标签的前缀标识符,默认为 "__"。您的实际值开头不得包含这些符号。tag_separators一个 JavaScript 分隔符数组,用于自动分割标签。
delay键入后触发另一个 AJAX 请求的延迟(以毫秒为单位)。默认为 250 毫秒。placeholder占位符文本。languagei18n 语言代码。默认为 en。theme默认为 'default'。cache启用 AJAX 缓存。结果将针对每个查询的 'term' 缓存。cache_timeout缓存查询的持续时间(以毫秒为单位)。将设置为0将导致缓存永远不会超时 (60000 = 60 秒)transformer如果需要如下所述的灵活性,则是一个自定义转换器的完全限定类名。autostart确定是否在文档准备好时自动调用 select2 jQuery 代码。默认为 true,提供正常操作。width如果不为 null,则设置 data-width 属性。默认为 null。class_type可选值,它将作为查询字符串参数添加到 AJAX 请求中。render_html这将渲染返回的 ['html'] 下的结果。
远程查询的 URL 可以通过两种方式之一给出:remote_route 是 Symfony 路由。可以可选地指定 remote_params 以提供参数。或者,可以使用 remote_path 直接指定 URL。
您可以使用 query_parameters,当那些 remote_params 需要动态更改时。您可以使用 $('#elem').data('query-parameters', { /* new params */ }); 来更改它们。
可以在您的 config/packages/tetranzselect2entity.yaml 文件中使用以下格式更改默认值。
tetranz_select2_entity: minimum_input_length: 2 page_limit: 8 allow_clear: true delay: 500 language: 'fr' theme: 'default' cache: false cache_timeout: 0 scroll: true object_manager: 'manager_alias' render_html: true
AJAX 响应
控制器应返回以下格式的 JSON 数组。属性必须是 id 和 text。
[ { id: 1, text: 'Displayed Text 1' }, { id: 2, text: 'Displayed Text 2' } ]
无限滚动
如果您的结果是通过Select2的“无限滚动”功能分页显示的,那么您可以选择继续返回与上面显示相同的数组(为了向后兼容,此捆绑包将自动尝试确定是否需要更多结果),或者返回以下所示的对象,以更精细地控制分页结果。
如果还有更多结果需要加载,则more字段应设置为true。
{ results: [ { id: 1, text: 'Displayed Text 1' }, { id: 2, text: 'Displayed Text 2' } ], more: true }
获取结果的控制器操作将接收一个参数page,表示应加载哪个页面的结果。如果将滚动设置为true,则必须在查询中处理页面参数。如果不这样做,会发生一些奇怪的事情。
自定义选项文本
如果您需要更灵活地显示每个选项的文本,例如显示实体中的多个字段的值或显示图像,您可以定义自己的自定义转换器。您的转换器必须实现DataTransformerInterface。最简单的方法可能是扩展EntityToPropertyTransformer或EntitiesToPropertyTransformer,并重新定义transform()方法。这样,您可以返回任何内容作为text,而不仅仅是单个实体属性。
以下是一个示例,返回国家名称和大陆(Country实体中的两个不同属性)
$builder ->add('country', Select2EntityType::class, [ 'multiple' => true, 'remote_route' => 'tetranz_test_default_countryquery', 'class' => '\Tetranz\TestBundle\Entity\Country', 'transformer' => '\Tetranz\TestBundle\Form\DataTransformer\CountryEntitiesToPropertyTransformer', ]);
在transform中设置数据数组如下
$data[] = array( 'id' => $country->getId(), 'text' => $country->getName().' ('.$country->getContinent()->getName().')', );
您的自定义转换器和相应的Ajax控制器应返回以下格式的数组
[ { id: 1, text: 'United Kingdom (Europe)' }, { id: 1, text: 'China (Asia)' } ]
如果您正在使用allow_add选项,并且实体需要除text_property字段之外的其他字段才能有效,您可能需要扩展EntitiesToPropertyTransformer来添加缺失的字段,创建doctrine prePersist监听器,或在表单提交后保存之前在表单视图中添加缺失的数据。
添加新标签
如果您想通过Select2标签创建新实体,可以使用allow_add选项集启用它。
例如
$builder ->add('tags', Select2EntityType::class, [ 'remote_route' => 'tetranz_test_tags', 'class' => '\Tetranz\TestBundle\Entity\PostTags', 'text_property' => 'name', 'multiple' => true, 'allow_add' => [ 'enabled' => true, 'new_tag_text' => ' (NEW)', 'new_tag_prefix' => '__', 'tag_separators' => '[",", " "]' ], ]);
添加标签时要注意以下几点
- 您的数据不应有任何机会与
new_tag_prefix的前缀匹配。如果有可能,将其更改为其他内容,如'**'或'$$'。 tag_separators与Select2选项相同。它应该是一个JavaScript数组。- 如果您想要允许添加的实体有除
text_property中指定的字段之外的其他必填字段,您必须在表单提交中添加它们或向doctrine实体添加预持久化钩子。 - 如果您使用“tags”以单条输入模式允许创建新实体,请注意您需要移除空格作为分隔符,否则您无法在此实体中输入空格字符。
$builder ->add('tags', Select2EntityType::class, [ ... 'allow_add' => [ ... 'tag_separators' => '[",", ""]' // No Space here ], ]);
在请求中包含其他字段值
如果您需要包含其他字段值,因为选择取决于它,您可以添加req_params选项。键是查询字符串中参数的名称,值是FormView中的路径(如果您不知道路径,可以在模板中做些像{{ dump(form) }}的事情)。
property选项指的是用作标签以及搜索词的实体字段。
在回调中,您将获得QueryBuilder作为参数来修改结果查询和数据对象(数据可以是一个简单的Request对象或一个纯数组。有关更多详细信息,请参阅AutocompleteService.php)。
