techdivision / flexcolumnlayouts
用于neos nodetypes的弹性列布局
Requires
- neos/fusion-afx: *
- neos/neos: ^7.0 || ^8.0
- neos/nodetypes-columnlayouts: *
- shel/neos-colorpicker: *
- dev-master
- 4.0.2
- 4.0.1
- 4.0.0
- 3.2.3
- 3.2.2
- 3.2.1
- 3.2
- 3.1.2
- 3.1.1
- 3.1.0
- 3.0.2
- 3.0.1
- 3.0.0
- v2.0.1
- v2.0.0
- 1.x-dev
- v1.0.1
- v1.0.0
- 1.0.0-beta5
- 1.0.0-beta4
- 1.0.0-beta3
- 1.0.0-beta2
- 1.0.0-beta
- 0.0.2-alpha
- 0.0.1-alpha
- dev-task/neos9
- dev-task/prevent-deep-content-nesting
- dev-bugfix/cache-child-nodes
- dev-bugfix/caching
- dev-update/neos-8.x
- dev-feature/breakpoint-layouts
This package is auto-updated.
Last update: 2024-09-19 10:27:46 UTC
README
基于 TailwindCSS,但也提供了 Bootstrap4 的 CSS 类。
它扩展了您的标准 Neos-ColumnLayouts,使您可以使用 CSS 弹性属性调整每个列。
入门
- 通过 Packagist 安装此包:将
"techdivision/flexcolumnlayouts" : "~4.0"添加到 composer.json 的 require 部分,或者运行composer require techdivision/flexcolumnlayouts。 - 如果需要(例如,没有遵循“TailwindCSS”或“Bootstrap4”下的说明)
- 如果要在现有节点上使用此功能,请应用节点迁移。
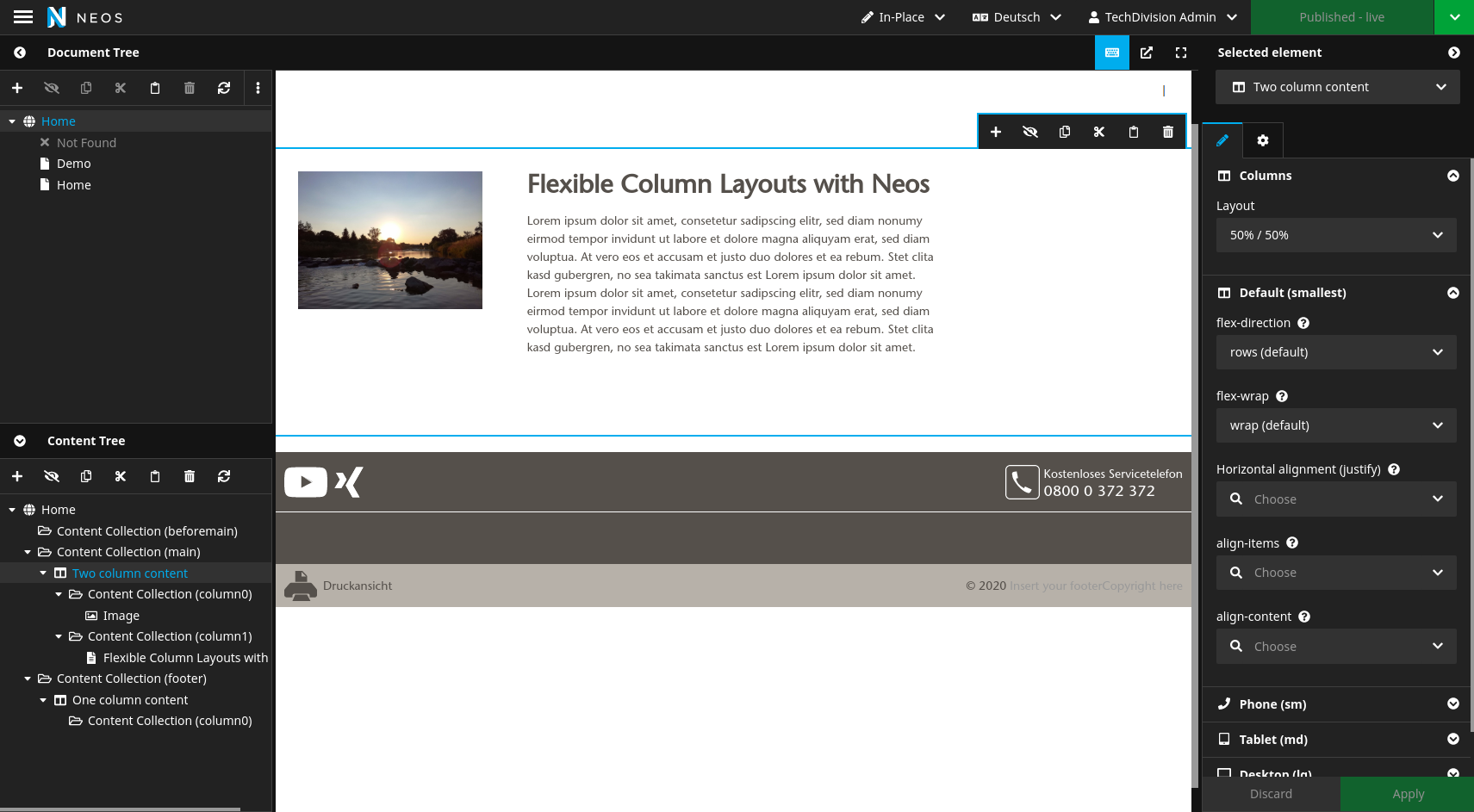
对于编辑器
现在您在多列节点中可以看到很多设置。我们保留了 CSS 名称而不是更易于理解的名称,并在检查器中添加了一些链接到交互式文档。如果您 尝试一下,可能会更好地理解弹性布局。
