teamneusta / pimcore-areabrick-config-bundle
为areabricks提供面向对象的可编辑对话框配置构建
v1.2.0
2024-02-12 11:32 UTC
Requires
- php: ~8.1.0 || ~8.2.0
- pimcore/pimcore: ^10.5 || ^11.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.11
- jangregor/phpstan-prophecy: ^1.0
- phpspec/prophecy-phpunit: ^2.0
- phpstan/phpstan: ^1.8
- phpstan/phpstan-phpunit: ^1.1
- phpstan/phpstan-symfony: ^1.2
- phpunit/phpunit: ^9.3
- teamneusta/pimcore-testing-framework: ^0.11.1
This package is auto-updated.
Last update: 2024-09-12 12:51:46 UTC
README
为areabricks提供面向对象的可编辑对话框配置构建。
安装
-
需要此包
composer require teamneusta/pimcore-areabrick-config-bundle
-
启用此包
将此包添加到您的
config/bundles.phpNeusta\Pimcore\AreabrickConfigBundle\NeustaPimcoreAreabrickConfigBundle::class => ['all' => true],
使用方法
如果您想通过可编辑配置对话框轻松填充areabricks,则需要此包。
一个简单的例子应该会展示如何做到这一点。
Areabrick类
您的areabrick类必须实现Pimcore的Pimcore\Extension\Document\Areabrick\EditableDialogBoxInterface接口,并额外使用Neusta\Pimcore\AreabrickConfigBundle\HasDialogBox特性。
然后您可以根据需要实现buildDialogBox()方法。
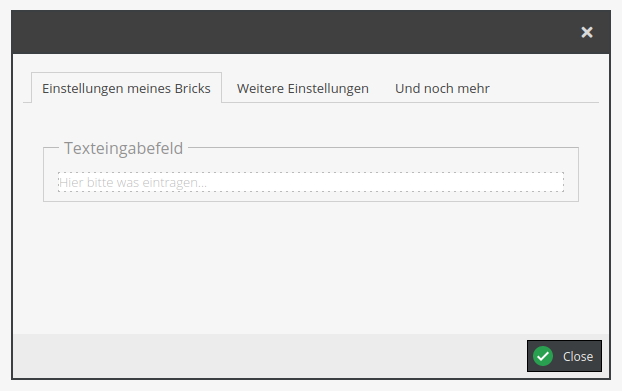
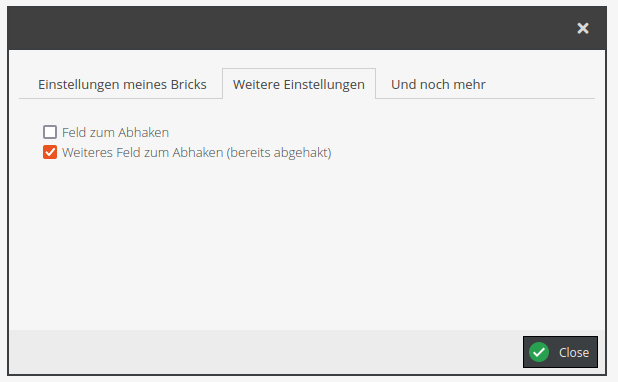
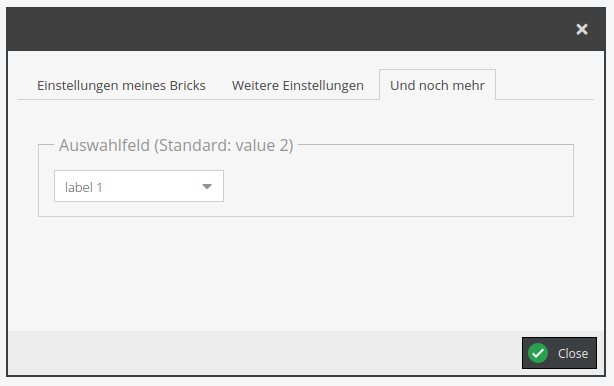
<?php use Neusta\Pimcore\AreabrickConfigBundle\DialogBoxBuilder; use Neusta\Pimcore\AreabrickConfigBundle\HasDialogBox; use Pimcore\Extension\Document\Areabrick\AbstractTemplateAreabrick; use Pimcore\Extension\Document\Areabrick\EditableDialogBoxInterface; use Pimcore\Model\Document\Editable; use Pimcore\Model\Document\Editable\Area\Info; class MyAreabrick extends AbstractTemplateAreabrick implements EditableDialogBoxInterface { /** @template-use HasDialogBox<DialogBoxBuilder> */ use HasDialogBox; /****************************************************************** * This is the code you have to implement *****************************************************************/ private function buildDialogBox(DialogBoxBuilder $dialogBox, Editable $area, ?Info $info): void { $dialogBox ->addTab('Einstellungen meines Bricks', $dialogBox->createInput('input-label') ->setPlaceholder('Hier bitte was eintragen...') ->setLabel('Texteingabefeld') ) ->addTab('Weitere Einstellungen', $dialogBox->createCheckbox('checkbox-label-1') ->setLabel('Feld zum Abhaken') ->setDefaultUnchecked(), $dialogBox->createCheckbox('checkbox-label-2') ->setLabel('Weiteres Feld zum Abhaken (bereits abgehakt)') ->setDefaultChecked() ) ->addTab('Und noch mehr', $dialogBox->createSelect( 'select-label', [ 'value 1' => 'label 1', 'value 2' => 'label 2', 'value 3' => 'label 3', ] ) ->setLabel('Auswahlfeld (Standard: value 2)') ->setDefaultValue('label 2') ); } // other things may follow }
如您所见(几乎),我们向砖块添加了一个3标签页的配置对话框,可以通过点击您的areabrick的铅笔图标来打开
编辑完值后,它们在Twig模板中可用
<p> Im Feld 'Texteingabefeld' wurde der Wert {{ pimcore_input('input-label').getData() }} gewählt. </p> <p> Die Checkbox 'Feld zum Abhaken' ist {% if pimcore_checkbox('checkbox-label-1').isChecked() %} abgehakt. {% else %} NICHT abgehakt. {% endif %} . </p> <p> Die Checkbox 'Weiteres Feld zum Abhaken (bereits abgehakt)' ist {% if pimcore_checkbox('checkbox-label-2').isChecked() %} abgehakt. {% else %} NICHT abgehakt. {% endif %} </p> <p> Im Auswahlfeld (Standard: wert 2) wurde der Wert {{ pimcore_select('select-label').getData() }} gewählt. </p>
配置
目前尚无可用配置。
贡献
请随意为任何错误、功能请求或其他想法打开问题。
请在创建大型拉取请求之前创建问题。
本地开发
在本地机器上进行开发时,需要供应商依赖项。
bin/composer install
我们使用composer脚本来执行我们的主要质量工具。它们可以通过bin/composer文件执行。
bin/composer cs:fix bin/composer phpstan bin/composer tests