rias / statamic-button-box
该包最新版本(3.1.0)没有可用的许可信息。
3.1.0
2024-05-04 13:21 UTC
Requires
- statamic/cms: ^4.0|^5.0
README
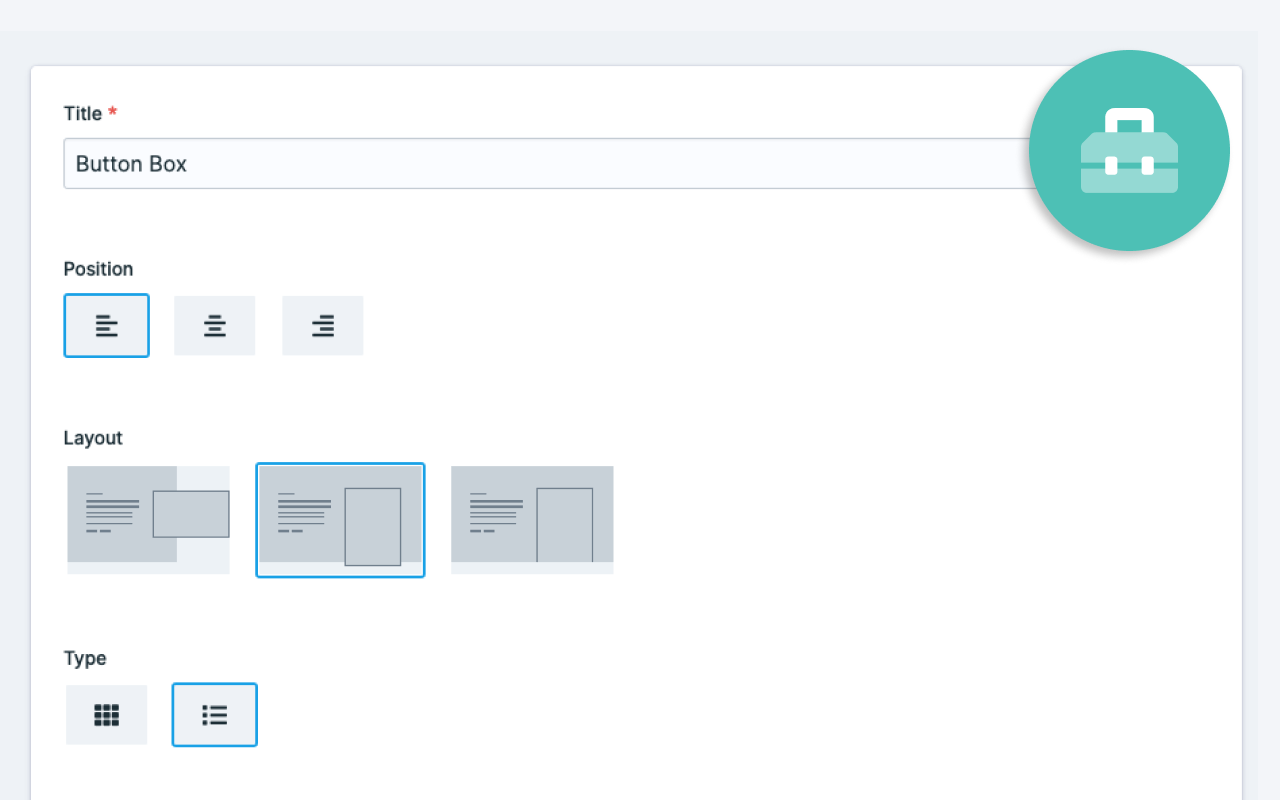
按钮盒子
Statamic 3.的按钮盒子
为您的客户创建美丽的选项。
许可证
按钮盒子在生产网站上使用时需要许可证。
您可以在https://statamic.com/marketplace/addons/button-box购买。
当Statamic处于试用模式时,您可以不使用许可证使用按钮盒子。
安装
使用Composer要求。
composer require rias/statamic-button-box
发布资产和配置
php artisan vendor:publish --provider="Rias\ButtonBox\ServiceProvider"
使用按钮盒子
将字段类型添加到您的字段集中。
每个选项包含以下字段
- 标签 - 当没有图标或图像时显示
- 值 - 您将在模板中使用的值
- 图像 - 一张图片
- 图标 - 一个FontAwesome Free图标
sections: main: display: Main fields: - handle: choice field: type: button_box display: Choice options: - label: Left value: left image: left.svg icon: null - label: Center value: center image: center.svg icon: null - label: Right value: right image: right.svg icon: null
使用按钮盒子
{{ choice }} # will contain either "left", "center" or "right" from the example above
使用不同的资产容器
按钮盒子附带一个配置文件,您可以在发布后更改它,它位于config/statamic/button-box.php,在这里您可以定义用于图像的资产容器的句柄。
return [ /** * If you want Button Box to use a different container * you can define the container handle to be used. */ 'container' => null, ];
由Rias提供