注意:所有设置都可以在每个断点上进行覆盖。
节点类型级别
在这里您可以看到在节点类型级别上的外观:您有很多选项可以调整您的列,如果您使用超类型扩展所有高级功能 转到扩展更高级的弹性属性部分
对于整个网格,您有以下选项
- 布局:(如通常一样,但每个断点)
如 50/50、60/33 或类似 - flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
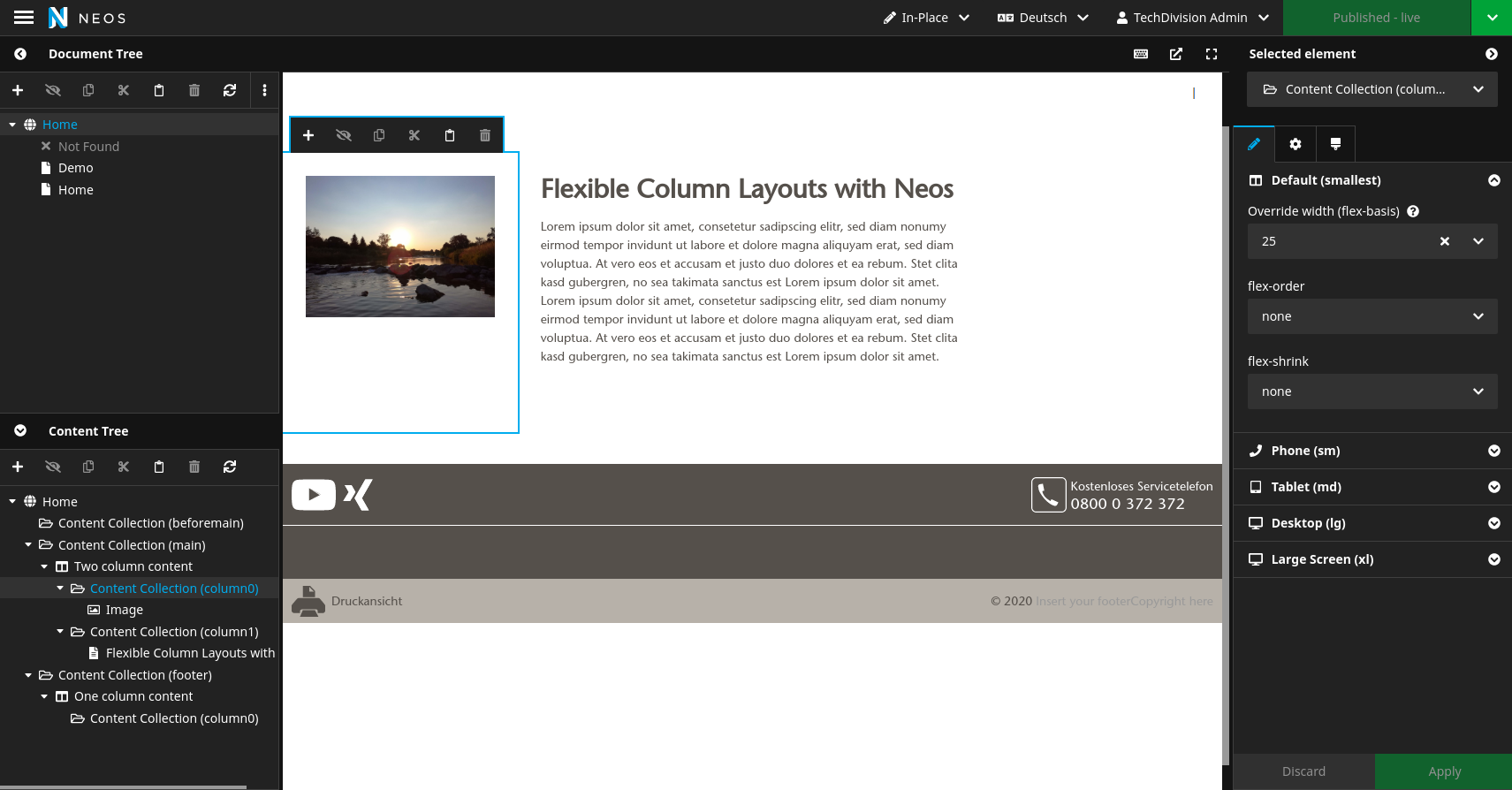
列级别
在这里您可以看到在列级别上的外观:在那里您可以覆盖您的选项。
- 覆盖宽度:在这里您可以在 column-basis 上覆盖宽度,这样您就可以有如 25/33 这样的单个网格,而无需添加固定布局
- flex-order
- flex-shrink
- 内联样式:背景颜色、文本颜色和背景图像(实验性,仅内联样式 - 太具体,不能概括)
原则
此包背后的想法是提供一组完整的可扩展选项,用于弹性布局,这样您就可以
- 做一些实验
- 检查哪些布局可以改善网站上的体验、可读性和布局
- 从该模板构建新的节点类型
对于某些编辑器来说,所有这些选项可能过于复杂,但为高级编辑器提供了一个很好的工具箱。因此,我们将默认功能保持得尽可能简单。 转到扩展更高级的弹性属性部分
对于开发者
TailwindCSS
如果您已经在项目中使用 tailwindcss,您已经设置好了,并且类名将可供您使用。如果没有,您有几个选择
- (默认)包含我们提供的仅包含 tailwind 弹性类名的 CSS
- 在您的项目中包含最新的 tailwind css 构建(可能过大)
- 包含我们提供的 scss 文件,这些文件可以生成类似 tailwind 的类名
@import 'Plugins/TechDivision.NodeTypes.FlexColumnLayouts/Resources/Private/Scss/TailwindFlexClasses';
Bootstrap 4 & 5 支持
如果您在项目中使用Bootstrap 4或5,并且有Flex Utilities 4或Flex Utilities 5可用,您只需
- 添加小的样式表
Resources/Public/Css/BootstrapAdditionalFlexClasses.css
到您的页面,添加一些Bootstrap没有提供的类。 - 或者包含scss文件
@import 'Plugins/TechDivision.NodeTypes.FlexColumnLayouts/Resources/Private/Scss/BootstrapAdditionalFlexClasses';
