studiomitte / klaro
使用 Klaro 解决方案遵循 GDPR 的 Cookie 允许解决方案
Requires
- php: ^7.4 || ^8.0
- typo3/cms-core: ^9 || ^10 || ^11
Replaces
- typo3-ter/klaro: 3.1.0
README
这是另一个使用 klaro 的 Cookie 允许解决方案。
以下语言的翻译已包含:de, el, es, fr, hr, hu, it, nl, pl, ro, sk, sl, sr。
用法
1. 安装扩展
使用 composer composer require studiomitte/klaro 或通过扩展管理器安装扩展。
2. 在站点模块中设置配置
切换到站点模块并配置扩展。所有配置都在下面描述。
3. 根据您的需求调整配置
将 EXT:klaro/Resources/Public/Example/ 目录中的 JavaScript 文件之一复制到您的主题扩展(或 fileadmin),根据您的需求进行修改,并在站点配置中定义文件的路径。
配置
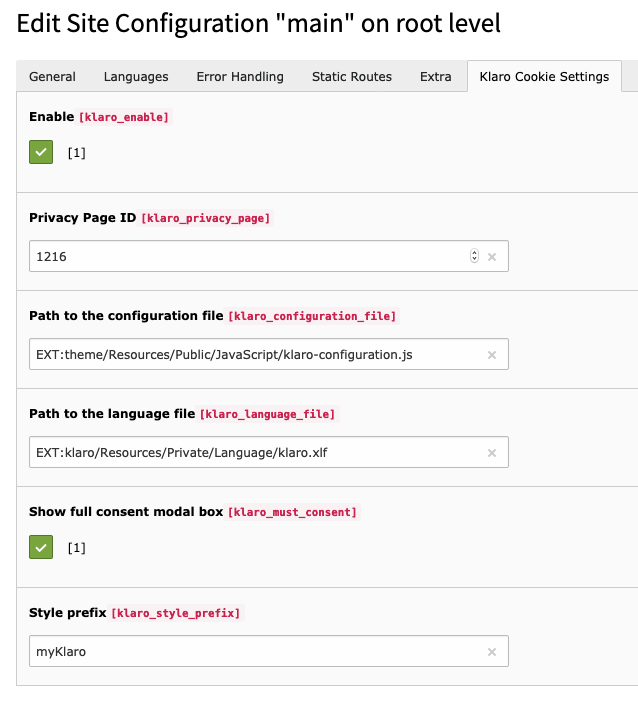
站点配置
站点模块用于主要配置。
以下选项可用
启用:启用 klaro Cookie 允许管理隐私页面 ID:定义包含隐私信息的页面的 uid配置文件路径:定义包含 klaro 配置的 JavaScript 文件的路径语言文件路径:使用自定义 xlf 文件进行本地化。显示完整同意模态框:如果设置,则当页面渲染时显示同意模态框,而不是页面底部的较小模态框。核心 Klaro JS 文件路径:使用 klaro 的替代版本。样式前缀:使用自定义 CSS。
Klaro 配置
Klaro 使用 JSON 文件进行其配置。示例
var klaroConfig = { cookieExpiresAfterDays: 365, default: true, mustConsent: false, apps: [ { name: 'googleTagManager', title: 'Google Tag Manager', purposes: ['analytics'], required: true }, { name: 'googleAnalytics', title: 'Google Analytics', purposes: ['analytics'], cookies: [/^ga/i], callback: function (consent, app) { if (consent !== false) { window.dataLayer = window.dataLayer || []; window.dataLayer.push({'event': 'loadgtm-analytics'}) } }, } ], }; if (typeof klaroConfigTranslations !== 'undefined') { for (var attr in klaroConfigTranslations) { klaroConfig[attr] = klaroConfigTranslations[attr]; } }
此示例将加载 2 个应用程序,始终加载的 Google Tag Manager 和 Google Analytics。后者将由 GTM 加载,并且必须使用回调才能在用户同意的情况下实际加载它。
有关所有配置选项,请参阅 https://klaro.kiprotect.com/#getting-started
内联代码
仅在使用同意后加载内联代码,请使用以下示例
<script type="opt-in" data-type="application/javascript" data-name="googleAnalytics">(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://#/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','123456');</script>
src 属性更改为 data-src,并添加属性 data-name="googleAnalytics",该属性与上面应用程序的名称相关联。然后,如果给出同意,JavaScript 才会进行评估。
隐私页面
必须允许用户更改他们的同意。可以通过链接到以下伪 URL 来实现这一点。
使用以下伪链接
- 打开同意模态框:
https://KLARO_CONSENT.com - 重置同意:
https://KLARO_RESET.com
这些 URL 将由 JavaScript 链接动态替换,然后触发同意模态框。
样式
如果设置 样式前缀 配置,它用作前缀,您可以应用自己的 CSS 规则。应将 EXT:klaro/Resources/Private/Scss/ 中的 SCSS 文件复制到您的前端管道,并根据您的需求进行修改。
致谢
本扩展由 Georg Ringer 为 Studio Mitte, Linz 制作,充满爱意。