sitegeist / papertiger
Neos CMS 的可编辑表单
Requires
- php: >=8.1
- neos/fusion: ~8.2 || 9.0.x-dev
- neos/fusion-form: ~2.0 || dev-master
- neos/neos: ~8.2 || 9.0.x-dev
- sitegeist/fusionform-friendlycaptcha: ~1.0
- sitegeist/fusionform-upload: ~1.0
- sitegeist/inspectorgadget: ~2.0
- sitegeist/neos-symfonymailer: ~1.1
Requires (Dev)
- phpstan/phpstan: ~1.10.16
- phpunit/phpunit: ~9.6.8
- squizlabs/php_codesniffer: ~3.7.2
- dev-main
- v0.8.1
- v0.8.0
- v0.7.0
- v0.6.1
- v0.6.0
- v0.5.2
- v0.5.1
- v0.5.0
- v0.4.4
- v0.4.3
- v0.4.2
- v0.4.1
- v0.4.0
- v0.3.0
- v0.2.2
- v0.2.1
- v0.2.0
- v0.1.0
- dev-mficzel-date-validation
- dev-mficzel-patch-1
- dev-feature/addAnchorToForm
- dev-feature/improveHoneypot
- dev-feature/showFieldIdentifiersInBackend
- dev-task/addIdToFields
- dev-task/unifyCodeFormat
