sebkln / ckeditor-wordbreak
为TYPO3中的CKEditor 5添加了<wbr> HTML元素。如果在一个长单词中设置,浏览器可能会在单词中换行(而不添加连字符)。例如,对于长URL和文件路径非常有用。
2.0.0
2024-01-11 19:43 UTC
Requires
- typo3/cms-core: >=12.4.0 <12.4.99
- typo3/cms-rte-ckeditor: >=12.4.0 <12.4.99
README
CKEditor 5:wordbreak插件(TYPO3扩展)
兼容性
TYPO3 12.4.0 - 12.4.99
此扩展做什么?
- 此扩展为CKEditor 5和TYPO3 v12中的<wbr> HTML元素提供一般支持
- 编辑器可以通过在当前光标位置按按钮来插入元素
- 编辑器中的所有<wbr>元素都会高亮显示(类似于软连字符)
<wbr>:换行机会元素
- 允许在包裹的字符串中不添加连字符的情况下进行换行
- 例如,对于在移动网站上或窄的父元素中显示的长URL或文件路径非常有用
只有在单词太长,无法适应周围元素或视口时,浏览器才会应用换行。
更多信息:https://mdn.org.cn/en-US/docs/Web/HTML/Element/wbr
屏幕截图
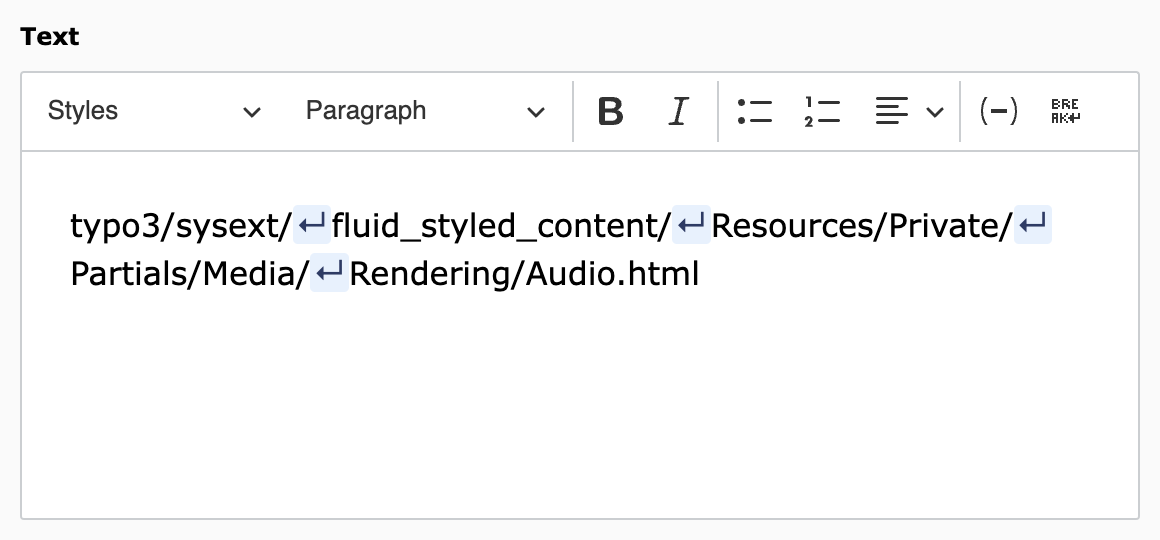
TYPO3后端中的CKEditor:编辑器UI中的高亮换行
<wbr>元素在彩色背景上用箭头高亮显示(类似于TYPO3编辑器中的软连字符)。
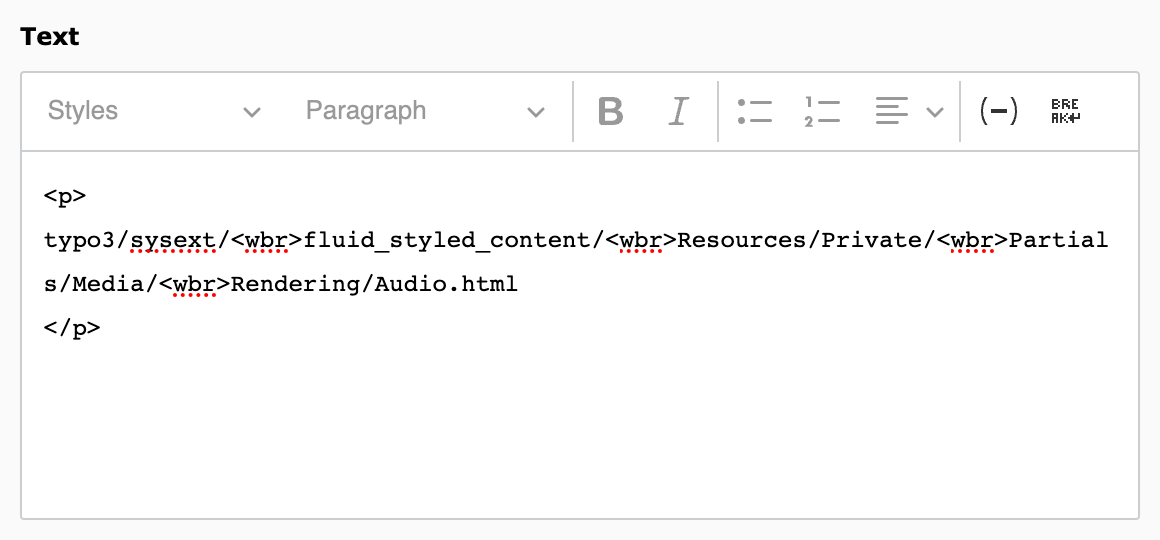
TYPO3后端中的CKEditor:HTML源视图
在源编辑模式下,<wbr>元素在HTML中可见。
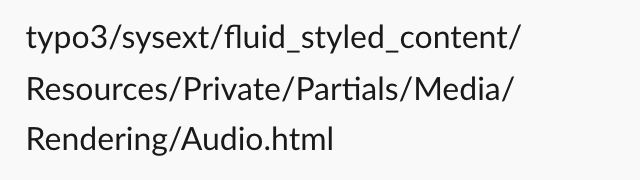
前端视图(小视口):应用了换行
在前端,浏览器会在设置<wbr>元素的地方添加换行(但仅在有需要时)。
安装
composer req sebkln/ckeditor-wordbreak
此扩展需要像TYPO3 CMS的任何其他扩展一样安装。
执行以下步骤
- 加载和安装扩展
- 将静态模板“CKEditor插件:wordbreak”包含到您的TypoScript模板中
- 扩展您的CKEditor配置(见下文)
CKEditor配置
editor:
config:
# 1. Import the plugin:
importModules:
- '@sebkln/ckeditor-wordbreak'
toolbar:
items:
# 2. Add the button to your existing list of toolbar items:
- WordBreak
# 3. Add <wbr> tag to list of tags that are allowed in the content:
processing:
allowTags:
- wbr