rias / craft-colour-swatches
1.3.1
2020-08-03 12:34 UTC
Requires
- craftcms/cms: ^3.0.0
README
Craft CMS 3.x 版本的色彩样本插件
让客户从预定义的颜色集中进行选择。
要求
此插件需要 Craft CMS 3.0.0-beta.23 或更高版本。
安装
要安装此插件,请按照以下说明操作。
-
打开您的终端并转到您的 Craft 项目目录
cd /path/to/project -
然后告诉 Composer 加载此插件
composer require percipioglobal/craft-colour-swatches -
在控制面板中,转到设置 → 插件,并点击“安装”按钮安装色彩样本。
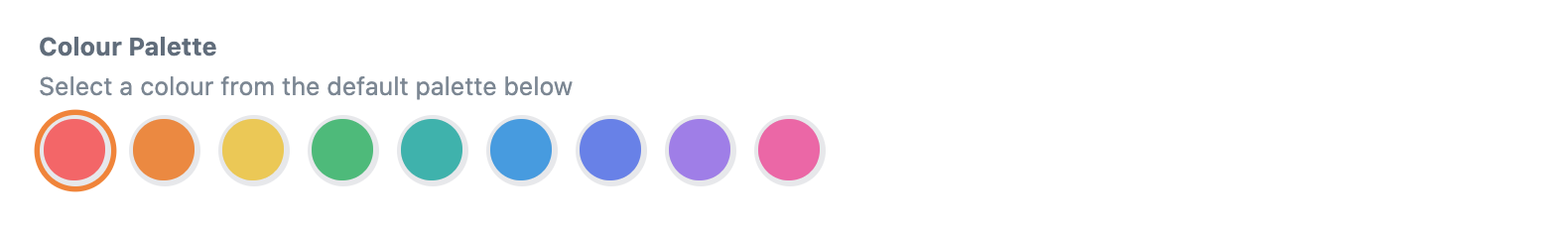
色彩样本概述
色彩样本代替提供完整的颜色选择器,允许管理员为用户提供一组可供选择的颜色。
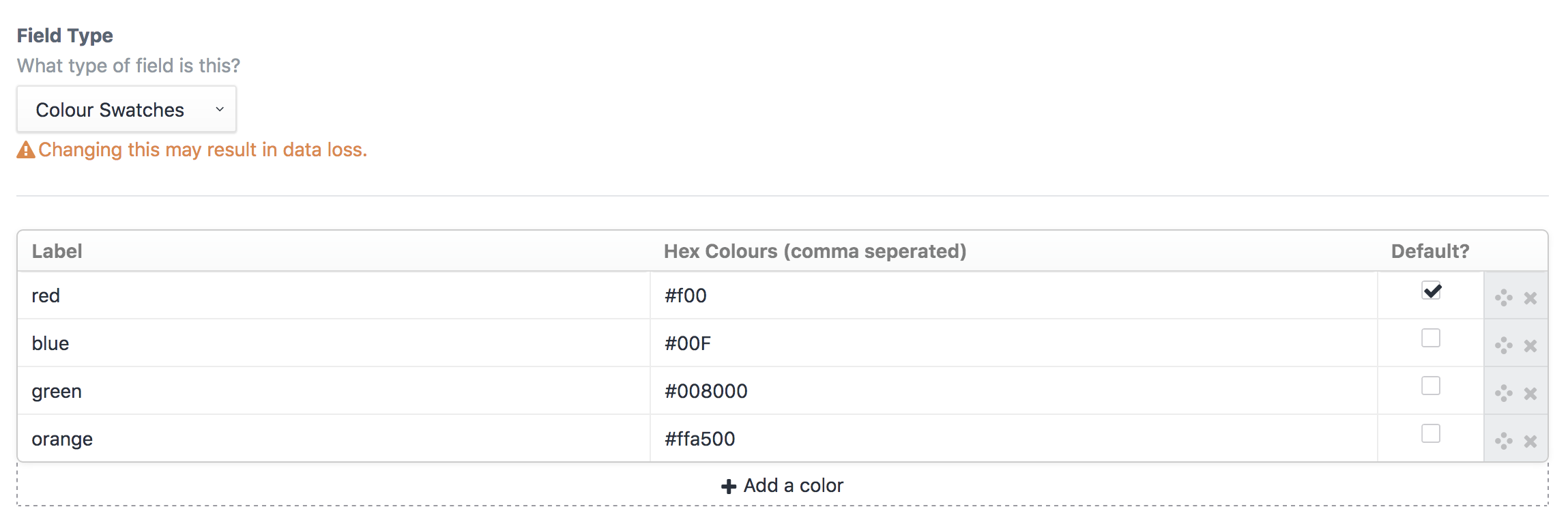
配置色彩样本
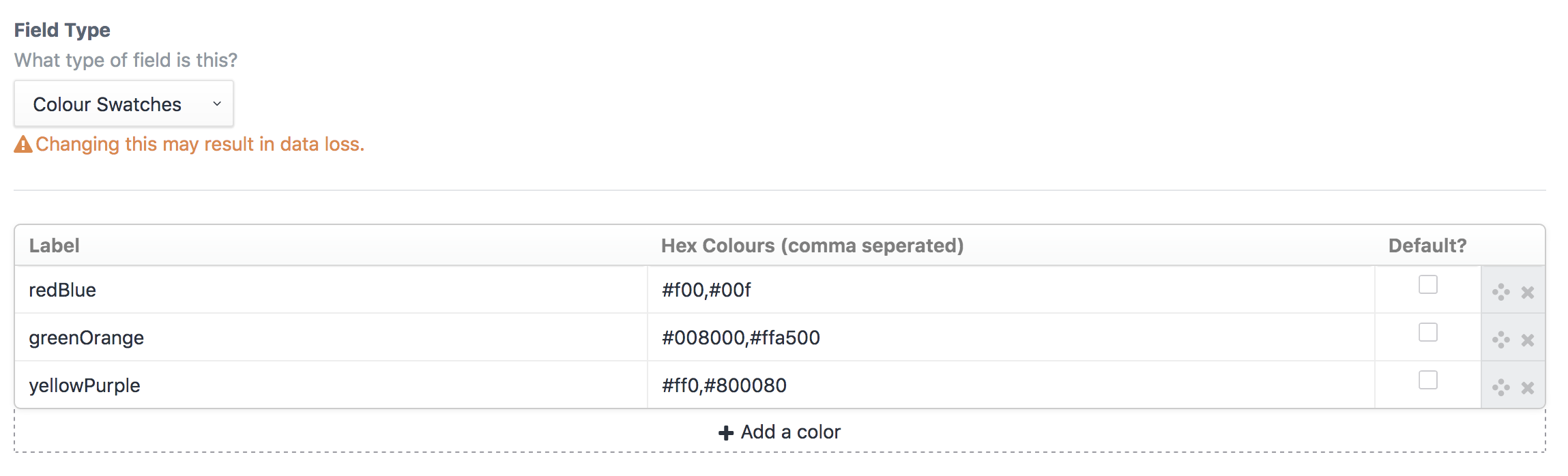
创建一个色彩样本字段,并提供标签和十六进制值选项。
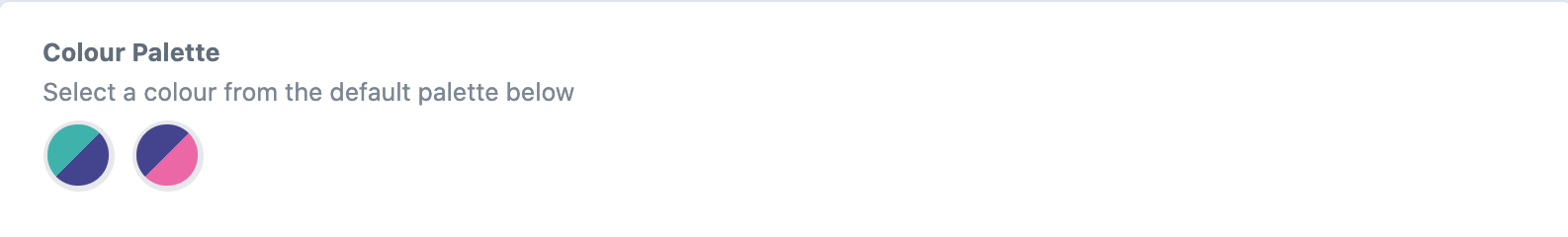
通过逗号分隔可以添加多个颜色
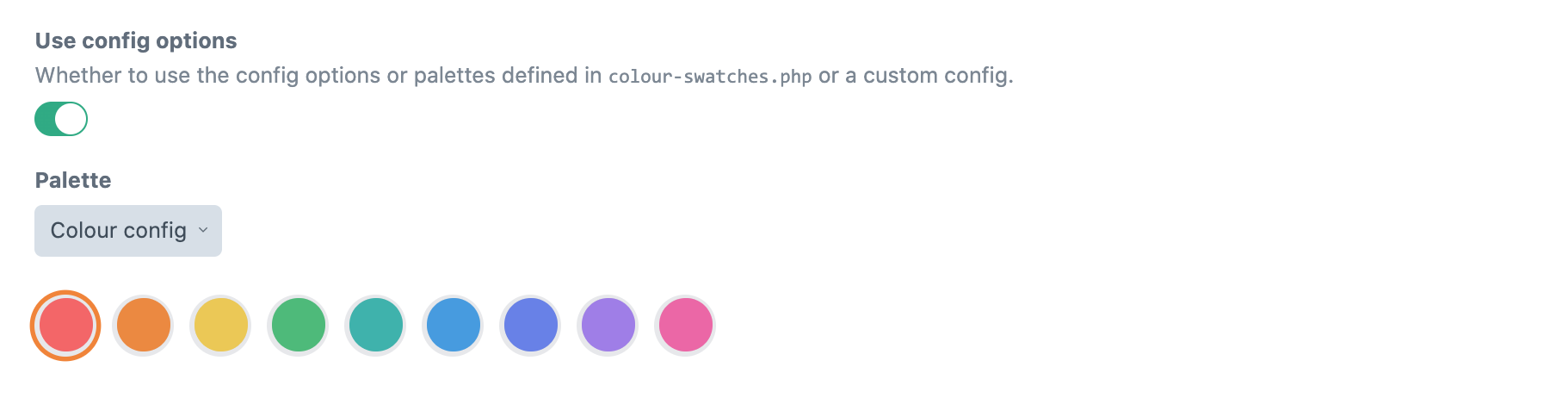
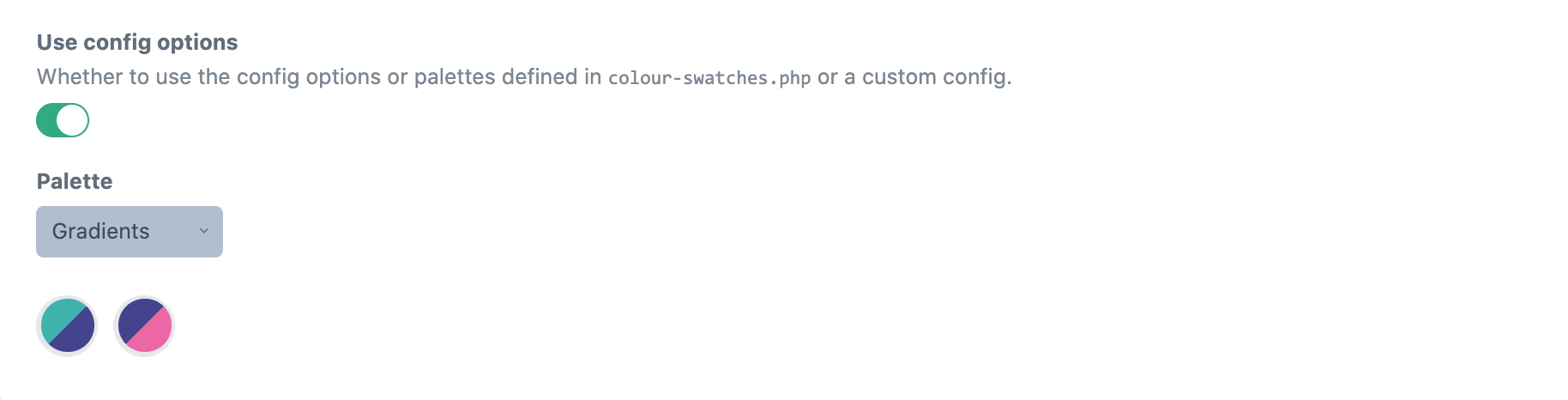
使用配置文件
您可以创建一个 config/colour-swatches.php 文件来预定义可能的颜色或定义不同的调色板。请参阅此存储库中的配置文件示例。
