reedware / nova-treeview
一个用于Nova侧边栏的treeview组件。
v1.0.0
2019-03-02 19:38 UTC
Requires
- php: >=7.1.0
This package is auto-updated.
Last update: 2024-09-12 22:46:29 UTC
README
安装
使用composer安装此包。
composer require reedware/nova-treeview
此包使用自动发现,因此不需要您手动添加服务提供者。如果您选择手动添加,可以在服务提供者列表中包含以下类
\Reedware\NovaTreeview\TreeviewServiceProvider::class
使用方法
此包创建了一个新的 <treeview> Vue组件,可以在您的视图中使用。在核心上,<treeview> 组件可以用来通过点击相应的标签来可选地切换某种菜单的显示。在实践中,建议在Nova的侧边栏中使用。
基本语法
以下是基本语法
<treeview tag="div" class="" toggle-tag="h3" toggle-class="flex items-center cursor-pointer"> <template slot="label"> <!-- Some label --> </template> <template slot="menu"> <!-- Something to optionally display --> <template> </treeview>
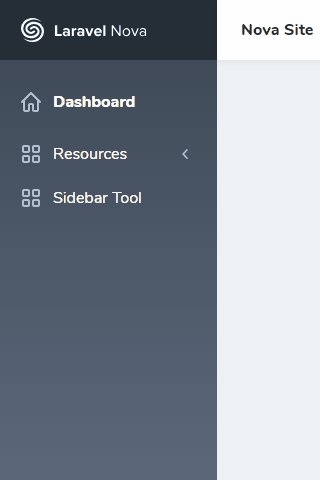
示例:资源导航
以下是将treeview应用于资源导航时的样子
@if(count(Nova::availableResources(request())))
<treeview tag="div" toggle-tag="h3" toggle-class="cursor-pointer flex items-center font-normal dim text-white mb-6 text-base no-underline">
<template slot="label">
<svg class="sidebar-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<!-- Resources Label -->
</svg>
<span class="sidebar-label flex-1">{{ __('Resources') }}</span>
</template>
<template slot="menu">
@foreach($navigation as $group => $resources)
@if(count($groups) > 1)
<h4 class="ml-8 mb-4 text-xs text-white-50% uppercase tracking-wide">{{ $group }}</h4>
@endif
<ul class="list-reset mb-8">
@foreach($resources as $resource)
<li class="leading-tight mb-4 ml-8 text-sm">
<!-- Link to each Resource -->
