rainlab / pages-plugin
October CMS 的页面插件
Requires
- php: ^8.0.2
- composer/installers: ~1.0
- october/rain: >=3.4
- dev-master
- v2.1.1
- v2.1.0
- v2.0.5
- v2.0.4
- v2.0.3
- v2.0.2
- v2.0.1
- 1.x-dev
- v1.5.12
- v1.5.10
- v1.5.9
- v1.5.8
- v1.5.7
- v1.5.6
- v1.5.5
- v1.5.4
- v1.5.1
- v1.5.0
- v1.4.15
- v1.4.14
- v1.4.13
- v1.4.12
- v1.4.11
- v1.4.10
- v1.4.9
- v1.4.8
- v1.4.7
- v1.4.6
- v1.4.5
- v1.4.4
- v1.4.3
- v1.4.1
- v1.4.0
- v1.3.7
- v1.3.6
- v1.3.5
- v1.3.4
- v1.3.3
- v1.3.2
- v1.3.1
- v1.3.0
- 1.2.21
- v1.2.20
- v1.2.19
- v1.2.18
- v1.2.17
- v1.2.16
- v1.2.15
- v1.2.14
- v1.2.13
- v1.2.12
- v1.2.11
- v1.2.10
- v1.2.9
- dev-next
- dev-develop
- dev-editor
This package is auto-updated.
Last update: 2024-09-12 00:49:39 UTC
README
此插件允许最终用户通过简单的所见即所得(WYSIWYG)用户界面创建和编辑静态页面和菜单。
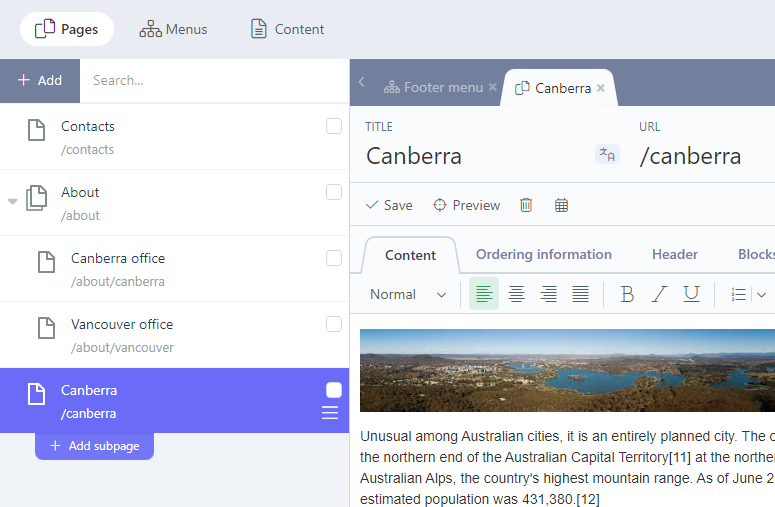
管理静态页面
静态页面在静态页面插件的“页面”选项卡中管理。静态页面有三个必需参数 - 标题、URL 和 布局。当输入标题时,URL会自动生成,但也可以手动更改。URL必须以正斜杠字符开头。布局下拉菜单允许选择使用CMS创建的布局。只有包含staticPage组件的布局才会显示在下拉菜单中。
