rias / statamic-markdown-highlight
此包已被废弃,不再维护。作者建议使用“自定义 Statamic 的 Markdown 解析器”包代替。
此插件提供基于 highlight.js 的预渲染语法高亮。
v2.2.0
2023-10-06 13:56 UTC
Requires
- spatie/commonmark-shiki-highlighter: ^1.1.0|^2.1
- statamic/cms: ~3.0|~3.1|^4.0
README
警告
此包已被废弃,请使用 Statamic 的 markdown 自定义 代替
Markdown 高亮
Statamic 3 的 Markdown 语法高亮。
此插件基于 Shiki 提供预渲染语法高亮,因此无需额外的 JavaScript 即可在代码示例中添加颜色!
安装
使用 Composer 安装。
composer require rias/statamic-markdown-highlight
在你的项目中,你应该已经安装了 JavaScript 包 shiki。您可以通过 npm 或 Yarn 安装它。
npm install shiki
yarn add shiki
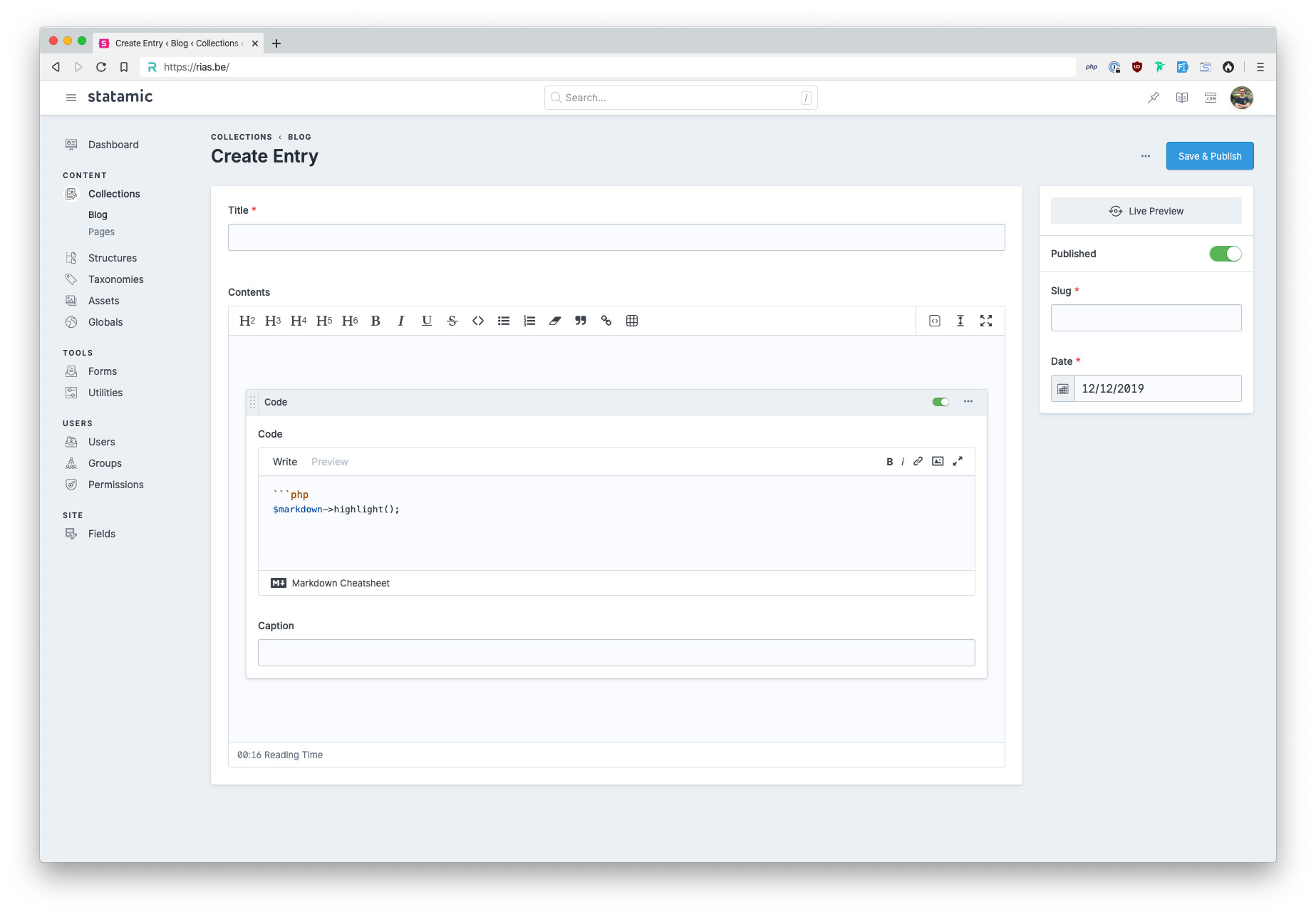
使用 Markdown 高亮
字段类型
将字段类型添加到你的字段集中。
sections: main: display: Main fields: - handle: code field: type: markdown_highlight display: Code
对于其他选项,此字段类型扩展了默认的 Statamic Markdown 字段类型。
高亮行和其他功能
在内部,此包使用 spatie/commonmark-shiki-highlighter,你可以 阅读这些文档 以查看其他可能的功能。
更改默认 shiki 主题
您需要发布配置文件。
php artisan vendor:publish --tag=statamic-markdown-highlight-config --force
转到 config/statamic/markdown-highlight.php。
'theme' => 'github-light', // change this
检查支持的主题 shiki 主题。
由 Rias 提供