- 当然,您需要添加一些融合代码来替换尾风类名,它们略有不同
(替换时,我们有一个映射文件,其中您可以查看差异:Configuration/Settings.CssClassMapping.Bootstrap.yaml
prototype(TechDivision.NodeTypes.FlexColumnLayouts:MultiColumn) {
containerClasses.@process.replaceClasses {
expression = ${CssClassMapping.replace(value, 'bootstrap')}
@position = 'end'
}
columns.itemRenderer.attributes.class.@process.replaceClasses {
expression = ${CssClassMapping.replace(value, 'bootstrap')}
@position = 'end'
}
}
添加或更改包装器或列类
如果您想包裹Flex-容器,可以轻松地在融合的MultiColumn中添加您想要的类(在这种情况下为container-fluid或container)。此外,您还可以添加列类,如下所示
prototype(TechDivision.NodeTypes.FlexColumnLayouts:MultiColumn) {
# add behaviour class and change wrapper class of wrapperClasses
wrapperClasses = Neos.Fusion:Join {
wrapper = 'my-wrapper-class'
behaviour = 'container-fluid'
@glue = ' '
}
# add class to columns
columns = Neos.Fusion:Collection {
itemRenderer = Neos.Neos:ContentCollection {
attributes = Neos.Fusion:Attributes {
class = Neos.Fusion:Join {
theme = 'myThemeClass'
@glue = ' '
}
}
}
}
}
节点迁移
如果您不是从全新项目开始,但希望现有多列容器也具有这些功能,我们为您提供节点迁移
请谨慎使用,并且只有在您知道自己在做什么的情况下使用!
