shel / neos-commandbar
Neos CMS 的命令栏 (CMD+K)
1.2.0
2024-09-17 08:55 UTC
Requires
- php: >= 8.1
- neos/neos: ^7.3 || ^8.0
README
本包为 Neos CMS 提供了一个类似 Spotlight、Raycast 或 Alfred 的命令栏插件。它允许您快速搜索和执行命令,并在 NeosCMS 中导航。
兼容 PHP 8+ 及 Neos 7.3+
特性
- 🔍 在 Neos 内容模块中使用 CMD+K 或 CTRL+K 打开命令栏
- ⚡️ 快速搜索命令(启用模糊搜索以处理拼写错误)
- 🔥 提供大多数已注册的热键作为可选命令
- 一些通过配置排除,因为它们在命令栏的上下文中无法工作
- 自动包括来自其他包的热键
- 🧭 导航命令
- 跳转到模块
- 跳转到站点
- 跳转到最近打开的文档
- 搜索并打开文档节点
- 搜索并导航到 Neos 文档(在开发上下文中启用)
- 搜索并导航到 Neos 插件仓库(在开发上下文中启用)
- ➕ 相对于当前节点打开节点创建对话框
- 📝 切换编辑/预览模式
- 📰 发布/丢弃当前页面或所有更改
- ⭐️ 将命令标记为收藏夹(存储在 Neos 用户首选项中)
- 🗄️ 存储最近命令(存储在 Neos 用户首选项中)
- 🧩 后端模块集成
- 在启用命令栏的后端模块中打开命令栏(在 Neos 8.3 中可以使用全局包含)
- 🪛 可扩展性
- 通过插件清单中提供的 `Shel.Neos.CommandBar` 注册表添加新命令
- 与 Shel.Neos.Terminal 完全兼容 -> 当前用户的所有可用命令均可用
- 🗣️ 提供 English 和 German
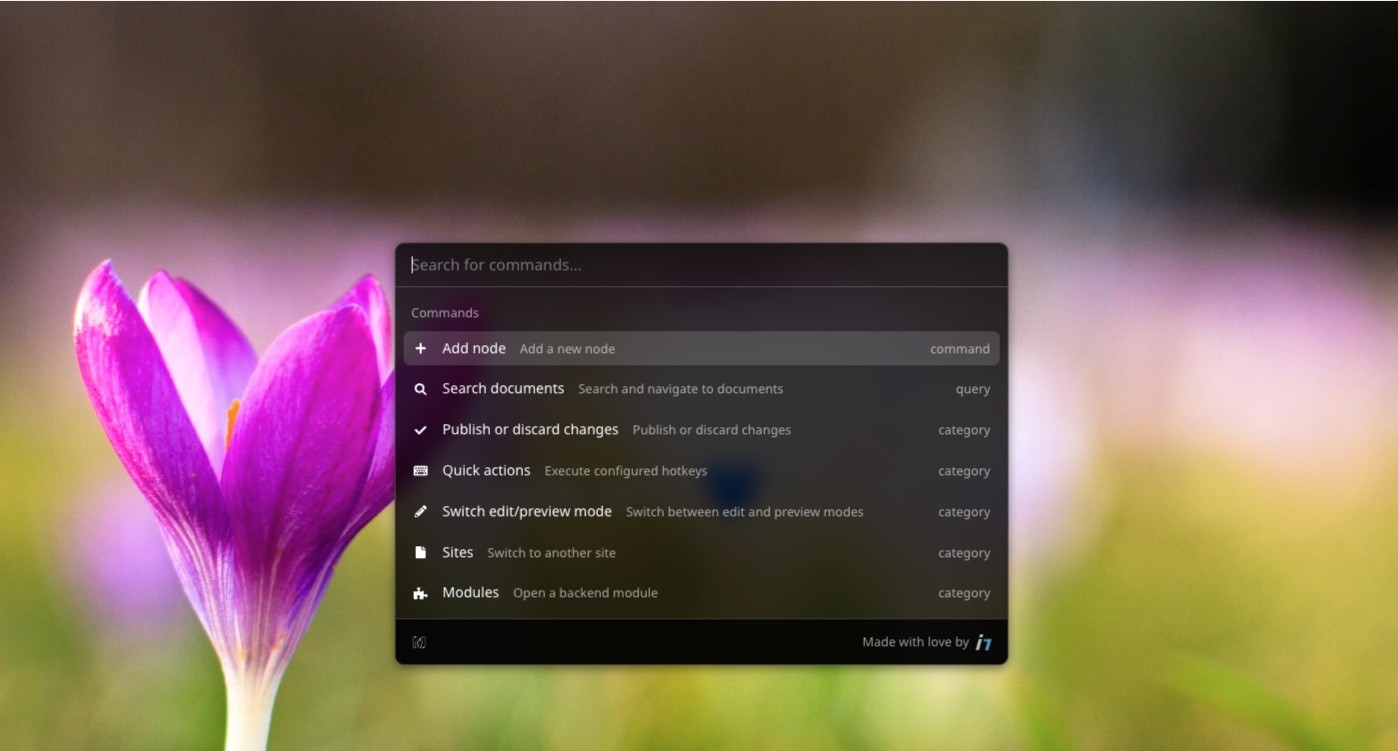
屏幕截图
视频
在 YouTube 上查看视频介绍。
安装
在您的 Neos 网站包中运行以下命令
composer require --no-update shel/neos-commandbar
在项目根目录中运行 composer update。
在额外的后端模块中启用命令栏
默认情况下,只有核心 Neos 模块启用了命令栏,因为全局包含只能在 Neos 8.3 中使用。如果您想在后端模块中启用命令栏,可以通过添加以下设置来实现
Neos: Neos: modules: <MODULE_PATH>: submodules: <MODULE_NAME>: additionalResources: javaScripts: Shel.Neos.CommandBar: 'resource://Shel.Neos.CommandBar/Public/Module.js' styleSheets: Shel.Neos.CommandBar: 'resource://Shel.Neos.CommandBar/Public/Module.css'
禁用品牌
如果您支持了本包的开发,或者您不想显示品牌,可以通过以下设置禁用它
Shel: Neos: CommandBar: features: showBranding: false
