smichaelsen / melon-images
响应式图片管理
Requires
- php: >=7.4.0
- typo3/cms-core: ^11.5 || ^12.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.12
- dev-master
- dev-main
- 4.0.0
- 3.4.0
- 3.3.0
- 3.2.0
- 3.1.0
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 2.0
- 1.1.0
- 1.0.2
- 1.0.1
- 1.0.0
- 0.11.1
- 0.11.0
- 0.10.0
- 0.9.0
- 0.8.0
- 0.7.2
- 0.7.1
- 0.6.1
- 0.6.0
- 0.5.0
- 0.4.0
- 0.3.1
- 0.3.0
- 0.2.0
- 0.1.0
- dev-task/typo3v12-compat
- dev-task/v12
- dev-topic/usecase-config
- dev-feature/webp
- dev-feature/debug-mode
- dev-release/2
- dev-task/migrate-scheduler-task
- dev-task/yaml-config
- dev-task/functional-tests
This package is auto-updated.
Last update: 2024-09-02 08:11:42 UTC
README
为TYPO3提供的响应式图片管理
此包使用TYPO3强大的响应式图片裁剪功能,并提供简单的前端渲染。
TYPO3具有强大的cropVariant功能,允许您定义图像的使用场景,包括allowedAspectRatios和可选的coverAreas。此包简化了该功能的配置和前端渲染。
配置
文件
您可以使用YAML、JSON或PHP数组编写配置。以下所有示例均使用YAML,只需在JSON和PHP中使用相同的结构即可。
如果加载的所有包中存在以下配置文件之一,它们将自动加载
Configuration/MelonImages.yamlConfiguration/MelonImages.ymlConfiguration/MelonImages.jsonConfiguration/MelonImages.config.php
结构
以下示例配置了tx_news_domain_model_news.fal_media字段的4个variant,分别是detail、featured、teaser和square。使用场景是我们希望在不同视图中使用相同的图片,并采用不同的裁剪。每个变体也可以有不同的size。例如,detail变体提供big(用于平板电脑和桌面视口大小)和phone。
有关更详细的说明,请参阅下方的“配置参考”
breakpoints: # phone from 0 to 479 phone: to: 479 # tablet from 480 to 1023 tablet: from: 480 to: 1023 # desktop from 1024 desktop: from: 1024 # render images in 1x and 2x pixelDensities: [ 1, 2 ] croppingConfiguration: tx_news_domain_model_news: # "_all" means for all news types _all: fal_media: variants: default: sizes: # The small and big size both allow free ratio and will therefore automatically be grouped in the backend with the name "Free" big: breakpoints: [ tablet, desktop ] width: 943 ratio: free small: breakpoints: [ phone ] width: 320 ratio: free detail: sizes: big: breakpoints: [ tablet, phone ] width: 943 height: 419 phone: breakpoints: phone allowedRatios: 3by2: title: 3:2 width: 480 height: 320 2by3: title: 2:3 width: 320 height: 480 featured: sizes: desktop: breakpoints: desktop width: 1280 ratio: 16/9 # The desktop and tablet size share the same ratio and will therefore automatically be grouped in the backend with the name "Featured 16/9" tablet: breakpoints: tablet width: 748 ratio: 16/9 phone: breakpoints: phone width: 480 height: 400 teaser: sizes: all: width: 480 height: 420 coverAreas: - x: 0.3 width: 0.7 y: 0.8 height: 0.2 square: sizes: all: width: 512 height: 512