- dev-bugfix/makeActionPreviewDistinguishable
- dev-bugfix/sendEmailOnlyWhenRequiredConfigWasGiven
- dev-feature/showCustomErrorMessageInClientValidation
- dev-bugfix/handDatesInDataTemplate
- dev-task/pathesInDataTemplates
- dev-task/nameMixin
This package is auto-updated.
Last update: 2024-08-31 14:35:50 UTC
README
基于 Neos.Fusion.Form 的 Neos CMS 表单构建器
此包允许编辑器使用节点定义简单的表单和提交动作。由于此包是在 Neos.Fusion.Form 之上构建的,因此整个包被设计为易于调整和扩展,特别是自定义渲染。
!!! 此包不支持且可能永远不会支持多步骤表单。这并非技术限制,我们只是坚信需要多个步骤的表单应该作为前端应用程序实现!!!
!!! 此包使用多个其他 sitegeist 包作为依赖项!!!
作者与赞助商
- Martin Ficzel - ficzel@sitegeist.de
本包的开发和公共发布得到了我们雇主 http://www.sitegeist.de 的慷慨赞助。
安装
Sitegeist.PaperTiger 可通过 Packagist 获取,运行 composer require sitegeist/papertiger 以安装。
我们使用语义版本控制,每次重大更改都会增加主版本号。
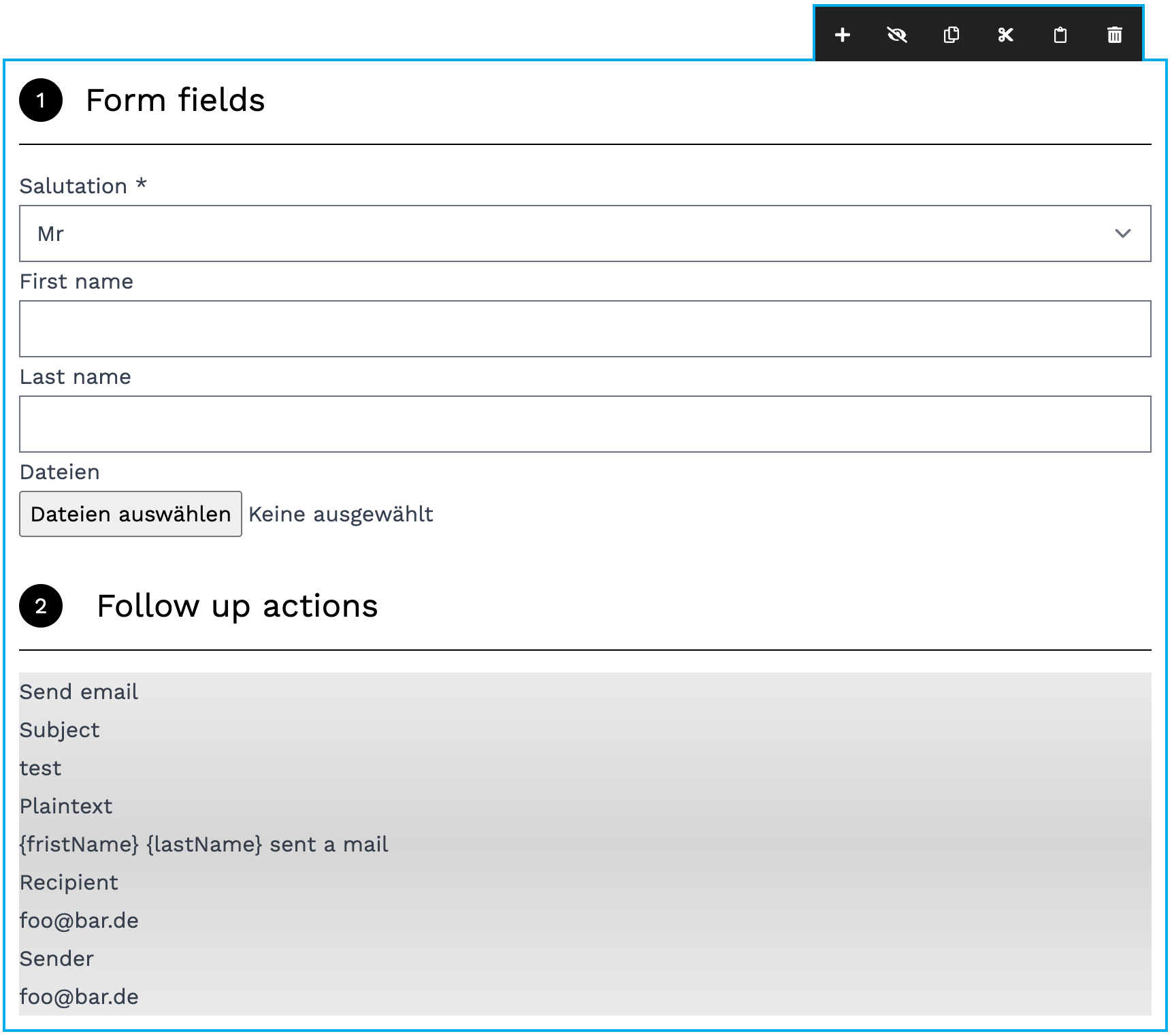
使用 Sitegeist.PaperTiger:Form