$builder ->add('firstName', TextType::class) ->add('lastName', TextType::class) ->add('state', EntityType::class, array('class' => State::class)) ->add('county', Select2EntityType::class, [ 'required' => true, 'multiple' => false, 'remote_route' => 'ajax_autocomplete', 'class' => County::class, 'minimum_input_length' => 0, 'page_limit' => 10, 'scroll' => true, 'allow_clear' => false, 'req_params' => ['state' => 'parent.children[state]'], 'property' => 'name', 'callback' => function (QueryBuilder $qb, $data) { $qb->andWhere('e.state = :state'); if ($data instanceof Request) { $qb->setParameter('state', $data->get('state')); } else { $qb->setParameter('state', $data['state']); } }, ]) ->add('city', Select2EntityType::class, [ 'required' => true, 'multiple' => false, 'remote_route' => 'ajax_autocomplete', 'class' => City::class, 'minimum_input_length' => 0, 'page_limit' => 10, 'scroll' => true, 'allow_clear' => false, 'req_params' => ['county' => 'parent.children[county]'], 'property' => 'name', 'callback' => function (QueryBuilder $qb, $data) { $qb->andWhere('e.county = :county'); if ($data instanceof Request) { $qb->setParameter('county', $data->get('county')); } else { $qb->setParameter('county', $data['county']); } }, ]);
由于请求处理通常非常相似,您可以使用一个帮助您处理结果的工具。要使用它,只需在您的控制器中添加一个路由即可。
/** * @param Request $request * * @Route("/autocomplete", name="ajax_autocomplete") * * @return Response */ public function autocompleteAction(Request $request) { // Check security etc. if needed $as = $this->get('tetranz_select2entity.autocomplete_service'); $result = $as->getAutocompleteResults($request, YourFormType::class); return new JsonResponse($result); }
模板
现在已将通用模板添加到此捆绑包中。如果您需要在选择结果中渲染HTML代码,请将render_html选项设置为true,并在控制器中返回如下数据
[ { id: 1, text: 'United Kingdom (Europe)', html: '<img src="images/flags/en.png" />' }, { id: 2, text: 'China (Asia)', html: '<img src="images/flags/ch.png">' } ]
如果您需要进一步模板化,您需要覆盖以下方法.select2entity()。
如果您需要在Select2中使用[模板](https://select2.org/dropdown#templating),可以考虑以下示例,它显示了每个选项旁边的国家国旗。您的自定义转换器应返回如下数据
[ { id: 1, text: 'United Kingdom (Europe)', img: 'images/flags/en.png' }, { id: 2, text: 'China (Asia)', img: 'images/flags/ch.png' } ]
您需要定义自己的JavaScript函数 select2entityAjax,该函数扩展了原始的select2entity函数,并显示带有图像的自定义模板
$.fn.select2entityAjax = function(action) { var action = action || {}; var template = function (item) { var img = item.img || null; if (!img) { if (item.element && item.element.dataset.img) { img = item.element.dataset.img; } else { return item.text; } } return $( '<span><img src="' + img + '" class="img-circle img-sm"> ' + item.text + '</span>' ); }; this.select2entity($.extend(action, { templateResult: template, templateSelection: template })); return this; }; $('.select2entity').select2entityAjax();
此脚本将为所有具有类select2entity的元素添加全局功能,但如果未传递img,则将像原始的select2entity一样工作。您应该在表单中添加'autostart' => false以正确运行JS代码。
->add('contry', Select2EntityType::class, [ 'remote_route' => 'country_select2_query', 'autostart' => false, ])
您还需要覆盖模板中的以下部分
{% block tetranz_select2entity_widget_select_option %}
<option value="{{ label.id }}" selected="selected"
{% for key, data in label %}
{% if key not in ['id', 'text'] %} data-{{ key }}="{{ data }}"{% endif %}
{% endfor %}>
{{ label.text }}
</option>
{% endblock %}
此部分将所有所需的数据添加到JavaScript函数select2entityAjax中,例如数据属性。在此情况下,我们传递了data-img。
主题
Select2支持使用theme选项自定义主题,这样您就可以将Select2样式与您的应用程序的其他部分保持一致。有关Bootstrap4主题,请参阅https://github.com/ttskch/select2-bootstrap4-theme
嵌入集合表单
如果您使用嵌入集合表单和data-prototype在表单中添加新元素,您将需要以下JavaScript,该JavaScript将监听添加元素.select2entity
$('body').on('click', '[data-prototype]', function(e) { $(this).prev().find('.select2entity').last().select2entity(); });