techdivision / ckstyles
Neos 插件,允许您通过简单的 Yaml 配置为 CkEditor 添加自定义样式类
v2.1.0
2023-06-14 07:35 UTC
Requires
- neos/neos: ^7.0 || ^8.0
- neos/neos-ui: >=3.8 <9.0
- dev-master
- v2.1.0
- v2.0.0
- v1.5.1
- v1.5.0
- v1.4.0
- v1.3.1
- v1.3.0
- v1.2.1
- v1.2.0
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.1
- 1.0.0
- dev-NCP-40
- dev-feature/data-attributes
- dev-bugfix/classes
- dev-feature/eraser
- dev-update-documentation-headline-issue
- dev-bugfix/multipleInlineClasses
- dev-bugfix/blockstyles
- dev-gitignore-update
This package is auto-updated.
Last update: 2024-09-14 10:14:30 UTC
README
此插件允许您根据您的 CSS 类为 Neos 中的 CkEditor 添加不同的样式。
您可以在您的 Yaml 配置中定义这些类。
样式可以在块级和元素级上应用。
还可以设置不同的属性(例如与占位符一起使用)。
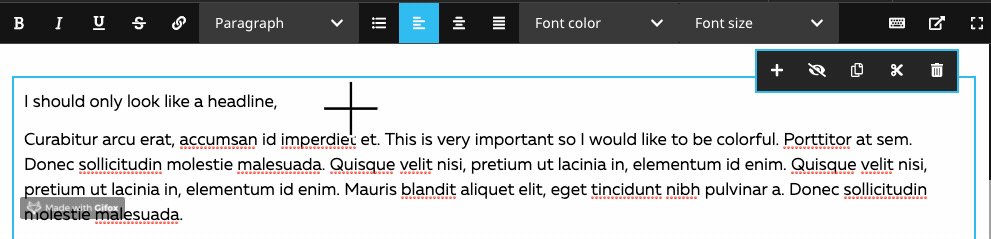
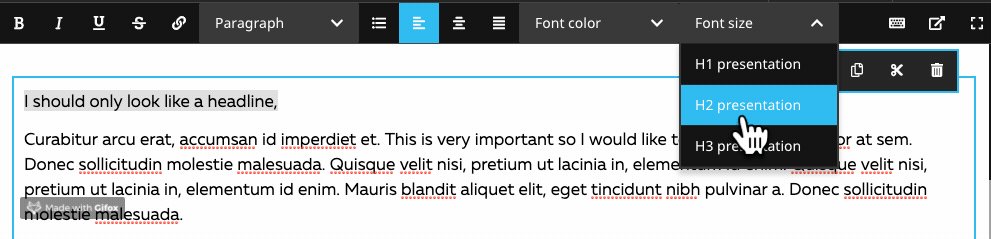
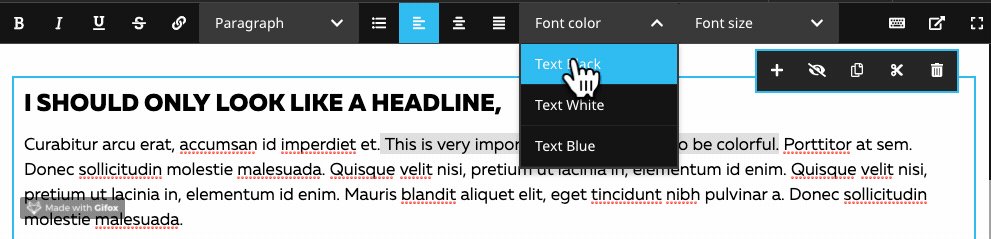
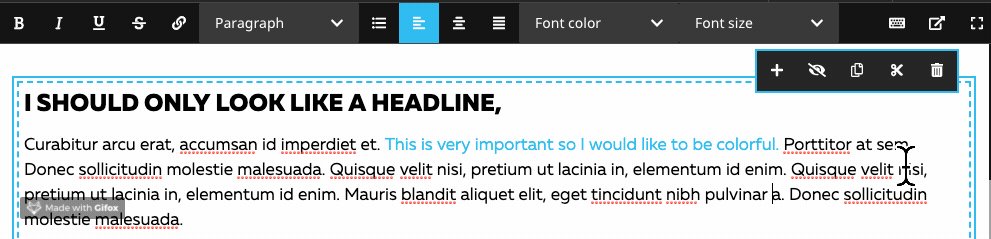
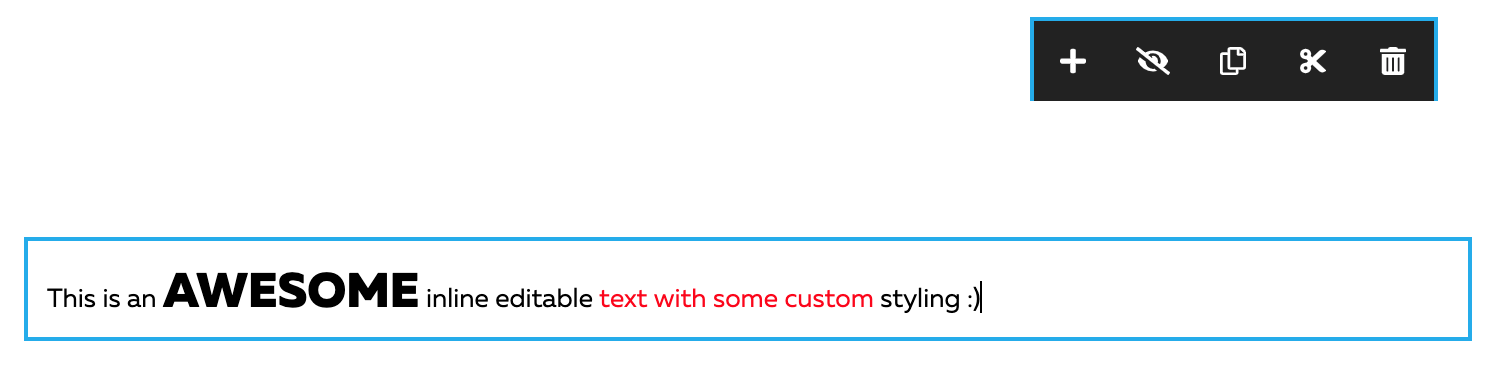
演示
示例输出
<p class="my-class-indent-2"> This is an <span class="my-class-size-large">awesome</span> inline editable <span class="my-class-red">text with some custom</span> styling :) </p>
优点/目的
在大多数项目中,有些需求仅使用标签是无法实现的,您需要受编辑控制的类 - 例如,如果您想突出显示一些文本并调整字体大小,但出于 SEO 原因不想使用标题或添加图标、调整字体颜色等。或者您想为元素添加 data-attributes 以与 js 结合使用...