此包向 Neos cms 添加了内容原型 Sitegeist.PaperTiger:Form。此内容允许
表单内容,即“表单字段”
表单的内容在“表单字段”部分(字段、Sitegeist.PaperTiger: Field.Collection)中定义为节点。
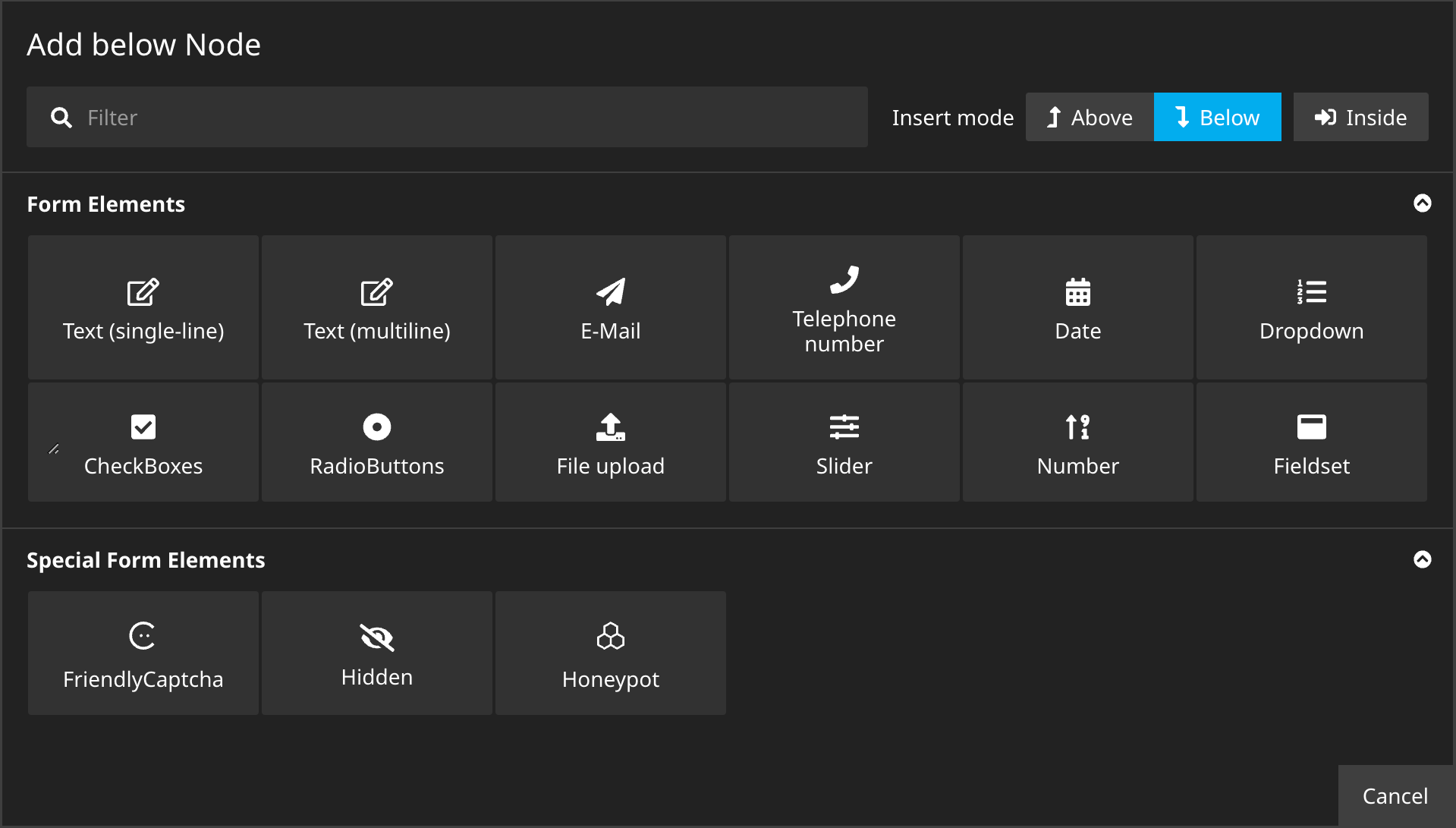
此包提供了以下字段节点类型,所有这些都可以有标签,并且可以根据字段类型声明为必填项,具有额外的约束。
Sitegeist.PaperTiger:Field.Text.SingleLineSitegeist.PaperTiger:Field.Text.MultiLineSitegeist.PaperTiger:Field.Dropdown- 使用 Sitegeist.InspectorGadget 管理可用选项的下拉菜单Sitegeist.PaperTiger:Field.RadioButtonsSitegeist.PaperTiger:Field.CheckBoxesSitegeist.PaperTiger:Field.DateSitegeist.PaperTiger:Field.EmailSitegeist.PaperTiger:Field.NumberSitegeist.PaperTiger:Field.SliderSitegeist.PaperTiger:Field.TelephoneNumberSitegeist.PaperTiger:Field.Upload- 基于以下内容的上传字段 Sitegeist.FusionForm.UploadSitegeist.PaperTiger:Field.Fieldset- 具有共同标签的字段组
特殊