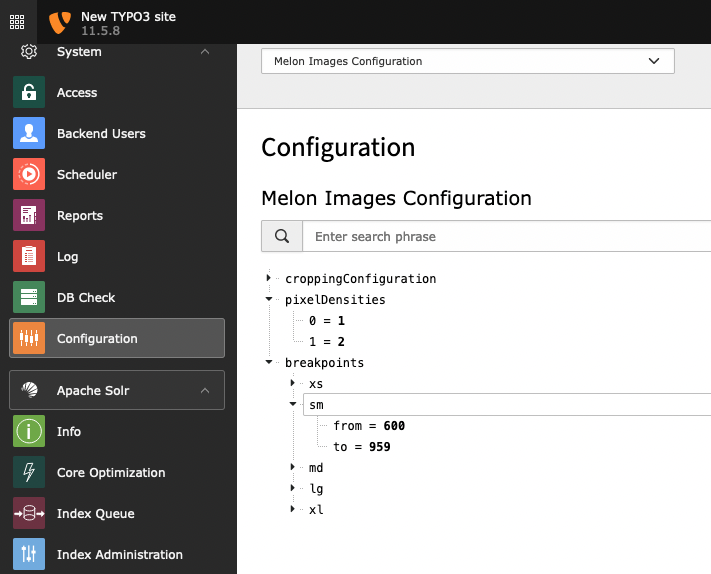
查看配置
从TYPO3 v11开始,您可以在配置模块中查看Melon Images配置。
渲染
自动渲染
要使用正确的裁剪渲染响应式图片,请使用ResponsivePictureViewHelper
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" xmlns:melon="http://typo3.org/ns/Smichaelsen/MelonImages/ViewHelpers" data-namespace-typo3-fluid="true" > <melon:responsivePicture fileReference="{newsItem.falMedia.0}" variant="featured"/> </html>
渲染(使用上述配置)看起来像这样
<picture> <source srcset="fileadmin/_processed_/e/d/myimage_a6510d9ea7.jpg 1x, fileadmin/_processed_/e/d/myimage_7ca6b4a05b.jpg 2x" media="(min-width: 480px) and (max-width: 1023px), (min-width: 1024px)"> <source srcset="fileadmin/_processed_/e/d/myimage_e9798f5526.jpg 1x, fileadmin/_processed_/e/d/myimage_23053285d0.jpg 2x" media="(max-width: 479px)"> <img src="fileadmin/_processed_/e/d/myimage_712c5e4398.jpg" alt=""> </picture>
自定义标记
作为响应式<picture>标签的渲染并不总是期望的。您还可以获取源图像和回退图像的数据,并将其用于您自己的标记
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" xmlns:melon="http://typo3.org/ns/Smichaelsen/MelonImages/ViewHelpers" xmlns:n="http://typo3.org/ns/GeorgRinger/News/ViewHelpers" data-namespace-typo3-fluid="true" > <melon:responsivePicture fileReference="{newsItem.falMedia.0}" variant="square" as="pictureData"> <n:metaTag property="og:image" content="{pictureData.fallbackImage.src}" forceAbsoluteUrl="1" /> <n:metaTag property="og:image:width" content="{pictureData.fallbackImage.dimensions.width}" /> <n:metaTag property="og:image:height" content="{pictureData.fallbackImage.dimensions.height}" /> </melon:responsivePicture> </html>
渲染看起来像这样
<meta property="og:image" content="https://www.example.com/fileadmin/_processed_/e/d/myimage_e7a4c74e8b.jpg" /> <meta property="og:image:width" content="512" /> <meta property="og:image:height" content="512" />
ViewHelper参考
\Smichaelsen\MelonImages\ViewHelpers\ResponsivePictureViewHelper
参数
fileReference:接受一个\TYPO3\CMS\Core\Resource\FileReference、一个\TYPO3\CMS\Extbase\Domain\Model\FileReference、一个sys_file_reference记录数组或一个文件引用uid。variant:要渲染的变体的名称。变体的名称由您在配置中任意选择。fallbackImageSize:如果您有一个具有多个大小的图像,则最后一个(顺序由配置中的顺序确定)将用作回退,即对于不支持srcset的浏览器。在这里,您可以指定要使用的回退大小。as:图像数据将通过此变量名可用于自定义标记渲染。additionalImageAttributes:应用于<img/>标签的属性数组。absolute:如果您想将图像URL设置为绝对,请设置为true。useCroppingFrom:在这里,您可以提供一个用于裁剪fileReference的附加FileReference。如果您想以完全相同的方式裁剪2个图像,则非常有用。接受与fileReference相同的格式的文件引用。- 通用的标签属性(如