入门指南
1. 默认 composer 安装
composer require techdivision/ckstyles
2. 为不同 NodeTypes 定义一些全局预设
TechDivision: CkStyles: InlineStyles: presets: 'fontColor': label: 'Font color' options: 'primary': label: 'Red' cssClass: 'my-class-red' 'secondary': label: 'Green' cssClass: 'my-class-green' 'fontSize': label: 'Font size' options: 'small': label: 'Small' cssClass: 'my-class-size-small' 'big': label: 'Large' cssClass: 'my-class-size-large' 'dataAttribute': label: 'Inline data attribute' options: 'data': label: 'Inline data' attribute: 'data-attribute' attributeValue: 'my-custom-attribute-value' BlockStyles: presets: 'indent': label: 'Indentation' options: 'primary': label: '2 rem' cssClass: 'my-class-indent-2' 'secondary': label: '4 rem' cssClass: 'my-class-indent-4' 'dataAttribute': label: 'Block data attribute' options: 'data': label: 'Block data' attribute: 'data-attribute' attributeValue: 'my-custom-attribute-value'
示例: Configuration/Settings.yaml
cssClass 和/或 attributeValue 允许哪些值?
- 非空 使用空类(cssClass: null)来取消设置值可能会在渲染过程中导致错误。此包的选择框包含一个“x”按钮来重置值。
- 虽然您可以通过空格分隔来添加 多个类,例如
btn btn-primary,但 强烈建议 在所有 Inline-或 BlockStyles 中只使用 一个且唯一的 类。有关更多详细信息,请参阅 已知问题。
3. 为您的 inline 可编辑 NodeType 属性激活预设
'Neos.NodeTypes.BaseMixins:TextMixin': abstract: true properties: text: ui: inline: editorOptions: inlineStyling: dataAttribute: true fontColor: true fontSize: true blockStyling: indent: true dataAttribute: true
示例: Configuration/NodeTypes.Override.BaseMixins.yaml
4. 在您的 scss、less 或 css 中添加您的预设样式
.my-class-red { color: red; } .my-class-green { color: green; } .my-class-size-small { font-size: 10px; } .my-class-size-large { font-size: 25px; } .my-class-indent-2 { text-indent: 2rem; } .my-class-indent-4 { text-indent: 4rem; }
开发
此项目与 yarn 一起工作。Neos 开发者提供的构建过程不太可配置,只能通过 package.json 调整构建过程的目标目录。
nvm install
如果您还没有安装 yarn
brew install yarn
构建应用程序
./build.sh
启动监视器
./watch.sh
已知问题
- cssClass
- 如果您有多个 Inline-或 BlockStyles 配置包含相同的类,将导致所选样式之一丢失(例如,如果您有一个设置类
btn btn-primary的 InlineStyle 以及另一个设置类btn btn-rounded的 InlineStyle,则重新打开后端时,其中一个设置的样式将会丢失)。 注意: 这不适用于 一个 InlineStyle 具有多个重复类的情况。 - 如果您有一个或多个 Inline-或 BlockStyles,其中一个 cssClass 包含另一个,例如
btn btn-primary和btn,则其中一个可能丢失/未应用 - 上述问题是由 CkEditor 的错误/行为引起的,无法轻易修复。如果您有修复此问题的想法,我们将真诚地感谢您对此项目的 贡献
- 如果您有多个 Inline-或 BlockStyles 配置包含相同的类,将导致所选样式之一丢失(例如,如果您有一个设置类
- 自动段落 如果自动段落编辑器选项未激活(例如Neos演示项目的标题内容元素),则在Neos后端中内联样式显示不正确。
贡献
您非常欢迎通过合并请求、添加问题等方式进行贡献。
感谢 🤝 Sebastian Kurfürst 为我们提供了这个帮助实施的大会。