Sitegeist.PaperTiger:Field.Honeypot- 一个不可见的字段,需要验证为空Sitegeist.PaperTiger:Field.Hidden- 带有指定值的隐藏字段Sitegeist.PaperTiger:Field.FriendlyCaptcha- 使用 Sitegeist.FusionForm.FriendlyCaptcha 的验证码
节点类型 Sitegeist.PaperTiger:Field.Collection 接受所有符合 Sitegeist.PaperTiger:Field.Constraint 约束的内容。在渲染时,具有超类型 Sitegeist.PaperTiger:Field 的内容将被不同地处理,并期望通过 NodeType.Name 和 NodeType.Name.Schema 实现,如自定义字段节点类型部分所述。
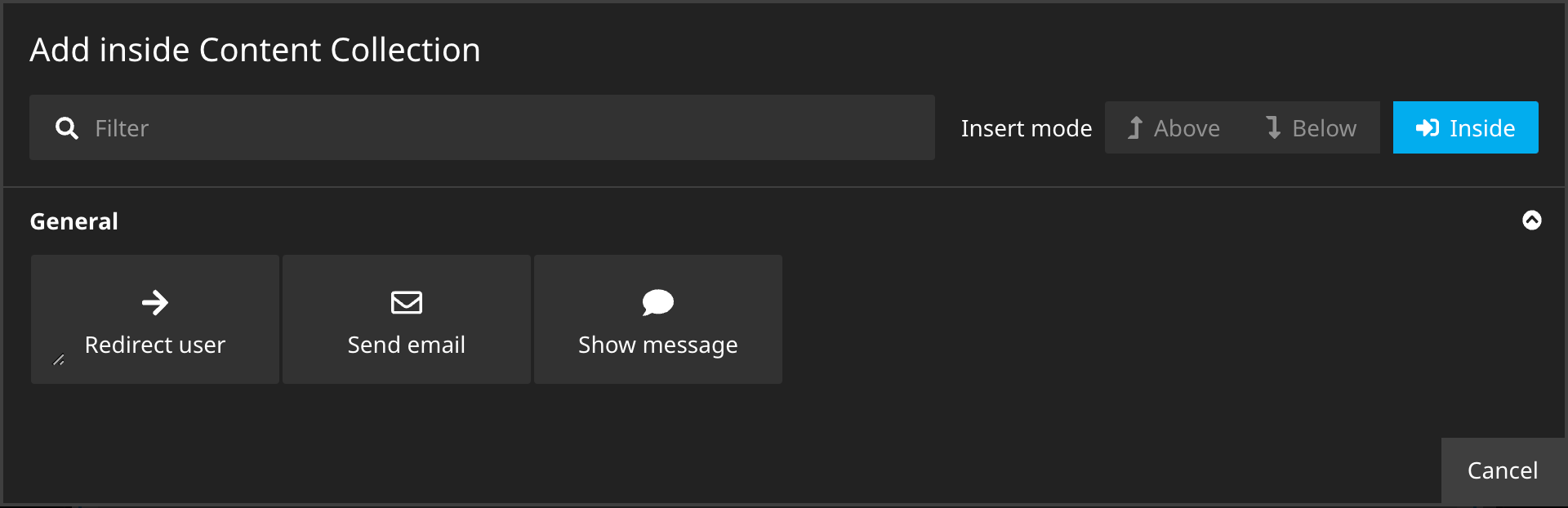
后续操作
在表单提交成功后要执行的操作定义在“后续操作”部分(actions,Sitegeist.PaperTiger:Action.Collection)。这些操作在检查器中配置,并在后端显示预览。
Sitegeist.PaperTiger:Action.Message- 在替换{identifier}为提交的数据时显示指定的message。Sitegeist.PaperTiger:Action.Redirect- 提交后重定向用户到指定的文档。Sitegeist.PaperTiger:Action.Email- 使用 Sitegeist.Neos.SymfonyMailer 的电子邮件操作。
属性subject、text和html会用提交的数据替换{identifier}。提交的文件可以作为附件添加。
!!! 在提交过程中,一些属性将使用处理器 Sitegeist.PaperTiger:Action.DataTemplate 替换 {identifier} 部分的数据。!!!
