techdivision / web-vitals
WebVitals度量
Requires
- neos/neos: ^4.3 || ^5.0 || ^7.0 || ^8.0
- neos/neos-ui: *
This package is auto-updated.
Last update: 2024-08-30 10:46:16 UTC
README
Web Vitals是您网站浏览器渲染健康状态的核心指标;即您的网站在浏览器中显示的速度和可靠性。
https://webdev.ac.cn/vitals
谷歌即将将这些WebVitals添加到他们的排名算法中。
此插件将为您Neos网站的这些指标添加真实用户监控,以便您可以相应地跟踪和改进它。https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
此插件符合GDPR安全标准,因为我们根本不收集任何个人数据,甚至不会将其发送给第三方。这是关于收集您的网站数据,而不是关于您的访客(真实用户监控)。
此Neos插件的功能
此插件使用JavaScript信标API从您的网站跟踪某些指标。一旦捕获到测量值,就会开始跟踪 - 测量主要取决于客户端(标签页活跃等)。
想法是捕获数据并显示每个单独的网站、文档和维度的数据。
⚠️数据量可能会迅速增加,并在本版本中存储在数据库中。
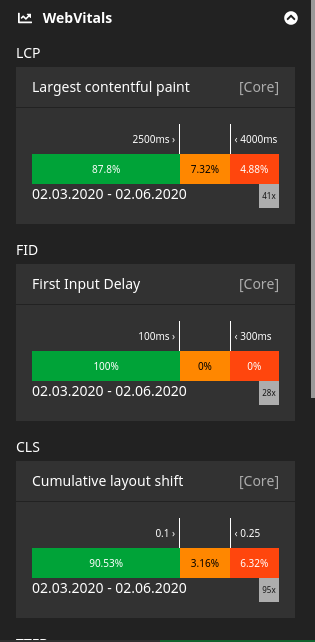
在后台,您可以在每个页面的检查器中找到一个标签。图表显示了推荐基准之间的分布(这些启发式数字可在https://webdev.ac.cn找到)。
您还可以看到时间范围和收集的此文档/维度的单个值数量。
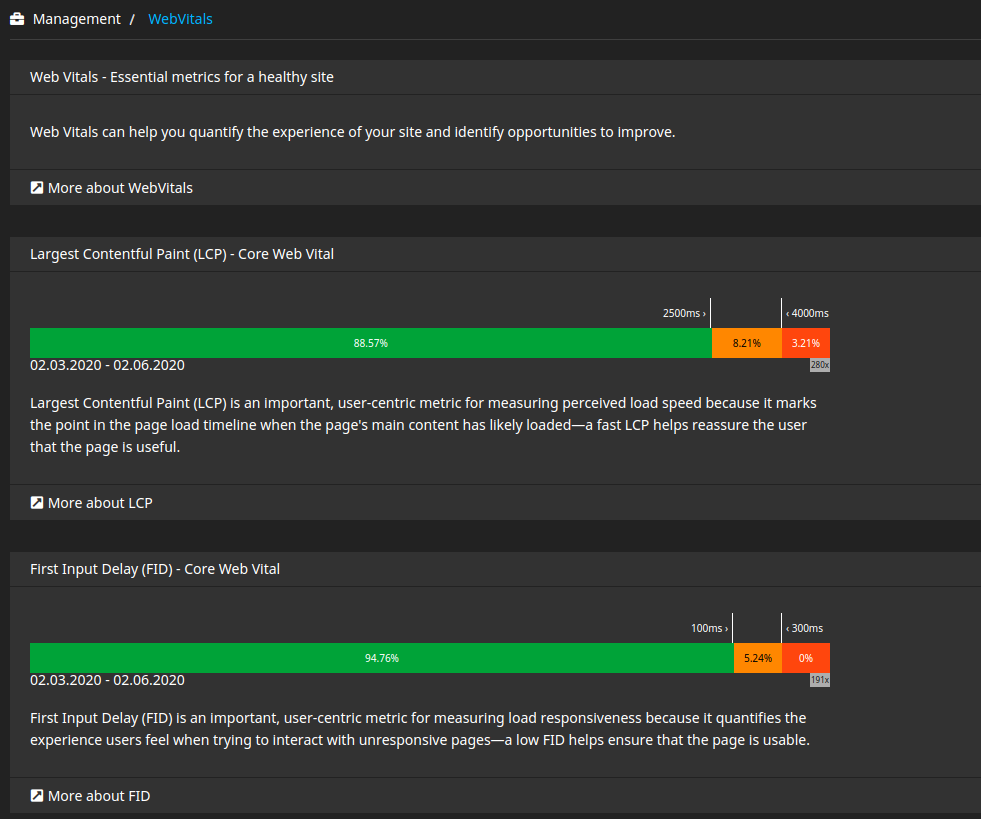
您还可以在单独的后台模块中获得完整的概述,包括分布、时间范围和单个指标数量。
这有助于您找到网站的整体弱点。
安装后,需要一些时间来捕获一组数据。分析是实时的,因此您可以在页面被查看后立即看到结果。
安装
TechDivision.WebVitals可通过packagist获取。将“techdivision/web-vitals” : “~1.0”添加到composer.json的require部分,或运行composer require techdivision/web-vitals。
配置
有一些配置和集成选项可用
禁用跟踪
您可以通过将以下行添加到正确的Settings.yaml来禁用跟踪 - 例如,当您有一个多站点设置,并且只想在特定站点上跟踪时 -
TechDivision:
WebVitals:
enableTracking: false
Fusion
该包扩展了Neos.Neos:Page原型,并在页面的底部添加了一些JavaScript。这应该是安全的,不会干扰您的其他JavaScript。如果这样做,请给我们一些提示以改进它。
待办事项
此插件处于非常早期阶段,但它已经可以指导您改进网站性能的方法。
未来改进的一些领域
- 添加翻译标签
- 改进数据存储,例如使用Elasticsearch后端
- 数据库索引
- 使用大量数据进行测试
- 添加用户代理跟踪以进行更好的比较
- 将请求添加到队列中进行异步跟踪
- 在后台模块(以及在检查器中?)中选择起始和结束日期
贡献
我们非常乐意接收拉取请求 - 请勿犹豫!