class、id、title等)可用于向<picture>标签添加属性。
配置参考
1. 断点
breakpoints
可以任意选择的断点名称数组。在 尺寸配置 中引用它们的名称,以指示哪个图像尺寸适用于哪个断点。
1.1 断点范围
breakpoints.<breakpointName>
from(可选):断点范围的像素下限。
to(可选):指示断点范围的像素上限。
断点范围用于前端响应式图片渲染中的媒体查询。确保您的断点范围连续无间隙或重叠,以确保正确的渲染。
示例
breakpoints: # phone from 0 to 470 phone: to: 479 # tablet from 480 to 1023 tablet: from: 480 to: 1023 # desktop from 1024 desktop: from: 1024
2. 像素密度
pixelDensities
像素密度数组或逗号分隔列表,这些像素密度在响应式图片元素中渲染。如果您不知道应该在这里放置哪些值,1,2 是一个好的选择。它以标准尺寸(1)和双倍尺寸渲染支持双像素密度的显示器(2)。
示例
pixelDensities: - 1 - 2
3. 渐进式图像文件格式
imageFileFormats
默认情况下,TYPO3 将根据源图像自动选择广泛支持的文件格式,如 jpg 或 png。您可以通过指定用于渐进式图像渲染的文件格式列表来覆盖此行为。
示例
imageFileFormats: - webp - _default
这将为响应式图片元素添加具有 webp 文件格式的 <source> 元素以及默认文件格式。您还可以省略默认文件格式
imageFileFormats: - webp
后备图像始终以 _default 文件格式渲染以支持旧版浏览器。
确保您将所需的文件扩展名添加到 $GLOBALS['TYPO3_CONF_VARS']['GFX']['imagefile_ext']。
4. 每个表和类型配置
croppingConfiguration.<table>.<recordType>
如果配置应适用于 <table> 的所有记录,而不管 <recordType> 如何,请使用 _all 作为记录类型。
示例
croppingConfiguration: tx_news_domain_model_news: _all: # "_all" means for all news types tt_content: textmedia: # applies only to tt_content records with type (CType) textmedia
5. 每个字段配置
croppingConfiguration.<table>.<recordType>.<fieldName>
字段必须是
- 要么是 FAL 字段(即持有
sys_file_reference记录的内联类型字段)
或者
- 引用其他记录的类型
inline、select或group字段(见 7. 内联记录)
6. 变体
croppingConfiguration.<table>.<recordType>.<fieldName>.variants
可以任意选择的变体名称数组。将变体视为您想要在哪些情况下使用图片的情况。如果您想在其列表视图、详细视图和社交媒体分享格式中使用它,则您的结构可能如下所示
croppingConfiguration: tx_news_domain_model_news: _all: variants: list: # ... detail: # ... openGraph: # ...
在 melon:responsivePicture 视图辅助器的 variant 属性中重用变体名称。
6.1 变体配置
croppingConfiguration.<table>.<recordType>.<fieldName>.variants.<variantName>
title(可选):显示给后端用户的变体标题。默认情况下使用变体名称(首字母大写)。
7. 尺寸
croppingConfiguration.<table>.<recordType>.<fieldName>.variants.<variantName>.sizes
可以任意选择的尺寸名称数组。在这里定义您在给定变体中需要多少不同尺寸的图像。想象一下,您需要以 3 种不同的尺寸渲染文章的详细图像,但列表图像只需一种尺寸,因为前端网格会处理所有设备上图像始终以相同尺寸显示的情况,您的结构可能如下所示
croppingConfiguration: tx_news_domain_model_news: _all: variants: list: sizes: unisize: # ... detail: sizes: small: # ... medium: # ... big: # ...
