psmb / createnodebutton
在 Neos 中创建节点,即使没有树结构...
Requires
- neos/neos: *
- dev-master
- v3.0
- 2.0.1
- 2.0
- 1.0.x-dev
- 1.0
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/qs-6.11.0
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/terser-4.8.1
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/shell-quote-1.7.3
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/async-2.6.4
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/mout-1.2.3
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/shelljs-0.8.5
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/trim-newlines-3.0.1
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/lodash-4.17.21
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/ssri-6.0.2
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/elliptic-6.5.4
This package is auto-updated.
Last update: 2024-09-07 11:06:26 UTC
README
在 Neos 中创建节点,即使不使用树结构...
有时所有节点都存储在一个节点下,并按日期排序(例如新闻节点)。使用树来添加节点没有意义,因为节点数量多时会变得非常缓慢,而且您必须手动选择新节点的正确位置,这容易出错。此包提供了一种检查器视图(用于新的 Neos UI)和 Psmb.CreateNodeButton:CreateNodeButton Fusion 对象(用于旧 UI),允许您通过点击按钮一键创建预定义位置的节点。
composer require psmb/createnodebutton
基于 React 的新 Neos UI 检查器视图(在 Neos 3.3 LTS+ 中默认启用)
您可以使用 CreateNodeMixin 将视图作为单独的标签添加。根据需要覆盖节点类型设置
My.ExampleOrg:Example:
superTypes:
Neos.Neos:Document: true
Psmb.CreateNodeButton:CreateNodeMixin: true
ui:
inspector:
views:
createNode:
viewOptions:
# Possible values are `before`, `into` and `after`
position: 'into'
# The type of the node to be created
type: 'My.ExampleOrg:YourDocumentNodeType'
# The path used as reference when creating the new node - e.g. the parent page when position is 'into'
referenceNodePath: '/sites/your-site/node-name'
# Text for the text input placeholder
placeholder: 'Enter title...'
您还可以在 Neos 的页眉中全局使用创建节点按钮(除了编辑/预览导航)。要使用此功能,您需要在您的 Settings.yaml 文件中启用它
Neos:
Neos:
Ui:
frontendConfiguration:
'Psmb.CreateNodeButton':
enabled: true
其他选项与 CreateNodeMixin 中的选项相同。有关完整参考,请参阅包的 Configuration/Settings.yaml。
旧 Neos UI 的 Fusion 对象(在 Neos 3.3 LTS 之前默认启用)
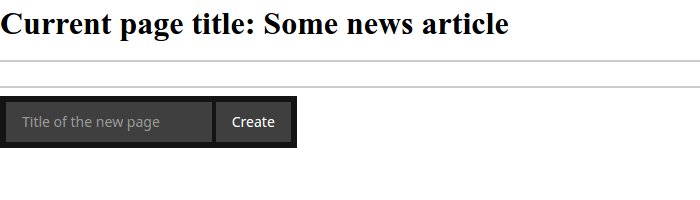
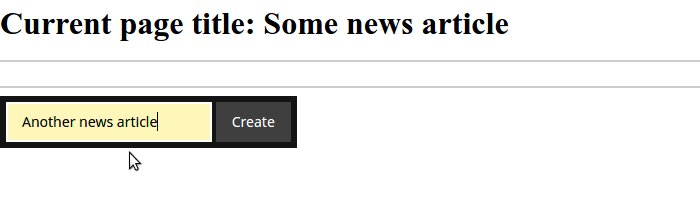
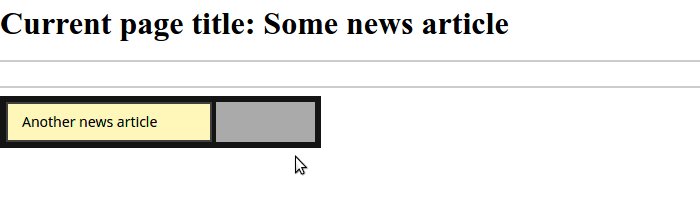
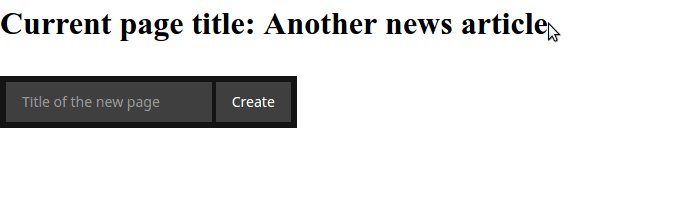
只需在您的页面上某个位置输出此 TS 对象。这将渲染一个表单,在当前节点之后创建新类型的 Your:NodeType 节点。
createNodeButton = Psmb.CreateNodeButton:CreateNodeButton {
type = 'Your:NodeType'
}
您可以根据需要修改它,在另一个页面(例如 /sites/site/news 节点)内部创建新节点。
createNodeButton = Psmb.CreateNodeButton:CreateNodeButton {
referenceNode = ${q(site).children('news').get(0)}
type = 'Your:NodeType'
position = 'into'
}
position 的可能值是:before、into 和 after。
注意:如果您在具有默认位置的站点节点上使用此功能,新节点将在当前站点外部创建。在这种情况下,您必须使用 into。
在树中隐藏特定类型的节点
如最初所述,如果您有很多节点,使用此包会使树变得有意义,因为这样可以加快速度,并使编辑器获得良好的用户体验。Neos 允许您从树中过滤出特定类型的节点
Neos:
Neos:
userInterface:
navigateComponent:
nodeTree:
presets:
default:
# Allows configuring the baseNodeType used in the node tree. It is a filter, so this also
# works: 'Neos.Neos:Document,!Acme.Com:SomeNodeTypeToIgnore'
baseNodeType: 'Neos.Neos:Document,!My.ExampleOrg:YourDocumentNodeType'
此想法的灵感来自 Aske Ertmann。
这就是全部,朋友们!