spatie / statamic-responsive-images
Statamic的响应式图片
Requires
- statamic/cms: ^5.0
Requires (Dev)
- orchestra/testbench: ^6.9|^7.1|^8.0|^9.0
- pestphp/pest: ^1.22
- spatie/pest-plugin-snapshots: ^1.1
- dev-main
- v5.0.1
- v5.0.0
- v4.1.1
- v4.1.0
- v4.0.3
- v4.0.2
- v4.0.1
- v4.0.0
- v3.1.3
- v3.1.2
- v3.1.1
- v3.1.0
- v3.0.0
- 2.x-dev
- v2.15.2
- v2.15.1
- v2.15.0
- v2.14.5
- v2.14.4
- v2.14.3
- v2.14.2
- v2.14.1
- v2.14.0
- v2.13.1
- v2.13.0
- v2.12.4
- v2.12.3
- v2.12.2
- v2.12.1
- v2.12.0
- v2.11.2
- v2.11.1
- v2.11.0
- v2.10.1
- v2.10.0
- v2.9.3
- v2.9.2
- v2.9.1
- v2.9.0
- v2.8.5
- v2.8.4
- v2.8.3
- v2.8.2
- v2.8.1
- v2.8.0
- v2.7.1
- v2.7.0
- v2.6.0
- v2.5.5
- v2.5.4
- v2.5.3
- v2.5.2
- v2.5.0
- v2.4.4
- v2.4.3
- v2.4.2
- v2.4.1
- v2.4.0
- v2.3.0
- v2.2.1
- v2.2.0
- v2.1.0
- v2.0.1
- v2.0.0
- v1.8.0
- v1.7.1
- v1.7.0
- v1.6.0
- v1.5.1
- v1.5.0
- v1.4.0
- v1.3.2
- v1.3.1
- v1.3.0
- v1.2.3
- v1.2.2
- v1.2.1
- v1.2.0
- v1.1.0
- v1.0.0
- dev-readme-update
- dev-fix-tests
- dev-statamic-3.1
- dev-resize-observer
This package is auto-updated.
Last update: 2024-09-12 19:15:49 UTC
README
响应式图片
Statamic 3 的响应式图片
此插件提供了受我们的Medialibrary插件启发的响应式图片。
支持我们
我们在创建一流的开放源代码插件上投入了大量的资源。您可以通过购买我们的付费产品之一来支持我们。
我们非常感谢您从家乡寄给我们明信片,并说明您正在使用我们的哪个插件。您可以在我们的联系页面上找到我们的地址。我们将所有收到的明信片发布在我们的虚拟明信片墙上。
安装
使用Composer安装。