</li>
@endforeach
</ul>
@endforeach
</template>
</treeview>
@endif
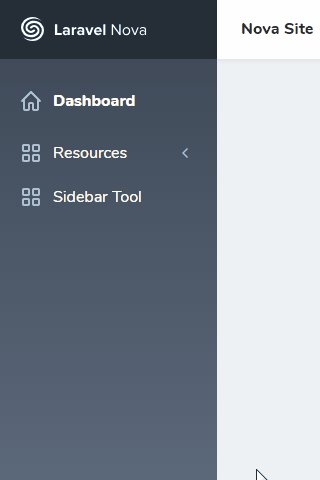
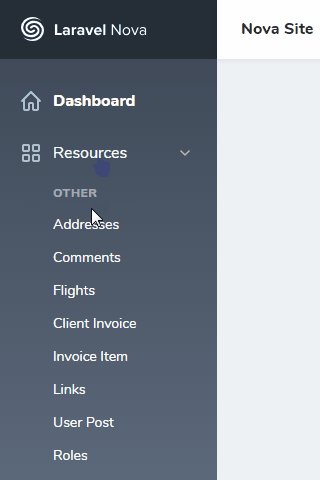
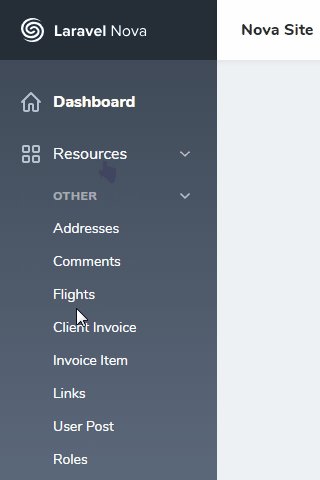
这将导致以下结果
通过点击“资源”标签,您将展开侧边栏的资源部分。只需记住,您可以在侧边栏的任何地方使用treeview(不一定是针对资源)。
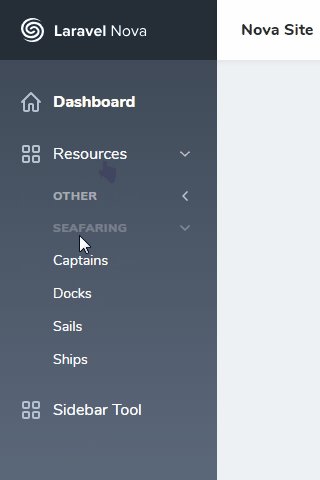
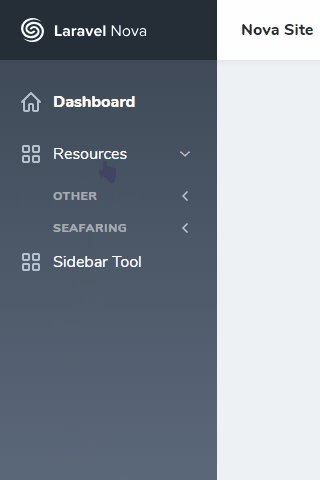
示例:资源组
此外,您可以在treeview中嵌套treeview。以下是一个使用treeview折叠资源组的示例
@if(count(Nova::availableResources(request())))
<treeview tag="div" toggle-tag="h3" toggle-class="cursor-pointer flex items-center font-normal dim text-white mb-6 text-base no-underline">
<template slot="label">
<svg class="sidebar-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<!-- Resources Label -->
</svg>
<span class="sidebar-label flex-1">{{ __('Resources') }}</span>
</template>
<template slot="menu">
@foreach($navigation as $group => $resources)
@if(count($groups) > 1)
<treeview tag="div" toggle-tag="h4" toggle-class="cursor-pointer flex items-center ml-8 mb-4 text-xs text-white-50% dim uppercase tracking-wide">
<template slot="label">
<span class="flex-1">{{ $group }}</span>
</template>
<template slot="menu">
@endif
<ul class="list-reset mb-8">
@foreach($resources as $resource)
<li class="leading-tight mb-4 ml-8 text-sm">
<!-- Link to each Resource -->
</li>
@endforeach
</ul>
@if(count($groups) > 1)
</template>
</treeview>
@endif
@endforeach
</template>
</treeview>
@endif
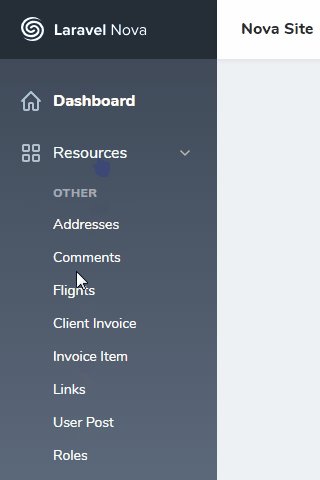
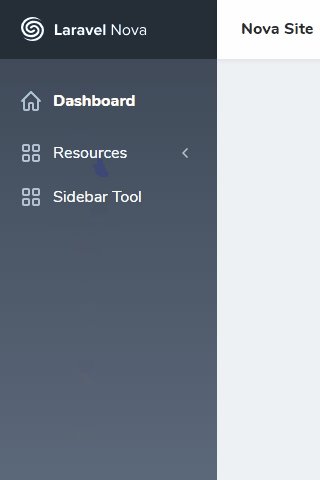
这将导致以下结果