./flow node:migrate 20200904150412
更改断点设置
如果您包含scss文件,您可以覆盖默认定义的断点变量
$flexBreakpointConfiguration: ( '640px': 'sm\\:', '768px': 'md\\:', '1024px': 'lg\\:', '1280px': 'xl\\:', );
删除/调整断点
要删除断点,您只需从SCCS中删除断点并更改YAML配置即可。
例如,您想删除md断点并编辑一些标签以增加编辑器的可用性
'TechDivision.NodeTypes.FlexColumnLayouts:BreakpointsMixin': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:BreakpointsMixin.Md': false #disable mdBreakpoint ui: inspector: groups: defaultBreakpoint: label: 'Default (smallest)' smBreakpoint: label: 'Phone (sm) >= 576px' lgBreakpoint: label: 'Tablet (lg) >= 992px' xlBreakpoint: label: 'Desktop (xl) >= 1400px'
启用更多Flex属性
默认情况下,仅启用基本功能,以保持简单但基本的功能,以提供更好的编辑器可用性。
通过扩展superTypes来扩展flex属性的更多高级功能 要激活[中级]或[高级]功能,您可以按以下方式激活它们
Flex网格
开箱即用:仅定义断点的Grid-Col大小。
中级级别将启用flex属性
- flex-direction (https://yoksel.github.io/flex-cheatsheet/#section-flex-direction)
- align-items (https://yoksel.github.io/flex-cheatsheet/#section-align-items-self)
将其添加到您的YAML配置中
'Neos.NodeTypes.ColumnLayouts:Column': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexContainer.IntermediateFeatures': true
高级级别将启用中级的所有功能并启用flex属性
- justify-content (https://yoksel.github.io/flex-cheatsheet/#section-justify-content)
- flex-wrap (https://yoksel.github.io/flex-cheatsheet/#section-flex-wrap)
- align-content: (https://yoksel.github.io/flex-cheatsheet/#section-align-content)
将其添加到您的YAML配置中
'Neos.NodeTypes.ColumnLayouts:Column': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexContainer.AdvancedFeatures': true
Flex列
中级级别将启用
将其添加到您的YAML配置中
'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection.IntermediateFeatures': true
高级级别将启用中级的所有功能并启用flex属性
将其添加到您的YAML配置中
'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection': superTypes: 'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection.AdvancedFeatures': true
禁用网格嵌套
'TechDivision.NodeTypes.FlexColumnLayouts:FlexCollection': constraints: nodeTypes: 'Neos.NodeTypes.ColumnLayouts:Column': false
版本3到4的重大更改
单列布局将失去col0内容集合,内容将直接插入到单列布局中,这将导致更新后内容丢失。您可以使用./flow node:repair --node-type TechDivision.NodeTypes.FlexColumnLayouts:OneColumn从您的单列布局中删除col0,但您仍然需要手动添加旧内容。
注意
考虑您加载的包的加载顺序!
贡献
如果您想贡献代码或发现一个错误,请提供一份PR或提交一个issue - 或者联系我们!