composer require spatie/statamic-responsive-images
字段类型
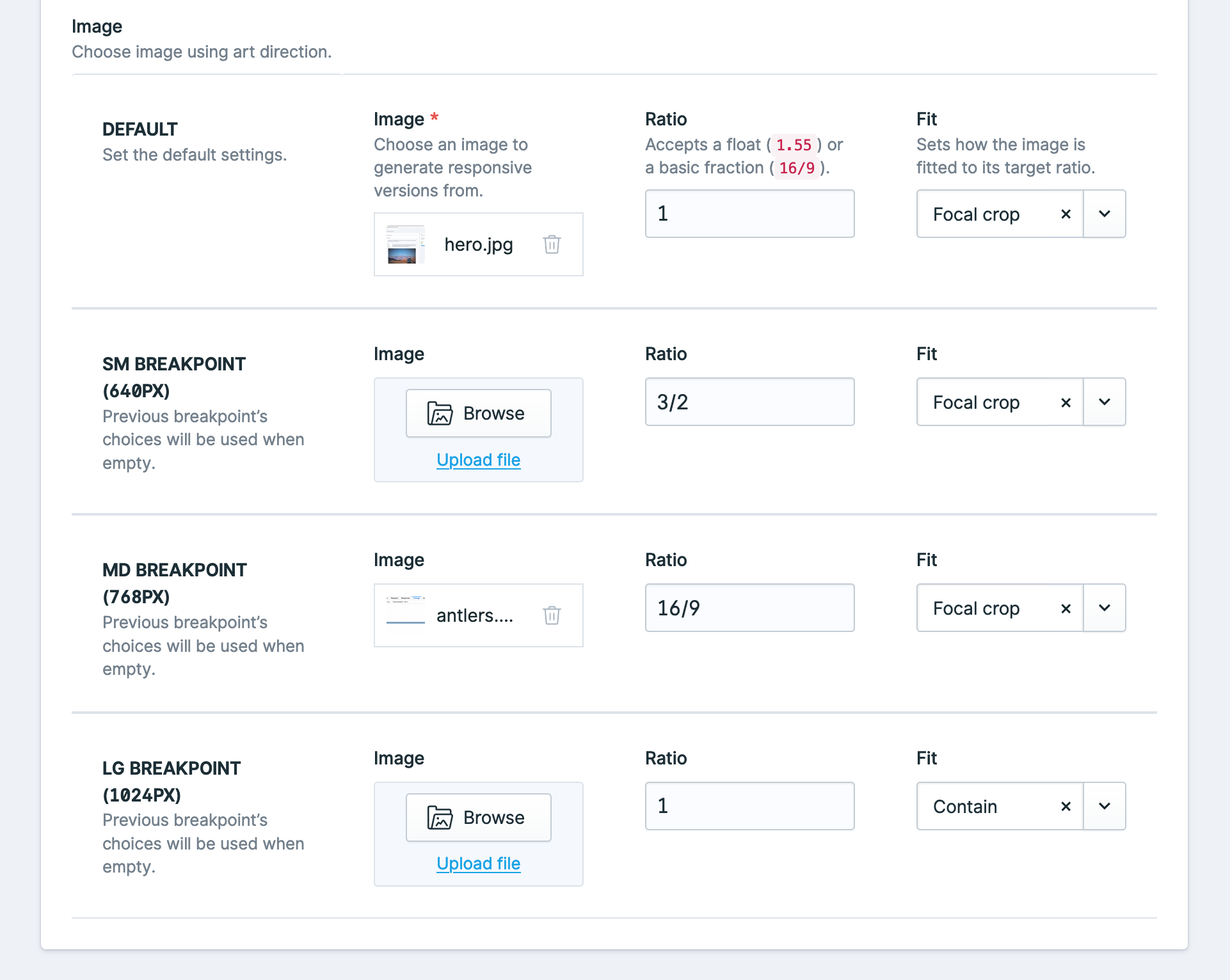
此插件包含一个字段类型,允许使用响应式图片进行完整的艺术设计。
此字段类型使用以下yaml配置进行配置
-
handle: image
field:
use_breakpoints: true
allow_ratio: true
allow_fit: true
breakpoints:
- sm
- md
- lg
display: Image
instructions: 'Choose image using art direction.'
type: responsive
icon: assets
listable: hidden
container: assets
restrict: false
allow_uploads: true
上述配置可以在Antlers中使用响应式标签进行使用
{{ responsive:image }}
断点在配置文件的breakpoints数组中配置。
使用响应式图片
响应式图片将在上传新资产时生成图片的响应式版本。这些预设由本包确定,而不是由您自己的Glide预设确定。
我们通常建议将statamic.assets.image_manipulation.cache设置为false,这样只有浏览器实际请求的图片才会被生成。第一次加载转换会较慢,但Glide仍然有一个内部缓存,它将在下次从缓存中提供。这样可以节省大量的服务器资源和存储需求。
模板化
传递一个图片给responsive标签。
{{ responsive:image_field }}
这将渲染一个带有默认srcsets的图片标签。该标签使用JS来定义sizes属性值的值。这样浏览器总是会下载正确的图片。
图片比例
您可以通过传递一个ratio参数来确保图片是特定的比例,可以是字符串16/10或浮点数1.6。
{{ responsive:image_field ratio="16/9" }}
响应式占位符
默认情况下,响应式图片生成一个小的base64编码的占位符,在图片加载时显示。如果您想禁用此功能,可以将placeholder="false"传递给标签。
{{ responsive:image_field placeholder="false" }}
额外的图片格式生成
默认情况下,响应式标签生成原始源图片文件格式和图片的WEBP变体,因此如果您使用JPG图片作为源文件,则默认会生成JPG和WEBP变体。您可以使用标签参数切换WEBP和AVIF变体的生成。
{{ responsive:image_field webp="true" avif="false" }}
您也可以在responsive-images.php配置文件中切换此功能,它将全局应用您的首选设置。
'webp' => true, 'avif' => false,
图片质量
可以通过配置全局设置图片格式质量设置。如果您希望覆盖配置质量值,可以使用标签参数。您也可以为质量参数使用断点!