配置
自定义字段节点类型
一个新的字段节点类型被定义为具有超类型 Sitegeist.PaperTiger:Field 的节点类型。
Sitegeist.PaperTiger:Field.Slider: ui: label: "Slider" superTypes: 'Sitegeist.PaperTiger:Field': true 'Sitegeist.PaperTiger:Mixin.Label': true 'Sitegeist.PaperTiger:Mixin.IsRequired': true properties: minimumValue: type: integer maximumValue: type: integer
除了常规内容外,具有 Sitegeist.PaperTiger:Field 超类型的节点类型应实现一个额外的 NodeType.Name.Schema 原型,该原型与默认的 NodeType.Name 渲染器一起使用。
NodeType.Name 原型指定了前端表示。建议将渲染的表单包装在 Sitegeist.PaperTiger:FieldContainer 中,并在适合节点类型的情况下传递一个 label。
prototype(Sitegeist.PaperTiger:Field.Slider) < prototype(Neos.Neos:ContentComponent) {
identifier = ${q(node).property('identifier')}
label = ${q(node).property('label')}
isRequired = ${q(node).property('isRequired')}
minimumValue = ${q(node).property('minimumValue')}
maximumValue = ${q(node).property('maximumValue')}
renderer = afx`
<Sitegeist.PaperTiger:FieldContainer
field.name={props.identifier}
label={props.label}
>
<Neos.Fusion.Form:Input
attributes.type="range"
attributes.required={props.isRequired}
attributes.min={Type.isInteger(props.minimumValue) ? props.minimumValue : false}
attributes.max={Type.isInteger(props.maximumValue) ? props.maximumValue : false}
/>
</Sitegeist.PaperTiger:FieldContainer>
`
}
提交后,使用 .Schema 节点类型来定义类型映射和验证。这个节点类型预期返回一个如 Neos.FusionForm:RuntimeFormBasics 中描述的 Schema。
prototype(Sitegeist.PaperTiger:Field.Slider.Schema) < prototype(Neos.Fusion:Component) {
isRequired = ${q(node).property('isRequired')}
rangeValidatorOptions = Neos.Fusion:DataStructure {
minimum = ${q(node).property('minimumValue')}
minimum.@if.isDefined = ${q(node).property('minimumValue')}
maximum = ${q(node).property('maximumValue')}
maximum.@if.isDefined = ${q(node).property('maximumValue')}
}
renderer = ${Form.Schema.integer()}
renderer.@process.addIsRequired = ${props.isRequired ? value.required : value}
renderer.@process.addRangeValidator = ${props.rangeValidatorOptions ? value.validator('NumberRange', props.rangeValidatorOptions) : value}
}
自定义操作
一个新的操作节点类型被定义为具有超类型 Sitegeist.PaperTiger:Action 的节点类型。
Sitegeist.PaperTiger:Action.Message: ui: label: 'Show message' superTypes: 'Sitegeist.PaperTiger:Action': true properties: message: type: string
除了常规内容外,具有 Sitegeist.PaperTiger:Action 超类型的节点类型应伴随两个 fusion-prototype,即 .Definition 和 .Preview,这两个 prototype 都以前缀节点类型的名称命名。
.Preview 原型预期渲染配置概览,这对于编辑器来说是可见的,仅在后端显示。
prototype(Sitegeist.PaperTiger:Action.Message.Preview) < prototype(Neos.Fusion:Component) {
message = ${q(node).property('message')}
renderer = afx`
{props.message}
`
}
.Definition 原型使用 Sitegeist.PaperTiger:Action 作为渲染器配置操作。通过应用处理器 Sitegeist.PaperTiger:Action.DataTemplate,可以将这些选项配置为替换 {identifier} 标记为提交的数据。
prototype(Sitegeist.PaperTiger:Action.Message.Definition) < prototype(Neos.Fusion:Component) {
message = ${q(node).property('message')}
renderer = Sitegeist.PaperTiger:Action {
type = 'Neos.Fusion.Form.Runtime:Message'
options {
message = ${props.message}
message.@process.asTemplate = Sitegeist.PaperTiger:Action.DataTemplate
}
}
}
在表单中允许经典内容。
要允许任何从 Neos.Neos:Content 派生的内容在表单中使用,必须在节点类型中添加约束 Sitegeist.PaperTiger:Field.Constraint。
示例允许在表单中使用 Neos.Demo 中的 Text 和 Image。
'Neos.Demo:Content.Text': superTypes: 'Sitegeist.PaperTiger:Field.Constraint': true 'Neos.Demo:Content.Image': superTypes: 'Sitegeist.PaperTiger:Field.Constraint': true
自定义渲染
覆盖默认值
调整渲染的最简单方法是覆盖现有 fusion prototype 的顶级属性。不建议在顶级属性之外使用此方法。
prototype(Sitegeist.PaperTiger:Form) {
class = 'form my-8'
}
prototype(Sitegeist.PaperTiger:Error) {
customErrorClass = 'form-errors'
}
prototype(Sitegeist.PaperTiger:SubmitButton) {
class = 'submit mt-8'
}
贡献
我们非常欢迎贡献。请将拉取请求发送给我们。
许可
请参阅 LICENSE