purplespider / silverstripe-elemental-basic-gallery
基础图片画廊模块
3.0.0
2023-06-01 10:26 UTC
README
简介
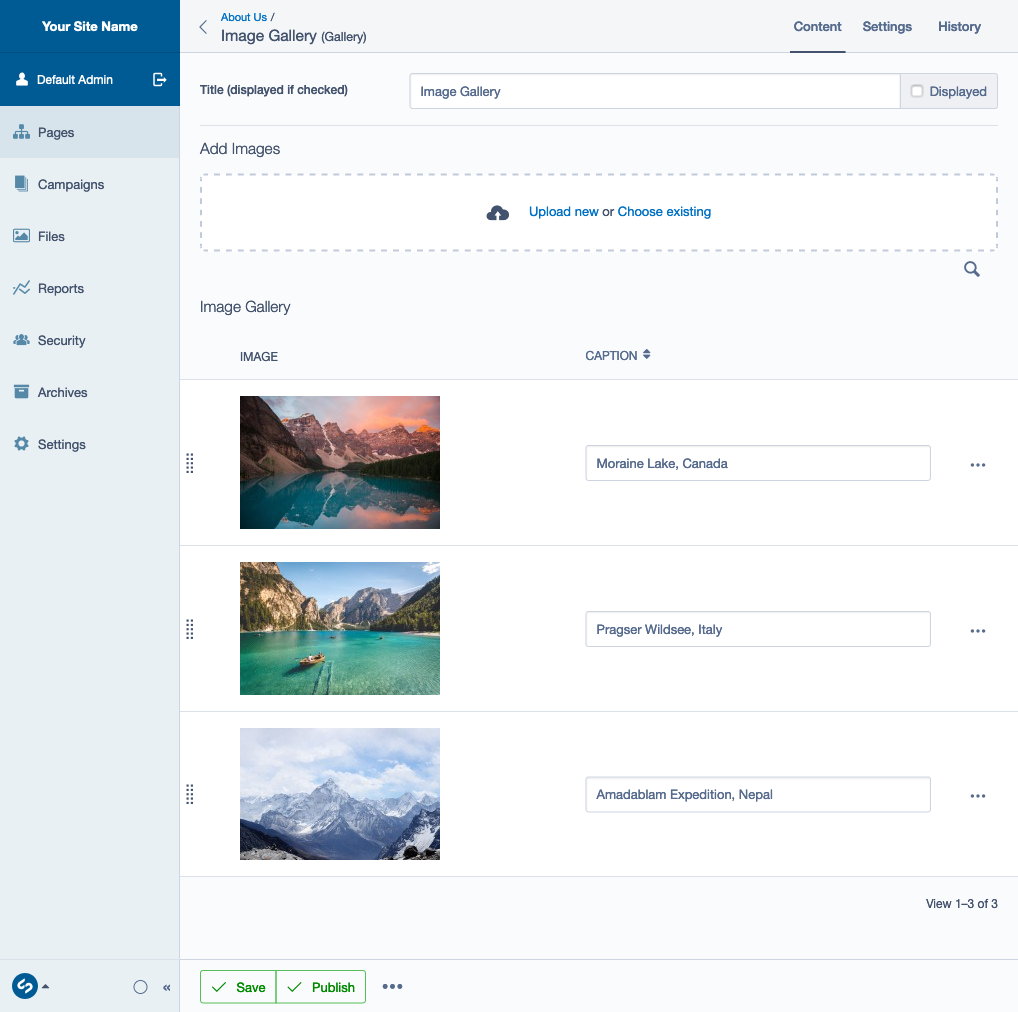
一个简单的图片画廊模块,用于Silverstripe CMS的Elemental模块。使用基础图片画廊扩展提供批量上传、拖放排序和内联标题编辑功能。
模板以方形缩略图形式显示图片,并提供链接到更大版本,并与Fancybox灯箱模块无缝配合。模板可以轻松覆盖,以与您选择的灯箱配合工作或制作幻灯片等。
维护者联系方式
- James Cocker (ssmodulesgithub@pswd.biz)
要求
- Silverstripe 5
安装说明
composer require purplespider/silverstripe-elemental-basic-gallery ^3
自定义
您可以使用Silverstripe扩展和/或覆盖模板轻松自定义功能。
例如,假设您希望添加在滑块中显示图片的功能,并且您的网站使用Bootstrap。
首先,您需要创建一个扩展,向块的CMS字段添加复选框
app/src/Extensions/ImageGalleryBlockExtension.php
<?php namespace PurpleSpider\MySite; use SilverStripe\Forms\FieldList; use SilverStripe\Forms\TextField; use SilverStripe\ORM\DataExtension; use SilverStripe\Forms\CheckboxField; class ImageGalleryBlockExtension extends DataExtension { private static $db = [ 'DisplayAsSlideshow' => 'Boolean', ]; public function updateCMSFields(FieldList $fields) { $fields->addFieldToTab('Root.Main', CheckboxField::create('DisplayAsSlideshow', 'Display as Slideshow?')); } }
启用扩展
app/_config/extensions.yml
PurpleSpider\ElementalBasicGallery\ImageGalleryBlock: extensions: - PurpleSpider\MySite\ImageGalleryBlockExtension
然后覆盖模板:themes/[THEMENAME]/templates/PurpleSpider/ElementalBasicGallery/ImageGalleryBlock.ss
<% if $DisplayAsSlideshow %> <% if $Title && $ShowTitle %> <div class="container mt-5"> <div class="row"> <div class="col"> <h2>$Title</h2> </div> </div> </div> <% end_if %> <% if PhotoGalleryImages %> <div id="carousel{$ID}" class="carousel slide carousel-fade" data-bs-ride="carousel"> <div class="carousel-inner"> <% loop PhotoGalleryImages %> <div class="carousel-item <% if $IsFirst %>active<% end_if %>"> <img src="$Image.Fill(2000,1200).URL" class="d-block w-100" alt="$Title"> <% if $Title %> <div class="text-light p-0 position-absolute bottom-0 end-0"> <h3 class="p-3 px-4 m-0 d-inline-block" style="background-color: rgba(0, 0, 0, 0.5)">$Title</h3> </div> <% end_if %> </div> <% end_loop %> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carousel{$ID}" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carousel{$ID}" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> <% end_if %> <% else %> <div class="container my-5"> <div class="row"> <div class="col"> <% if $Title && $ShowTitle %> <h2>$Title</h2> <% end_if %> <% if PhotoGalleryImages %> <div class="row justify-content-center"> <% loop PhotoGalleryImages %> <div class="col-6 col-md-4 col-lg-3 p-2 m-0"> <a data-fancybox="gallery" data-caption="$Title" href="$Image.FitMax(2400,2400).URL"><img src="$Image.Fill(400,400).URL" /></a> </div> <% end_loop %> </div> <% end_if %> </div> </div> </div> <% end_if %>