shakeepers / shakepeers-skin
此包已被 弃用 并不再维护。未建议替换包。
shakepeers.org 上使用的 bootstrap-mediawiki 的分支
1.0.7
2018-04-08 09:41 UTC
README
这是一个使用 Twitter 的 Bootstrap 3 的 MediaWiki 皮肤!该框架为 MediaWiki 安装提供了大量功能。要开始,有一些事情需要做。
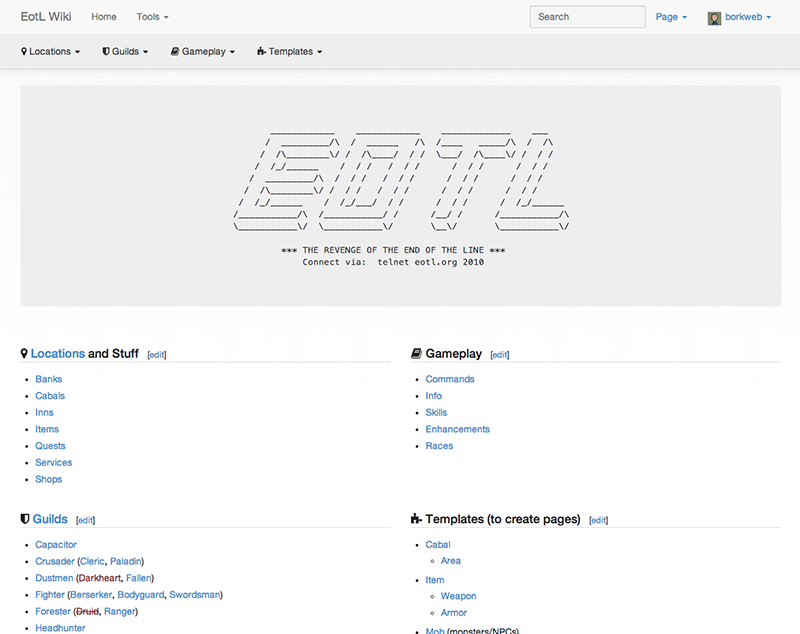
如果您想看看野外的例子,请查看 EotL Wiki。
安装
首先,将仓库克隆到您的 skins/ 目录。
git clone https://github.com/borkweb/bootstrap-mediawiki.git
接下来,在 LocalSettings.php 中设置
$wgDefaultSkin = 'bootstrapmediawiki';
然后在底部添加
require_once( "$IP/skins/bootstrap-mediawiki/bootstrap-mediawiki.php" );
设置
一旦您启用了皮肤,您将想要创建一些页面。
自定义变量
您可以通过在 LocalSettings.php 文件中放置一些变量来对主题进行一些自定义。
| 变量 | 描述 |
|---|---|
$wgNavBarClasses |
向导航栏添加额外的类(例如:使用 navbar-inverse 获取黑色导航栏)。示例:$wgNavBarClasses = 'navbar-inverse'; |
$wgSitenameShort |
如果您希望导航标题使用比您的 wiki 名称更短的名字,请使用此变量。示例:$wgSitenameShort = 'Short name'; |
$wgTOCLocation |
将目录表(如果存在)移动到侧边栏。用法:$wgTOCLocation = 'sidebar'; |
$wgSiteCSS |
添加自定义 CSS 文件,以便您可以运行自己的 CSS 而不修改基本主题样式。示例:$wgSiteCSS = 'custom.css'; |
$wgSiteJS |
添加自定义 JS 文件,以便您可以运行自己的 JS。示例:$wgSiteJS = 'custom.js'; |
您的 wiki 的有用模板
创建:Bootstrap:页脚
此 MediaWiki 页面将包含显示在您的页脚中的内容。我已经设置为以下内容
<div class="row"> <div class="col-md-6"> === Stuff === * [[Link to some place]] * [[Another link]] </div> <div class="col-md-6"> === More Stuff === * [http://external.resource.org Go here] </div> </div>
创建:Bootstrap:标题栏 / Bootstrap:子导航
此 MediaWiki 页面将控制显示在 Bootstrap 导航栏中的链接。该页面期望的格式如下
* Menu Item Title
** [[Page 1]]
** [[Page 2]]
** [[Page 3]]
* Another Menu
** [[Whee]]
** [[OMG hai]]
* [[A Link Menu]]
您可以使用此页面创建动态菜单!如果您有一个提供解析函数的扩展,此函数将在菜单显示之前被评估。一个有趣的例子是使用 DynamicPageList 第三方扩展(注意:不是 MediaWiki 的那个;可能将此包装在 {{#tag:}} 中创建解析函数时它会工作)
* Menu Item Title
{{#dpl:category=Dynamic Menu Pages|format=,** [[%PAGE%|%TITLE%]],\n,}}
当然,您可以为类别命名。不要更改格式字符串,因为它将被模板函数按原样需要!但当然,此函数的其他任何参数都是可能的...
Bootstrap:Subnav 页面遵循与 Bootstrap:TitleBar 页面相同的语法。正如其名称所暗示的,它将在标题栏下方创建一个子导航栏。
创建:模板:警报
此模板用于利用 Bootstrap 的警报框。
<div class="alert {{{2}}}"><strong>Heads Up!</strong> {{{1}}}</div>
用法
{{alert|Message you want to say|alert-danger}}
创建:模板:提示
此模板用于实现 Bootstrap 工具提示!
<span title="{{{2}}}" class="tip" rel="tooltip">{{{1}}}</span>
用法
{{tip|Something|This is the tooltip!}}
或
{{tip|[[Bacon]]|Delicious snack}}
创建:模板:弹出
此模板用于实现 Bootstrap 弹出框!
<span title="{{{2}}}" data-content="{{{3}}}" data-toggle="popover">{{{1}}}</span>
用法
{{pop|Whatever triggers the popover|Popover Title|Popover Content}}