添加附加命令
可以通过 Neos UI 扩展性 API 将附加命令添加到 UI 插件。
以下是一个示例 manifest.js,它将一个简单的命令添加到命令栏
import manifest, { SynchronousRegistry } from '@neos-project/neos-ui-extensibility'; import { selectors } from '@neos-project/neos-ui-redux-store'; manifest('My.Vendor:CommandBarPlugin', {}, (globalRegistry, { store, frontendConfiguration }) => { globalRegistry.get('Shel.Neos.CommandBar').set('plugins/My.Vendor:Example.Alert', async () => { return { extensibilityTest: { name: 'Example alert command', icon: 'vial', description: 'Command registered via command bar extensibility', canHandleQueries: true, action: async (query) => { const state = store.getState(); const documentNode = selectors.CR.Nodes.documentNodeSelector(state); window.alert(`The current document node is ${documentNode.label} and the query is ${query}.`); }, }, }; }); });
开发
⚠️ 本包提供 2 个插件。
- 使用 Neos 扩展性 React 基础 API 构建的 Neos.UI 插件,以与 Neos.UI 及其 API 集成。
- 使用ParcelJS和Preact构建的独立插件,在Neos后端模块中加载,我们只能访问一个非常轻量级的Neos API,没有React环境。
我们使用yarn workspaces来管理2个插件、开发服务器和共享组件的代码。大部分代码是共享的,只需要一个小包装器就可以使组件在UI和模块环境中工作。
每个插件都有自己的设置和构建过程。以下部分描述了如何设置和构建每个插件。
设置
首先安装所有依赖项
yarn
为了开发命令栏组件本身,你可以运行以下命令来启动开发服务器
yarn dev
要开发Neos插件,你可以运行以下命令来监视更改并重新构建插件
yarn watch
或者单独监视它们
yarn watch:ui yarn watch:module
要构建用于生产的两个插件,请运行以下命令
yarn build
或者为每个插件单独运行构建
yarn build:ui yarn build:module
许可
本软件包遵循MIT许可。有关详细信息,请参阅许可。