页面是分层的。当生成新的页面URL时使用页面层次结构,但由于URL可以手动更改,层次结构实际上不影响路由过程。页面层次结构唯一真正影响的地方是生成的菜单。生成的菜单反映了页面层次结构。您可以通过在页面树中拖动页面来管理页面层次结构。当您将鼠标光标移到树中的页面项上时,将出现页面拖动句柄。
静态页面的可选属性是 隐藏 和 在导航中隐藏。隐藏复选框允许在前端隐藏页面。隐藏的页面对于已登录后端的管理员仍然可见。在导航中隐藏复选框允许在生成的菜单和面包屑中隐藏页面。
占位符
如果静态布局包含占位符,静态页面编辑器将显示用于编辑占位符内容的选项卡。插件自动检测文本和HTML占位符,并为它们显示相应的编辑器 - HTML占位符的所见即所得编辑器和文本占位符的文本编辑器。
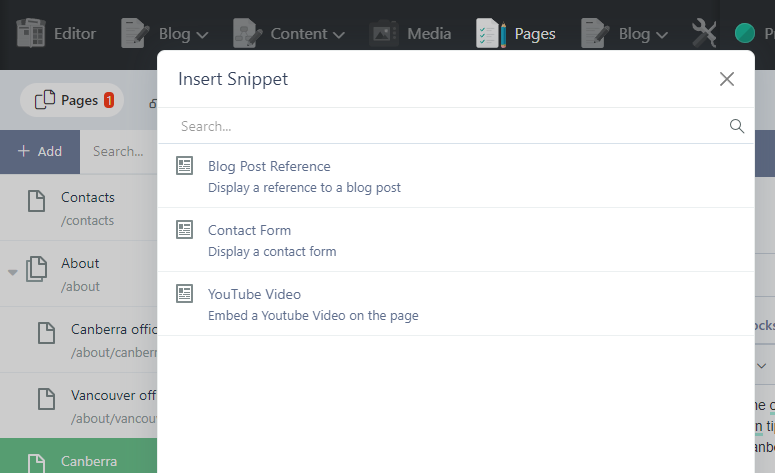
代码片段
代码片段是 October CMS 内置的特色功能,可以将元素添加到静态页面中的富文本编辑器。它们允许您向页面注入复杂(和交互式)的区域。代码片段可配置,并具有用户可以使用检查器管理的属性。
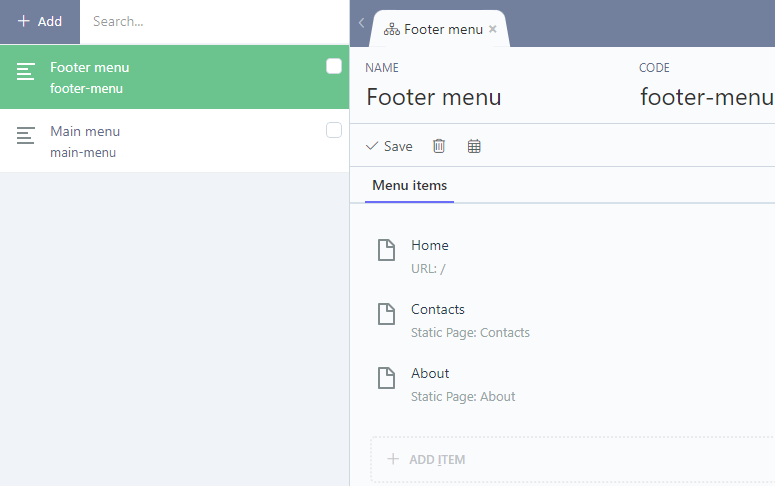
管理菜单
您可以在静态页面插件的“菜单”选项卡中管理菜单。一个网站可以包含多个菜单,例如主菜单、页脚菜单、侧边栏菜单等。主题开发者可以使用staticMenu组件在页面布局中包含菜单。
菜单有两个必需属性 - 菜单的 名称 和菜单的 代码。菜单名称在后端菜单列表中显示。菜单代码是必需的,用于在布局代码中引用菜单,它是API参数。
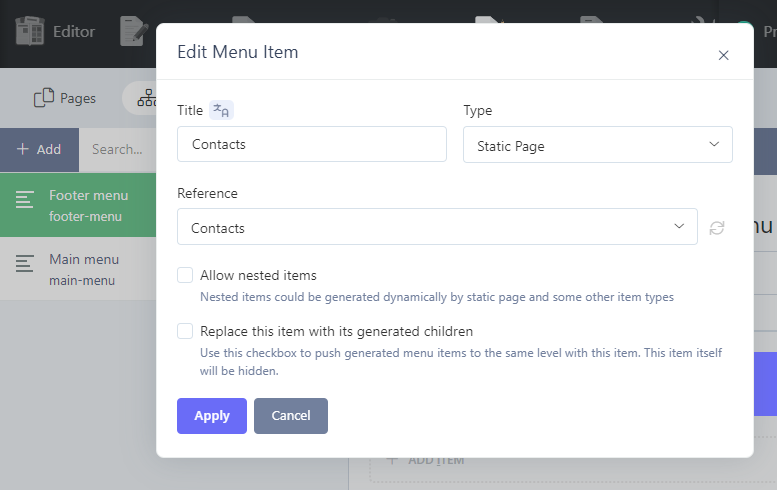
菜单可以包含多个菜单项,菜单项可以嵌套。每个菜单项都有一些属性。这些属性对于所有菜单项类型都是通用的,有些属性则取决于项类型。通用的菜单项属性包括标题和类型。标题定义了菜单项的文本。类型是一个下拉列表,显示在您的OctoberCMS副本中可用的所有菜单项类型。
标准菜单项类型
可用的菜单项类型取决于安装的插件,但有三个基本项类型是默认支持的。
标题 {.subheader}
此类项用于显示文本,不链接到任何内容。文本可以用作其他菜单项的分类标题。此类项将只显示标题属性。
URL {.subheader}
此类项是链接到特定固定URL。这可以是外部或内部页面的URL。此类项没有其他属性——只有标题和URL。