{{ responsive:image_field quality:webp="50" md:quality:webp="75" }}
Glide参数
您仍然可以传递任何您想要从Glide标签传递的参数,只需确保在它们前面加上glide:前缀。传递glide:width将宽度视为最大宽度,这可以防止生成不必要的较大图片。
{{ responsive:image_field glide:blur="20" glide:width="1600" }}
HTML属性
如果您想为您的图片添加额外的属性(例如标题属性),您可以将它们作为参数添加到标签中,任何属性都会添加到图片上。
{{ responsive:image_field alt="{title}" class="my-class" }}
断点与艺术方向
您可以在配置文件中定义断点,默认情况下使用TailwindCSS的断点。
断点允许您使用不同的比例
{{ responsive:image_field ratio="1/1" lg:ratio="16/9" 2xl:ratio="2/1" }}
这将应用默认比例 1/1。从 lg 断点开始到 2xl,比例将是 16/9。从 2xl 开始,比例将是 2/1。断点可以在配置中配置,默认为Tailwind CSS的断点。
或不同的资源
{{ responsive:image_field :lg:src="image_field_lg" :2xl:src="image_field_2xl" }}
断点支持 ratio、src、quality 和 glide 参数。
自定义生成的HTML
如果您想自定义生成的HTML,可以使用
php artisan vendor:publish
并选择 Spatie\ResponsiveImages\ServiceProvider
生成命令
如果您需要出于某种原因重新生成响应式图片,可以使用 regenerate 命令,该命令将清除Glide缓存并重新生成版本。此命令仅在您将 statamic.assets.image_manipulation.cache 配置选项设置为 true(我们通常不推荐)时才有效。
php please responsive:regenerate
如果您使用像Horizon这样的队列服务,则作业将被排队以处理图像缩放。默认情况下,作业在 'default' 队列下排队。这可以通过在 responsive-images.php 下的 queue 配置键中更改来实现。
您还可以排除某些容器以生成响应式变体。您可以通过在 responsive-images.php 中的 excluded_containers 数组中添加容器的句柄来排除这些容器。
GraphQL
此插件包含2个GraphQL插件,它向资产和响应式字段类型添加了 responsive 字段,允许您像使用Antlers标签一样使用此插件。其次,您可以让响应式字段类型在不传递任何参数的情况下自行增强。
资产上的响应式字段 / 资产字段类型 / 响应式字段类型
您可以通过这种方式检索一个 image 资产字段的响应式版本:
{
entries {
data {
id,
image {
responsive(ratio: 1.2) {
label
minWidth
widthUnit
ratio
sources {
format
mimeType
minWidth
mediaWidthUnit
mediaString
srcSet
placeholder
}
}
}
}
}
}
大多数标签参数都作为响应字段中的参数可用,只需将冒号替换为下划线即可。例如,lg:glide:filter 将变为 lg_glide_filter。
如果您不确定有哪些参数可用,请尝试在位于 /cp/graphiql 的控制面板中的GraphQL探索器中试用,并利用自动完成功能。
响应式字段类型的图像
响应式字段类型具有与资产中的常规响应式字段相同的所有字段,只是它们位于 breakpoints 键下,并且不能向其传递任何参数。
{
entries {
data {
id,
art_image {
breakpoints {
label
minWidth
widthUnit
ratio
sources {
format
mimeType
minWidth
mediaWidthUnit
mediaString
srcSet
placeholder
}
}
}
}
}
}
更新日志
有关最近更改的更多信息,请参阅 更新日志。
贡献
有关详细信息,请参阅 贡献指南。
安全
如果您发现任何与安全相关的问题,请通过电子邮件发送到 security@spatie.be,而不是使用问题跟踪器。
鸣谢
许可
MIT许可证(MIT)。有关更多信息,请参阅 许可证文件。