restruct / silverstripe-shortcodable
提供了一个简单的按钮,可以将短代码插入到 HTMLEditorField 中,并为开发者提供定义短代码的 API
Requires
Replaces
README
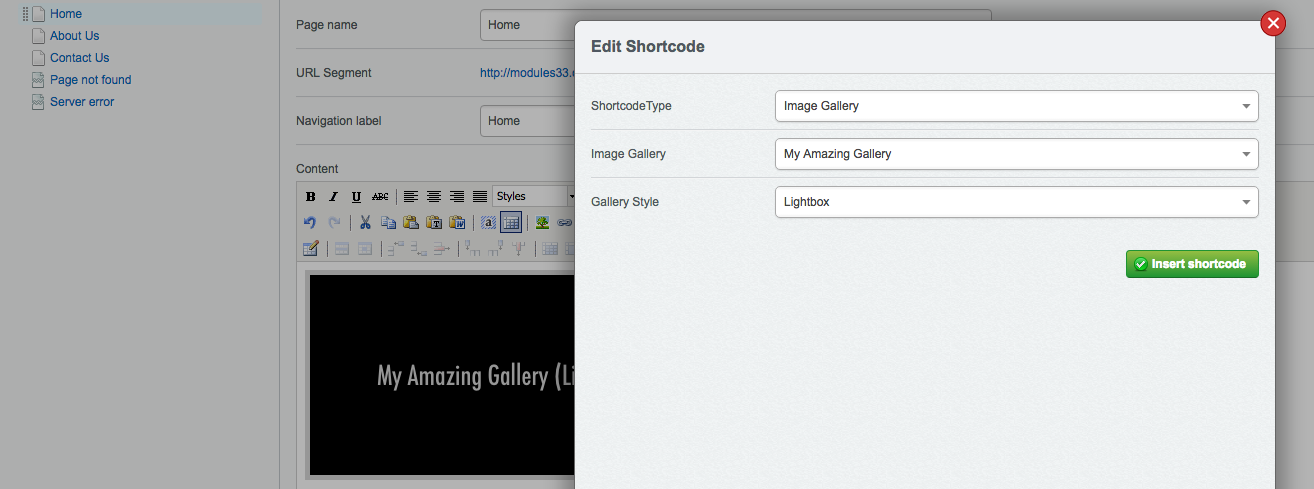
为 CMS 用户在页面内容中插入短代码,向 HTMLEditorField 添加了一个按钮。
短代码可以用占位符图像在 TinyMCE 中表示。
 此模块是 sheadawson/silverstripe-shortcodable 的部分至大量重写。
此模块是 sheadawson/silverstripe-shortcodable 的部分至大量重写。
它依赖于 Silverstripe Simpler 以实现某些非 React UI 功能(主要是模态对话框)。
配置
通过 Yaml 配置将 DataObjects 或类注册为可短代码化
--- name: my_shortcodables Only: classexists: Shortcodable\Shortcodable --- Shortcodable\Shortcodable: shortcodable_classes: - My\Namespaced\Shortcodes\CurrentYearShortcode - My\Namespaced\Shortcodes\SomeOtherShortcode - ... ---
短代码化对象/类所需的方法
在您的短代码化类中实现这些方法(也可以通过扩展添加)
(必需) 短代码解析器回调
public static function parse_shortcode(...)
或
public function MyCustomParser(...) 与
private static $shortcode_callback = 'MyCustomParser'
解析器方法参数: (见 短代码文档)
($attrs, $content=null, $parser=null, $shortcode, $info)
注意:解析器方法在单例对象实例上调用。
(因此没有 $this->ID 或 $this->owner->ID 等)
可选
private static $shortcode(可选,否则使用 ClassName 作为 [ClassName])getShortcodeLabel()(可选,用于下拉菜单的友好描述,singular_name()或否则使用ClassName.Shortname作为回退)getShortcodeFields()(可选,弹出窗口的属性表单字段)getShortcodableRecords()(可选,如果应用于 DataObject)getShortcodePlaceholder($attributes)(可选)
包装(可选): 在此模块中,$shortcodable_is_block 和 $disable_wrapper 已被替换为 $shortcode_close_parent
private static $shortcode_is_block(可选,如果您的短代码输出是块类型 HTML 元素,设置为 true)
如果您将 $shortcode_close_parent 设置为 true,则在您的短代码输出之前关闭父节点,并在输出之后重新打开。
例如 <p>Some [shortcode] content</p> 将变为 <p>Some </p>[shortcode]<p> content</p>;
短代码占位符图像
要在 CMS 编辑器中显示一个漂亮的图像而不是原始短代码,请在您的短代码化对象上实现 getShortcodePlaceHolder 方法
/** * Redirect to an image OR return image data directly to be displayed as shortcode placeholder in the editor * (getShortcodePlaceHolder gets loaded as/from the 'src' attribute of an <img> tag) * * @param array $attributes attribute key-value pairs of the shortcode * @return \SilverStripe\Control\HTTPResponse **/ public function getShortcodePlaceHolder($attributes) { // Flavour one: redirect to image URL (for this example we're also including the attributes array in the URL) Controller::curr()->redirect('https://www.silverstripe.org/apple-touch-icon-76x76.png?attrs='.json_encode($attributes)); // Flavour two: output image/svg data directly (any bitmap but may also be SVG) // Hint: process attributes eg to show a set of image thumbnails wrapped in an SVG as gallery-placeholder $response = Controller::curr()->getResponse(); $response->addHeader('Content-Type','image/svg+xml'); $response->addHeader('Vary','Accept-Encoding'); $response->setBody('<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-code-square" viewBox="0 0 16 16"> <path d="M14 1a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1h12zM2 0a2 2 0 0 0-2 2v12a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V2a2 2 0 0 0-2-2H2z"/> <path d="M6.854 4.646a.5.5 0 0 1 0 .708L4.207 8l2.647 2.646a.5.5 0 0 1-.708.708l-3-3a.5.5 0 0 1 0-.708l3-3a.5.5 0 0 1 .708 0zm2.292 0a.5.5 0 0 0 0 .708L11.793 8l-2.647 2.646a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 0 0-.708 0z"/> </svg>'); $response->output(); }
状态
- TinyMCE 按钮/插件
- 弹出对话框中的短代码表单
- 自定义/可配置的与类名无关的短代码
- 自定义/可配置的短代码解析器回调方法
- 插入新短代码和编辑现有短代码(+撤销)
- 重新实现 DataObjects 为短代码化(包括 getShortcodableRecords 等)
- 重新实现占位符
- 检查/重新实现(?) BOM 修复 和在 ShortcodeController
- 检查/重新实现(?) P/DIV 包装修复
- 检查/恢复 Uploadfields 加载现有值的功能
- 检查/实现(?) 包装短代码
