restruct / silverstripe-focuspointcropper
为 SilverStripe 提供更智能的自动图像裁剪
2.0.3
2021-12-08 10:02 UTC
Requires
- jonom/focuspoint: ^4.0
- restruct/silverstripe-simpler: ^0.1
Replaces
README
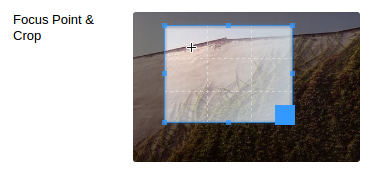
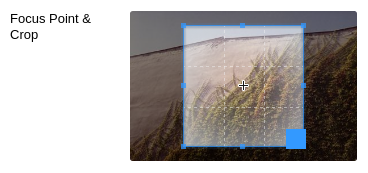
此模块将图像裁剪界面连接到 CMS,基于 Jonom 的优秀 FocusPoint 模块。这方便了设置图像的初始裁剪,它将成为 FocusPoint 智能裁剪的基础。
设置裁剪和缩放级别(拖动/滚动)以及焦点点(点击)
安装 / Composer
composer require "micschk/silverstripe-focuspointcropper" "dev-master"
基本用法
当您在 CMS 中编辑图像时,应该有一个额外的“焦点点 + 裁剪”字段。在图像上滚动以缩放,拖动图像,并根据配置调整选择区域的大小以设置裁剪区域。点击图像的主题以设置焦点区域并保存图像。
配置 (@TODO: 检查/更新 SS4 版本)
可以使用 SilverStripe 配置 API 设置配置选项,并将它们直接传递给 js 裁剪字段。选项可以全局设置或按字段实例设置。
可设置选项:https://github.com/fengyuanchen/cropper/blob/v2.3.0/README.md#options
配置示例
由于框架不再使用 getCMSFields(),目前无法使用... @TODO: 从 AssetFormFactory 到记录/关系的钩子中找到,以便更新配置(AssetFormFactory::getFormFields(RequestHandler $controller = null, $formName, $context = []))
将长宽比限制为方形,并将 CMS 中特定页面的初始裁剪设置为图像的 80%;
public function getCMSFields(){ ... // Set custom config on FocusCropField for this instance Config::inst()->update('FocusPointCropField', 'cropconfig', array( 'aspectRatio' => 1, 'autoCropArea' => 0.8, )); ... }
(需要先保存和发布图像,才能实际应用裁剪)