静态页面 {.subheader}
此类项指的是静态页面。应在下面描述的引用下拉列表中选中静态页面。
所有静态页面 {.subheader}
此类项会展开以创建到主题中定义的所有静态页面的链接。嵌套页面以嵌套菜单项表示。
自定义菜单项类型
其他插件可以提供新的菜单项类型。例如,由RainLab提供的Blog插件提供了两种更多类型
博客分类 {.subheader}
此类项表示一个链接到特定博客分类。应在引用下拉列表中选中该分类。此菜单类型还需要选择一个输出博客分类的CMS页面。
所有博客分类 {.subheader}
此类项展开成多个项,代表所有现有的博客分类。此菜单类型还需要选择一个CMS页面。
菜单项属性
根据所选的菜单项类型,可能需要提供其他菜单项属性。可用的属性如下所述。
引用 {.subheader}
一个下拉列表,列出菜单项应引用的对象。列表内容取决于菜单项类型。对于静态页面项类型,列表显示系统中定义的所有静态页面。对于博客分类项类型,列表显示博客分类列表。
允许嵌套项 {.subheader}
此复选框仅适用于应嵌套对象的菜单项类型。例如,静态页面是分层的,此属性适用于静态页面项类型。另一方面,博客分类不是分层的,复选框被隐藏。
用生成的子项替换此项 {.subheader}
一个复选框,用于确定是否应将菜单项替换为生成的菜单项。此属性仅适用于需要自动生成项的菜单项类型,例如用于 静态页面 菜单项类型。由于博客类别不能嵌套,且此类菜单项总是指向特定的博客类别,因此 博客类别 菜单项类型没有此属性。当您想将生成的菜单项包含到菜单的根目录时,此属性非常方便。例如,您可以创建 所有博客类别 菜单项并启用替换。结果,您将获得一个在菜单的第一级列出所有博客类别的菜单。如果您没有启用替换,将会有一个根菜单项,其下列出博客类别。
CMS 页面 {.subheader}
此下拉菜单适用于需要引用特定 CMS 页面的菜单项类型。例如,博客类别 菜单项类型需要托管 blogPosts 组件的 CMS 页面。此项目类型的 CMS 页面下拉菜单将仅显示包含此组件的页面。
代码 {.subheader}
代码字段允许分配 API 代码,您可以使用此代码在文档中描述的页面 onInit() 处理程序中显式设置活动菜单项。
另请参阅
阅读博客中的 使用静态页面入门 教程。
文档
阅读 文档 了解更多关于此插件的信息。