return [ // Predefined colours, fixed options [label, colour, default (boolean)] 'colours' => [ [ 'label' => 'red', 'color' => '#F56565', 'default' => true, ], [ 'label' => 'orange', 'color' => '#ED8936', 'default' => false, ], [ 'label' => 'yellow', 'color' => '#ECC94B', 'default' => false, ], [ 'label' => 'green', 'color' => '#48BB78', 'default' => false, ], [ 'label' => 'teal', 'color' => '#38B2AC', 'default' => false, ], [ 'label' => 'blue', 'color' => '#4299E1', 'default' => false, ], [ 'label' => 'indigo', 'color' => '#667EEA', 'default' => false, ], [ 'label' => 'purple', 'color' => '#9F7AEA', 'default' => false, ], [ 'label' => 'pink', 'color' => '#ED64A6', 'default' => false, ], ], // Custom palettes, fixed options [label, default (boolean), colour (array(colour, customOptions)) ] 'palettes' => [ 'Primary' => [ // custom label [ 'label' => 'primary', // custom label 'default' => false, 'color' => [ [ 'color' => '#38B2AC', // the colour shown in the fieldtype (required) 'class' => 'teal-500', // custom attribute 'btnClass' => 'blue-500', // custom attribute, ], ] ], [ 'label' => 'secondary', // custom label 'default' => false, 'color' => [ [ 'color' => '#4299E1', // the colour shown in the fieldtype (required) 'class' => 'blue-500', // custom attribute 'btnClass' => 'teal-500', // custom attribute ], ] ], [ 'label' => 'tertiary', // custom label 'default' => false, 'color' => [ [ 'color' => '#ED64A6', // the colour shown in the fieldtype (required) 'class' => 'pink-500', // custom attribute 'btnClass' => 'blue-500', // custom attribute ], ] ], ], 'Gradients' => [ [ 'label' => 'primary', 'default' => false, 'color' => [ [ 'color' => '#38B2AC', // the colour shown in the fieldtype (required) ], [ 'color' => '#434190', // the next colour in this loop ], ] ], [ 'label' => 'secondary', // custom label 'default' => false, 'color' => [ [ 'color' => '#434190', // the colour shown in the fieldtype (required) ], [ 'color' => '#ED64A6', // the next colour in this loop ], ] ], ], ], ];
在字段设置中,您可以启用使用预定义颜色。
使用色彩样本
您可以在模板中访问标签和颜色。默认情况下,标签将显示
{{ fieldName }}
{{ fieldName.label }}
{{ fieldName.labels }} {# Returns an array of all labels #}
{{ fieldName.color }}
{{ fieldName.colours }} {# Returns an array of all colours #}
或要访问配置文件中的自定义属性
{% for field in fieldName.color %}
{{ field.color }}
{{ field.CUSTOM }}
{% endfor %}
基于 Vigetlabs 的优秀 Craft 2 插件
由 Percipio 提供