7.1 尺寸配置
croppingConfiguration.<table>.<recordType>.<fieldName>.variants.<variantName>.sizes.<sizeName>
breakpoints(可选):逗号分隔的断点名称列表(见 1. 断点),用于此尺寸。如果省略,则将对所有屏幕使用无媒体查询条件 - 如果您为给定变体只使用一个尺寸,则建议使用。
width(可选):图像渲染的像素宽度。
height(可选):图像渲染的像素高度。
ratio(可选):如果给出比例(例如 x/y,如 16/9),则可以省略宽度或高度。高度可以通过宽度计算得出。宽度可以通过高度和比例计算得出。还可以指定一个 free 比例,这会将裁剪编辑器配置为允许任意图像尺寸的裁剪。如果多个尺寸具有相同的比例,它们将在后端分组,以便编辑器为它们设置单个裁剪。在前端,它们仍然根据不同的断点渲染为不同的尺寸。
如果提供了 width 和 height,则结果是一个固定宽高比,该宽高比在后端裁剪工具中得到强制执行。太棒了!
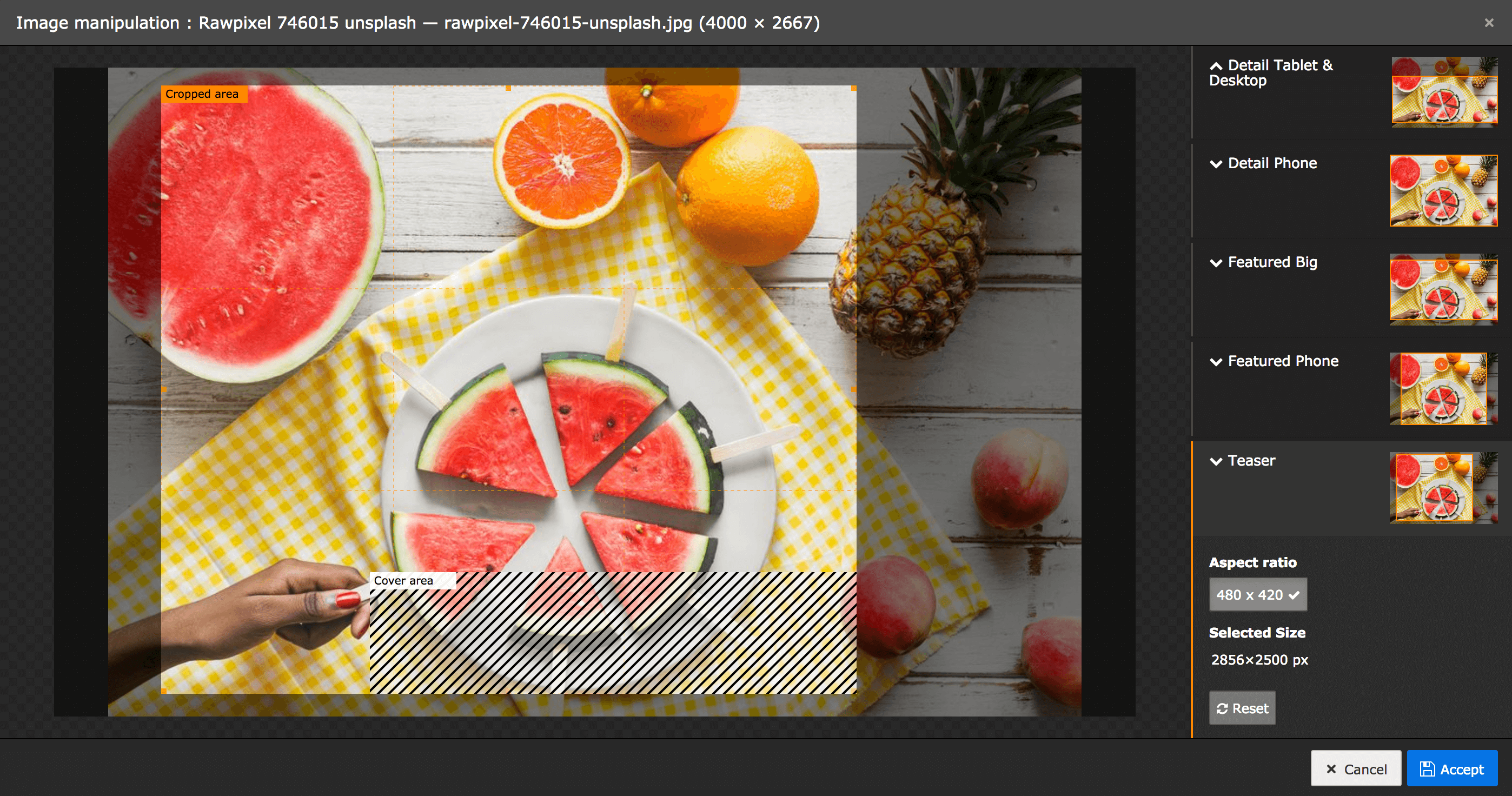
7.1.1 封面区域
croppingConfiguration.<table>.<recordType>.<fieldName>.variants.<variantName>.sizes.<sizeName>.coverAreas
封面区域数组。有关该功能的详细信息,请参阅TCA 参考。
每个封面区域需要以下属性
x: 封面区域左上角的水平位置,从 0 到 1(0 是左侧,1 是图像的右侧边缘)
y: 封面区域左上角垂直位置,从 0 到 1(0 是顶部,1 是图像的底部边缘)
width 封面区域的宽度,从 0 到 1(1 是图像宽度的 100%)
height 封面区域的高度,从 0 到 1(1 是图像高度的 100%)
示例
croppingConfiguration: tx_news_domain_model_news: _all: variants: detail: sizes: big: coverAreas: - # Indicate to the editor that the right half of the image might be covered in the frontend x: 0.5 y: 0 width: 0.5 height: 1
7.1.2 焦点区域
croppingConfiguration.<table>.<recordType>.<fieldName>.variants.<variantName>.sizes.<sizeName>.focusArea
有关该功能的详细信息,请参阅TCA 参考。
x: 初始焦点区域左上角的水平位置,从 0 到 1(0 是左侧,1 是图像的右侧边缘)
y: 初始焦点区域左上角的垂直位置,从 0 到 1(0 是顶部,1 是图像的底部边缘)
width 初始焦点区域的宽度,从 0 到 1(1 是图像宽度的 100%)
height 初始焦点区域的高度,从 0 到 1(1 是图像高度的 100%)
焦点区域的位置和尺寸可以通过编辑器在后台进行调整,以标记图像的关键区域。
设置焦点区域将不会对后台图像处理或使用 melon:responsivePicture 视图助手进行渲染产生影响。如果您想使用此功能,您需要负责前端实现。
示例
croppingConfiguration: tx_news_domain_model_news: _all: variants: detail: sizes: big: focusArea: x: 0.4 y: 0.4 width: 0.2 height: 0.2
8. 内联记录(嵌套记录)
croppingConfiguration.<table>.<recordType>.<fieldName>.<subType>.<subField>
如果您引用的其他字段包含图像字段,您可以使用此结构进行配置。
示例:您有一个“联系人”内容元素,其中有一个字段,该字段包含任意数量的联系人记录。每个联系人都有一个方形照片。
croppingConfiguration: # We want to target content elements of the type tx_myext_contacts tt_content: tx_myext_contacts: # Field "contacts" holds the relation to the contact records contacts: # The configuration is valid for any type of contact record _all: # Field "image" holds the photo of a contact image: # variant "list" with one size "unisize" variants: list: sizes: unisize: width: 200 height: 200
您可以将此配置嵌套到所需的深度。
高级用户提示
如果您使用 YAML 锚点来重复使用某些配置片段,请用 __ 前缀它们。这样,它们仅在 YAML 解析期间可用,并在解析配置后自动删除。
# This follows facebook's recommendation for og:image of 1200x630
__openGraph: &open-graph
title: Social Sharing
sizes:
all:
width: 1200
ratio: 1.91/1
破坏性更改
从 2.x 到 3.x
在 TypoScript 中无法进行配置。只需将其转换为 YAML,相同的方案仍然得到支持。
从 1.x 到 2.x
如果您正在使用自定义标记输出图片,现在宽度和高度将包含在\Smichaelsen\MelonImages\Domain\Dto\Dimensions对象中。实际上这意味着您需要将fallbackImageData.width改为fallbackImageData.dimensions.width。
从0.8到0.9
升级后,您将丢失所有裁剪信息。您需要在后端重新裁剪图片。